How to customize SharePoint New Form Save event
Want to perform some java-script action like validating some controls, adding watermarks to text boxes, adding default value to some control, validating date time format?
or
Want to redirect page to another page with some query string after SharePoint save event in new form?
Perform following steps for easy customization of SharePoint Save event:
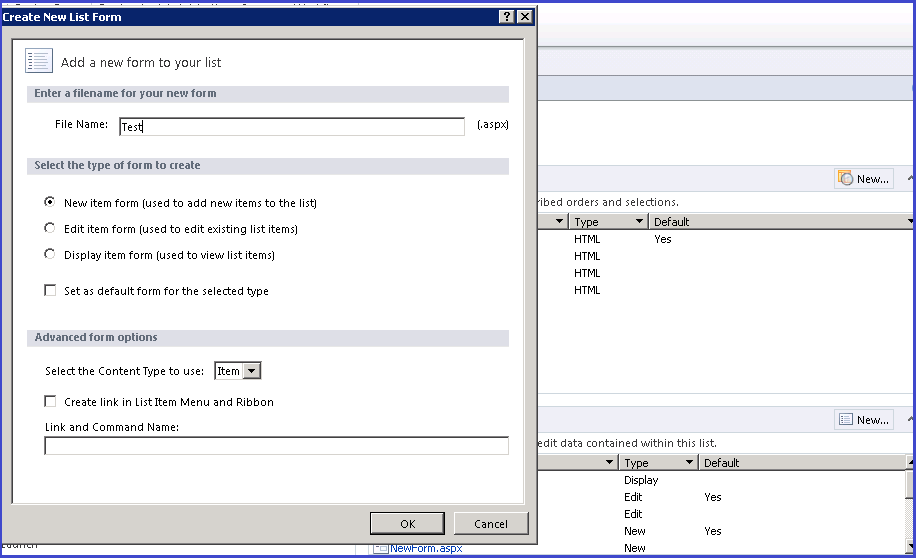
- Create SharePoint new form on list whose save event needs to be customized.
- Open form in advance mode
- Search for save button and replace.
This tag
<SharePoint:SaveButton runat="server" ControlMode="New" id="savebutton1"/>
With this
<input type="button" value="Save" class="ms-ButtonHeightWidth" name="btnSave2">
<xsl:attribute name="onclick">
Before()
<xsl:value-of select="ddwrt:GenFireServerEvent('__commit')" />
After();
</xsl:attribute>
</input>
- Add following JavaScript in section “PlaceHolderTitleAreaClass”
<script type="text/javascript">
function Before()
{
Alert(“Performing Before Action”);
}
function Before()
{
Alert(“Performing After Action Or Redirection”);
}
</script>
- **This will help you to perform some action before SharePoint save and after SharePoint save. You can also provide redirection url or window close url in after action **