Note
Access to this page requires authorization. You can try signing in or changing directories.
Access to this page requires authorization. You can try changing directories.
In this article we will demonstrate how to use SharePoint's SpellCheck webservice with the TinyMCE Richtext editor.
There are many reasons why you might choose to use the TinyMCE richtext editor over the Office365/SharePoint richtext editor. One of those reasons is, if you're building a clientside app that needs a richtext editor, and you prefer the richtext controls to be inside the app rather than on the ribbon.
TinyMCE is a great richtext editor with good cross browser support. Amongst other features, it provides a way to integrate with a spell checking service.
In the example below we demonstrate how to integrate the SharePoint spellcheck.asmx webservice with the a TinyMCE richtext editor, in an AngularJS app, hosted in an Office365 or SharePoint site.
The files for this example can be downloaded from the MSDN TechNet Gallery, here: Technet Gallery. To fully understand the code, download the files and look through the example. To use the example, follow the instructions in the readme.txt file included in the zip file.
The focus of this article is how to call the webservice, and then how to interpret the results.
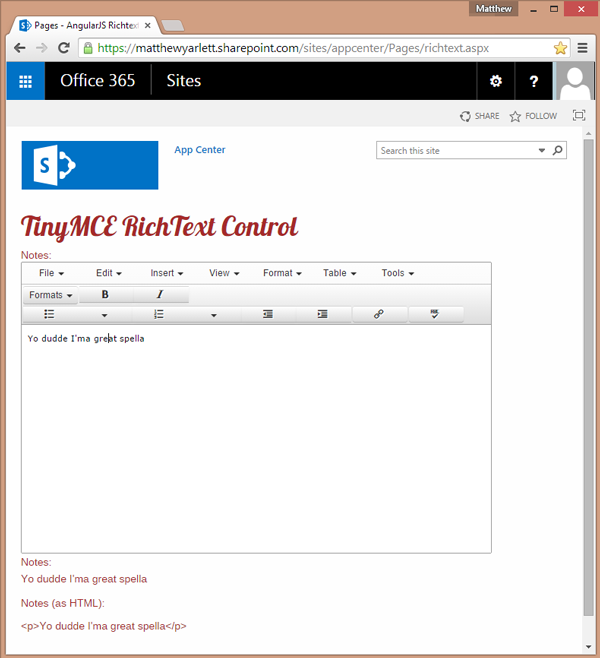
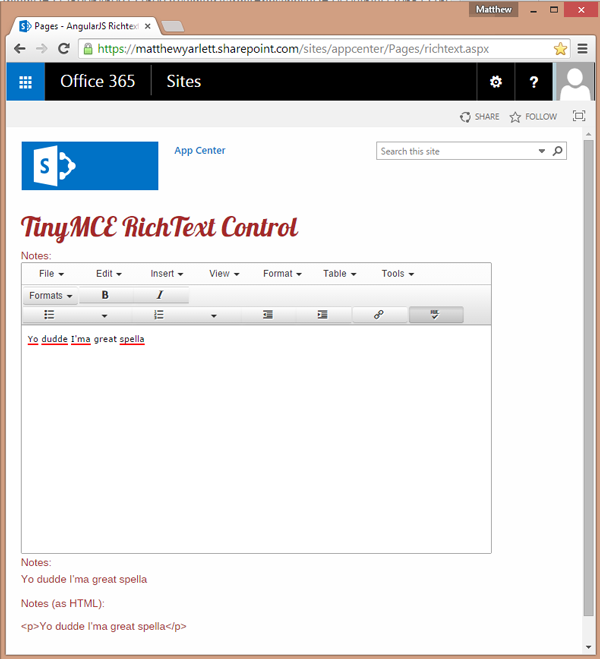
The app looks like when it's running:
The code to get this running looks like this (the full source can be downloaded here: TechNet Gallery):
First, the app's html file. It's pretty simple, containing a few script references and a textarea.
