WPF: Tips - RadioButton Alignment
The spot in a RadioButton or box in a CheckBox is vertically aligned in a rather strange way.
The UI design perfectionist might even suggest this is a sub optimal way.
You might never notice this if you don't alter the text size. The spot/check lines up reasonably well with default fontsize.
As soon as you change that though, bad things happen.
Symptoms
With simple markup:
<RadioButton Name="rbnIsolated" >Isolated Storage</RadioButton>
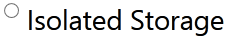
Default FontSize. You see

The spot is there just to the left of your labelling text and looks fine. No problem.
If you, however, change the FontSize.
<RadioButton Name="rbnIsolated" FontSize="22">Isolated Storage</RadioButton>
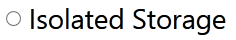
You now see
That's not your eyes are playing up there. That circle really is misaligned.
Simple Fix
The simple fix is to set VerticalContentAlignment.
<RadioButton Name="rbnIsolated" FontSize="22" VerticalContentAlignment="Center">Isolated Storage</RadioButton>
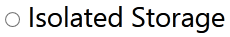
Which gives this result:
The circle is now centralised, as is the text. So that's it done, right?
Well sort of.
Most of those letters there are lower case so the eye of the viewer is drawn to them. The circle looks just a bit too high because it's higher than those lower case letters.
It's pretty much a grey letter "o" so your brain thinks "Why is that o over there higher than the other letters?".
If we double the size of that image and draw some lines on, it becomes very clear exactly why it looks wrong.
The brain expects that spot there to be between the extrapolated lines like all the lower case letters.

Unfortunately, if you align bottom then the circle is too low. If you stretch then the circle turns into an ellipse.
The simple fix is therefore not quite ideal.
A More Complicated Fix
In order to "fix" this we need to shift the text up a bit. The simplest approach is to use "Mark 1 eyeball" and adjust manually.
RadioButton and CheckBox are content controls so we can make that Text in the property there into an actual control and move it about using Margin. A negative margin will move a TextBlock up.
Put that all together - a bit of trial and error - and you get:
<RadioButton Name="rbnIsolated">
<TextBlock Text="Isolated Storage" Margin="0,-10,0,0" FontSize="22"/>
</RadioButton>
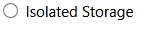
Which looks like:
Yay!!!
Result !
OK, there is a bit of manual jiggling about necessary for different fontsizes.
It also won't work so well if you allow users to change fontsize dynamically, but otherwise it's all good.
Doing this in a custom control or converter which took the height of the letters and calculated the offset might be possible but it would be quite a challenge. You could do that with glyphs.
Wait a Minute
Take a look at that original picture again.
You may notice that circle there is also aligned to the full height of the text rather than the lower case letters.
Once your attention is drawn to this, sorry but it's too late.
Out, dam'd spot! Out I say!
It's in your head now.
Every time you use a RadioButton you'll notice that spot's too high if you have lower case in your text.
This fix is worth considering for ALL radiobuttons, even if you routinely use default fontsize.
See Also
Little seems to have been written about this particular topic.
Maybe it's because few people are cursed by the particular form of OCD which drives one to seek perfection in aligning radiobutton spots.
You might find it interesting to read about changing the template for multiple lines of text.
This article is part of the WPF Tips Series, if WPF is your area of interest then you will probably find other useful articles there.