Programatically Upload Multiple Files in SharePoint OnPrem List (Part 1)
This is first part of the series of "Programmatically Upload Multiple Files in SharePoint OnPrem List"
This is two part series. At first part I will show you a method through which you can implement Multiple files attachment.
In Part 1, I will show you Design Related concept while in Part II will show development and coding related stuff.
There are two things we need to consider before implementation.
- Attachment of files at the client side
- Upload files
Attachment should be more than one at a time at client side and then we should finally Upload all attached files.
SharePoint by default provides a JavaScript File through which we can implement Multiple file attachment feature. FORM.JS file provides method through which you can attach multiple file at a time.
using FORM.JS File
Before using FORM.JS File we need to dig something about it. FORM.JS file is located in TEMPLATE\1033 Folder.
so,
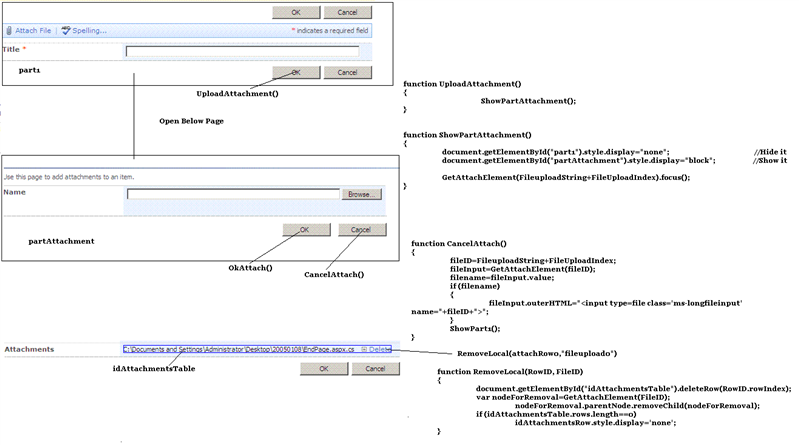
Below is the structure of the Attachment Form and Flow.
Clicking the “Attach File” link at the top of the form calls a JavaScript function UploadAttachment() .
It hides Part1 section and show partAttachment section.

Select a file for attachment and click OK. But Wait... these files are actually not uploaded, they are only attached.
SharePoint uses a variable called “FileUploadIndex” which it uses to keep track of how many attachments are present. The ID for each files becomes “fileupload” concatenated with the current “FileUploadIndex” . fileID=FileuploadString+FileUploadIndex
When you click the OK button it calls the “OKAttach()” function that performs the following tasks:
First it creates a new row in "idAttachmentsTable" containing the file path and the link to delete the file
Creates a new file field inside idAttachmentsTable incrementing 1 to the “FileUploadIndex”.
so if you had just uploaded first file (fileupload0), it will create fileupload1. It creates two TD one for filename and another for Delete Link
var L_FileUploadToolTip_text="Name";
oRow=document.getElementById("idAttachmentsTable").insertRow(-1);
RowID='attachRow'+FileUploadIndex;
oRow.id=RowID;
oCellFileName=oRow.insertCell(-1);
oCellFileName.className="ms-vb";
oCellFileName.innerHTML="<span dir=\ltr\>"+filename+"</span> ";
oCellControl=oRow.insertCell(-1);
oCellControl.className="ms-propertysheet";
oCellControl.innerHTML="<IMG SRC='"+document.getElementsByName("RectGifUrl").item(0).value+ "'> <a href='javascript:RemoveLocal("+RowID+",\"+fileID+ "\)'>"+L_Delete_Text+"</a>";
fileInput.style.display="none";
++FileUploadIndex;
oAttachments=document.getElementById("attachmentsOnClient");
var inputNode=document.createElement("input");
inputNode.tabIndex="1";
inputNode.type="File";
inputNode.className="ms-longfileinput";
inputNode.title=L_FileUploadToolTip_text;
inputNode.name=FileuploadString+FileUploadIndex;
inputNode.id=FileuploadString+FileUploadIndex;
inputNode.size="56";
oAttachments.appendChild(inputNode);
var theForm=fileInput.form;
theForm.encoding='multipart/form-data';
document.getElementById("idAttachmentsRow").style.display="";
ShowPart1();
So by using the same method you can design the same look and feel Page like SharePoint NewForm.aspx with attachment functionality.
download the working example from below link:
http://cid-9f89234e32135c71.office.live.com/self.aspx/.Public/SP%5E_Attachment.aspx
using [[JQuery]] jquery.MultiFile.js Plugin
**This is the easiest one :)
<asp:Content ID="contentScriptsHeader" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<!--Add JQuery Library-->
<script type="text/javascript" src="../js/jquery.1.4.2.js"></script>
<script type="text/javascript" src="../js/jquery.MultiFile.js" ></script>
</asp:Content>
<asp:Content contentplaceholderid="PlaceHolderMain" runat="server">
<span id="partAttachment">
<table cellSpacing="0" cellPadding="0" width="100%" border="0">
<tbody>
<tr>
<td class="ms-formlabel" valign="top" width="190" height="50">File Name </td>
<td class="ms-formbody" valign="bottom" width="400" height="15">
<span dir="ltr"></span>
<asp:FileUpload ID="inputFile" runat="server" class="multi" style="width: 350px"></asp:FileUpload>
</td>
</tr>
</tbody>
</table>
</span>
</asp:Content>
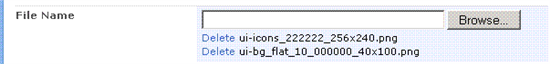
It will show you the Page like below

**you can delete/add more files also.
you can download this JQuery Multi File Upload Plugin from http://www.fyneworks.com/jquery/multiple-file-upload/
you can also download the Jquery Main Library from http://jquery.com/
download the source page (working example) from below link:
http://cid-9f89234e32135c71.office.live.com/self.aspx/.Public/SP%5E_Attachment%5E_JQuery.aspx
In Part II I will show you how to upload all attached files to SharePoint List.
Jayant Sharma