<link href='https://fonts.googleapis.com/css?family=Arimo|Lobster' rel='stylesheet' type='text/css'>
<link href="../angularjs-richtext/Styles/bootstrap.css" rel="stylesheet" />
<link href="../angularjs-richtext/Styles/app.css" rel="stylesheet" />
<!-- There's not much to the HTML file. A div that references my AngularJS controller -->
<div id="ng-app" data-ng-app="app" data-ng-cloak >
<div id="strk" name="strk" data-ng-form="strk" data-ng-cloak>
<div class="container" id="sr-header" data-ng-controller="appCtrlr as vm" data-ng-cloak>
<div class="row">
<div class="col-sm-8">
<h1 class="srTitle">TinyMCE RichText Control</h1>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<span>
Notes:
</span>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<textarea data-ui-tinymce id="notes" data-ng-model="vm.notes"></textarea>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<p>Notes:<span data-ng-bind-html="vm.notes"></span></p>
</div>
</div>
<div class="row">
<div class="col-sm-8">
<p>Notes (as HTML):<div>{{vm.notes}}</div></p>
</div>
</div>
</div>
</div>
</div>
<!-- Load the constant variables -->
<script type="text/ecmascript" src="../angularjs-richtext/config/config.constants.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/models/models.js"></script>
<!-- AngularJS, Sanitize, resource -->
<script type="text/ecmascript" src="../angularjs-richtext/scripts/angular.min.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/angular-sanitize.min.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/angular-resource.min.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/angular-route.min.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/ui-bootstrap.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/tinymce/tinymce.min.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/scripts/xml2json.min.js"></script>
<!-- All of this scripts are used to create the app. -->
<script type="text/ecmascript" src="../angularjs-richtext/app.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/config/config.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/config/config.tinymce.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/common/common.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/common/logging.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/services/dataservices.js"></script>
<script type="text/ecmascript" src="../angularjs-richtext/controllers/controllers.js"></script>
The app and controller code. Again, this is pretty simple; it's not really doing much in this simple app.
(function () {
'use strict';
var app = angular.module('app', [
'ngSanitize',
'ngResource',
'ui.bootstrap',
'ui.tinymce',
'common'
]);
})();
//App Controller
(function () {
'use strict';
var controllerId = 'appCtrlr';
angular.module('app').controller(controllerId, ['$scope', appCtrlr]);
function appCtrlr($scope) {
var vm = this;
vm.notes;
init();
function init() {
//init code
};
}
})();
This next bit of code initialises the TinyMCE directive with AngularJS. The main point of interest in this code snippet is the spellchecker_callback function. Example the function, specifically how the results from the spelling webservice are interpreted.
(function () {
//pass in the remoteServices factory. This factory contains the method for querying the SharePoint Spellcheck webservice
angular.module('ui.tinymce', [])
.value('uiTinymceConfig', {})
.directive('uiTinymce', ['uiTinymceConfig', 'remoteServices', function (uiTinymceConfig, remoteServices) {
uiTinymceConfig = uiTinymceConfig || {};
var generatedIds = 0;
return {
require: 'ngModel',
priority: 10,
link: function (scope, elm, attrs, ngModel) {
var expression, options, tinyInstance;
var updateView = function () {
ngModel.$setViewValue(elm.val());
if (!scope.$root.$$phase) {
scope.$apply();
}
};
if (attrs.uiTinymce) {
expression = scope.$eval(attrs.uiTinymce);
} else {
expression = {};
}
if (expression.setup) {
var configSetup = expression.setup;
delete expression.setup;
}
// generate an ID if not present
if (!attrs.id) {
attrs.$set('id', 'uiTinymce' + generatedIds++);
}
options = {
// Update model when calling setContent (such as from the source editor popup)
setup: function (ed) {
ed.on('init', function (args) {
ngModel.$render();
ngModel.$setPristine();
});
// Update model on button click
ed.on('ExecCommand', function (e) {
ed.save();
updateView();
});
// Update model on keypress
ed.on('KeyUp', function (e) {
ed.save();
updateView();
});
// Update model on change, i.e. copy/pasted text, plugins altering content
ed.on('SetContent', function (e) {
if (!e.initial && ngModel.$viewValue !== e.content) {
ed.save();
updateView();
}
});
// Update model when an object has been resized (table, image)
ed.on('ObjectResized', function (e) {
ed.save();
updateView();
});
if (configSetup) {
configSetup(ed);
}
},
mode: 'exact',
elements: attrs.id,
inline_styles: true,
plugins: [
"advlist autolink lists link charmap hr pagebreak",
"searchreplace wordcount visualblocks visualchars code fullscreen",
"insertdatetime nonbreaking table contextmenu",
"paste textcolor spellchecker"
],
//override the default spellchecker (which, OOTB, doesn't work with SharePoint). Instead we'll use SharePoints spellcheck webservice.
