SharePoint 2013: Cascading drop-down with jQuery SPServices
Introduction
This feature is not available out-of-the-box in SharePoint. Take two drop-downs in your custom page (content editor web part) as:
<select id="ddlCountry"></select> and other drop-down for state <select id="ddlState"></select>
Implementation
Open the SPD 2013 and put the below code just under the first tag </SharePoint:UIVersionedContent>:
<script type="text/javascript" src="../../SiteAssets/jquery-1.11.0.min.wbr>js"></script> [Click here to download this library]
<script type="text/javascript" src="../../SiteAssets/jquery.SPServices-2014.02.min.js"></script> [Click here to download this library]
<script type="text/javascript" >
$(document).ready(function()
{
$("select[title= 'ddlCountry']").empty(); // do empty the first dropdown(country) on page load
bindDDLCountry();
//The on change event of Dropdown country
$("select[title= 'ddlCountry']").change(function()
{
var ddlCountrySelectedValue = $("select[title= 'ddlCountry'] option:selected").val();
if((ddlCountrySelectedValue != null) || (ddlCountrySelectedValue != 0 ))
{
getCascadingState(ddlCountrySelectedValue ); //Invoke this function for cascading states based on selected country
}
});//Closing of on Change Event of Dropdown country
});//closing of ready function
function bindDDLCountry()
{
var webServerURL = _spPageContextInfo.webServerRelativeUrl+"/"; //It takes full url as: https://ServerName.sharepoint.com/sites/SiteColl/SubSite
var camlQuerytext="";
$().SPServices({
operation: "GetListItems",
async: false,
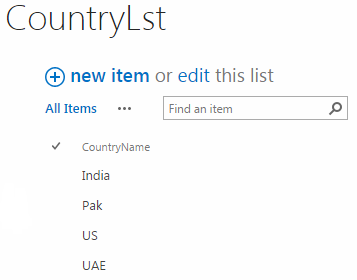
listName: "CountryLst",
webURL: webServerURL,
CAMLRowLimit: 0,
CAMLViewFields: "<ViewFields><FieldRef Name='CountryName' /></ViewFields>",
CAMLQuery: camlQuerytext,
completefunc: function (xData, Status){
$("select[title= 'C1']").append($("<option></option>").val("0").html("-Select Country-"));
$(xData.responseXML).SPFilterNode("z:row").each(function(){
var countryname = $(this).attr("ows_CountryName");
$("select[title= 'ddlCountry']").append($("<option></option>").val(countryname.replace('&','&')).html(countryname.replace('&','&')));
});//Closing of each function
}//Closing of completefunc function
});//Closing of SPServices
}
function getCascadingState(ddlCountrySelectedValue)
{
$("select[title= 'ddlState']").empty(); // do empty the second dropdown(state) here
var webServerURL = _spPageContextInfo.webServerRelativeUrl+"/";
var camlQuerytext="";
if(ddlCountrySelectedValue !="")
{
camlQuerytext="<Query><Where><Eq><FieldRef Name='CountryName' /><Value Type='Lookup'>"+ddlCountrySelectedValue+"</Value></Eq></Where </Query>";
}
else
{
camlQuerytext="<Query><OrderBy><FieldRef Name='ID' Ascending='FALSE' /></OrderBy></Query>";
}
$().SPServices({
operation: "GetListItems",
async: false,
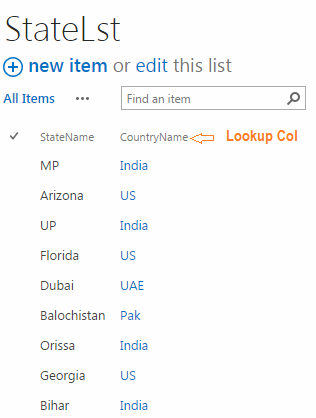
listName: "StateLst",
webURL: webServerURL,
CAMLRowLimit: 0,
CAMLViewFields: "<ViewFields><FieldRef Name='StateName' /></ViewFields>",
CAMLQuery: camlQuerytext,
completefunc: function (xData, Status){
$(xData.responseXML).SPFilterNode("z:row").each(function(){
var statename = $(this).attr("ows_StateName");
$("select[title= 'ddlState']").append($("<option></option>").val(statename).html(statename));
});//Closing of each function
}//Closing of completefunc function
});//Closing of SPServices function
}
Output