//This method is documented here: http://www.tinymce.com/wiki.php/Configuration:spellchecker_callback
spellchecker_callback: function (method, text, success, failure) {
if (method == "spellcheck") {
//Call the checkSpelling method (this is a method we've defined in another file, documented in the next script block).
//This method will query the SharePoint spellcheck webservice. The query contains the full text from the
//TinyMCE richtext editor.
//When the response comes back, we need to create an array of spelling errors and suggestions
remoteServices.checkSpelling(text).then(function (data) {
var wordCollection = data;
var suggestions = [];
//***
//Check for spelling errors
//***
//Get the array of flagged words that are errors
var spellingErrors = null;
if (data.spellingErrors.SpellingErrors && data.spellingErrors.SpellingErrors.flaggedWords !== 'undefined') {
spellingErrors = data.spellingErrors.SpellingErrors.flaggedWords.FlaggedWord;
}
//Check if an array of items was returned
if (spellingErrors instanceof Array == true) {
for (var wi = 0; wi < spellingErrors.length; wi++) {
var w = spellingErrors[wi];
suggestions[w.word] = [];
}
}
//Check if a single item was returned
else if (spellingErrors && spellingErrors.word) {
suggestions[spellingErrors.word] = [];
}
//***
//Check for spelling suggestions
//***
//Get the array of flagged words with suggestions
var spellingSuggestions = null;
if (data.spellingSuggestions.SpellingSuggestions) {
spellingSuggestions = data.spellingSuggestions.SpellingSuggestions;
};
//Check if an array of items was returned
if (spellingSuggestions instanceof Array == true) {
for (var wi = 0; wi < spellingSuggestions.length; wi++) {
var w = spellingSuggestions[wi];
//Check if there is a single spelling suggestion, or an array of suggestions.
//Then add it to suggestions array for the current word
suggestions[w.word] = (w.sug.string instanceof Array == true) ? w.sug.string : [w.sug.string];
}
}
//Check if a single item was returned
else if (spellingSuggestions && spellingSuggestions.word) {
//Check if there is a single spelling suggestion, or an array of suggestions.
//Then add it to suggestions array for the current word
suggestions[spellingSuggestions.word] = (spellingSuggestions.sug.string instanceof Array == true) ? spellingSuggestions.sug.string : [spellingSuggestions.sug.string];
}
//Return the list of suggestions to the success handler.
success(suggestions);
})["catch"](function (error) {
//in my testing, failure doesn't seem to work. So I'm sending back Success with a null value.
success(null);
});
}
},
toolbar: "styleselect | bold italic | bullist numlist outdent indent | link | spellchecker",
fontsize_formats: "9pt 10pt 11pt 12pt 14pt 16pt 18pt 20pt 22pt 24pt",
menubar: true,
statusbar: false,
height: 300,
width: 620
};
angular.extend(options, uiTinymceConfig, expression);
setTimeout(function () {
tinymce.init(options);
});
ngModel.$render = function () {
if (!tinyInstance) {
tinyInstance = tinymce.get(attrs.id);
}
if (tinyInstance) {
tinyInstance.setContent(ngModel.$viewValue || '');
ngModel.$setPristine();
}
};
scope.$on('$destroy', function () {
if (!tinyInstance) { tinyInstance = tinymce.get(attrs.id); }
if (tinyInstance) {
tinyInstance.remove();
tinyInstance = null;
}
});
}
};
}]);
})();
Finally, the code for the remoteServices factory. This code is responsible for making the call to SharePoint's Spellchecker webservice.
(function () {
'use strict';
var serviceId = 'remoteServices';
angular.module('app').factory(serviceId, ['$resource','$q', remoteServices]);
function remoteServices($resource, $q) {
var service = this;
init();
//service signature
return {
checkSpelling: checkSpelling
};
function init() {
}
//This function returns a resource used to query
//the spellcheck webservice. It contains the HTTP method,
//headers and will transform the response from XML to JSON
function getSpellCheckerResource() {
return $resource('/_vti_bin/spellcheck.asmx',
{}, {
post: {
method: 'POST',
params: {
'op': 'SpellCheck'
},
headers: {
'Content-Type': 'text/xml; charset=UTF-8'
},
transformResponse: function (data) {
// convert the response data to JSON
// before returning it
var x2js = new X2JS();
var json = x2js.xml_str2json(data);
return json;
}
}
});
}
//This is the public function the TinyMCE editor will
//call when the check spelling button is clicked.
//The functions takes a block of text (or words) as input
//and returns the spellcheck results
function checkSpelling(words) {
//Convert an array of words into a single string
var wordstring = "";
for(var i = 0; i < words.length; i++)
{
wordstring += (words[i] + ' ');
}
//build the SOAP request
var soapData = '<?xml version="1.0" encoding="utf-8"?><soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xsd="http://www.w3.org/2001/XMLSchema" xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"><soap:Body><SpellCheck xmlns="http://schemas.microsoft.com/sharepoint/publishing/spelling/"><chunksToSpell><string>' + wordstring + '</string></chunksToSpell><declaredLanguage>3081</declaredLanguage><useLad>false</useLad></SpellCheck></soap:Body></soap:Envelope>'
//Get the resource (defined in a function above) used to query the webservice
var resource = getSpellCheckerResource();
var deferred = $q.defer();
//Post the data (the string of words) to the webservice
//and wait for a response!
resource.post(soapData, function (data) {
//successful callback
deferred.resolve(data.Envelope.Body.SpellCheckResponse.SpellCheckResult);
}, function (error) {
//error callback
var message = 'Failed to queried the SharePoint SpellCheck webservice. Error: ' + error.message;
deferred.reject(message);
});
return deferred.promise;
}
}
})();
The screenshots below (taken from Fiddler and Chrome) show the request being sent and the data that is received back.
Request.
Response (showing the errors).
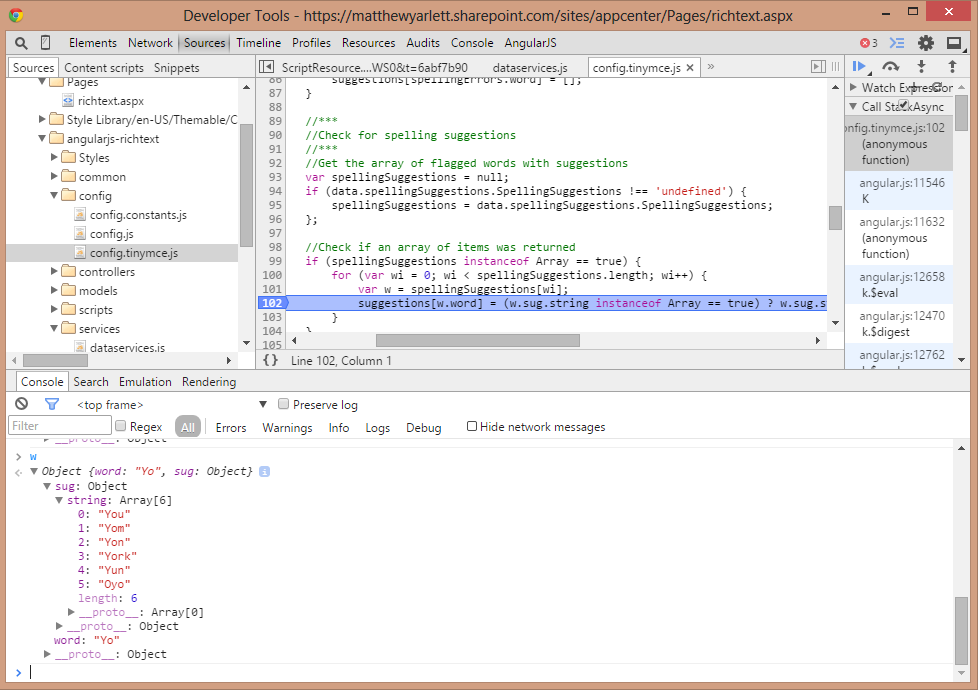
Response (showing the suggestions).
You can inspect the array of spelling suggestions and errors received back from the webservice by putting a break in the code.
Hpapy Spallnig!
References
- Original content from Matthew Yarlett's blog, Using SharePoint's Spellcheck service with TinyMCE and AngularJS
- TinyMCE
- Spellchecker plugin
- spellchecker_callback function
- SharePoint's spellcheck webservice