Using Speech Recognition without Internet
This article will focus on how to use ****SpeechRecognizer in applications in order to enable Voice Recognition in offline mode. We’ll be building an application which will have a pre-defined user-customized grammar list and will be able to recognize the text from that grammar.
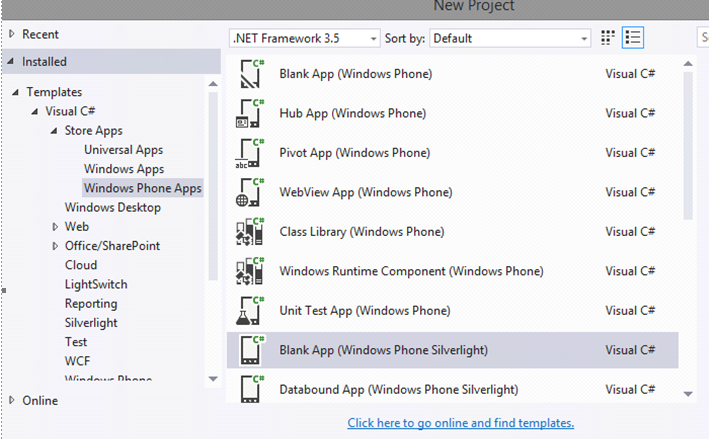
- To start with exercise, create a Silverlight project of your choice, for this blog, we’ll be working with Blank App application:
- Now, First thing we should do is open “WMAppManifest.xaml” and enable “ID_CAP_MICROPHONE” and “ID_CAP_SPEECH_RECOGNITION” under the “Capabilities” tag:
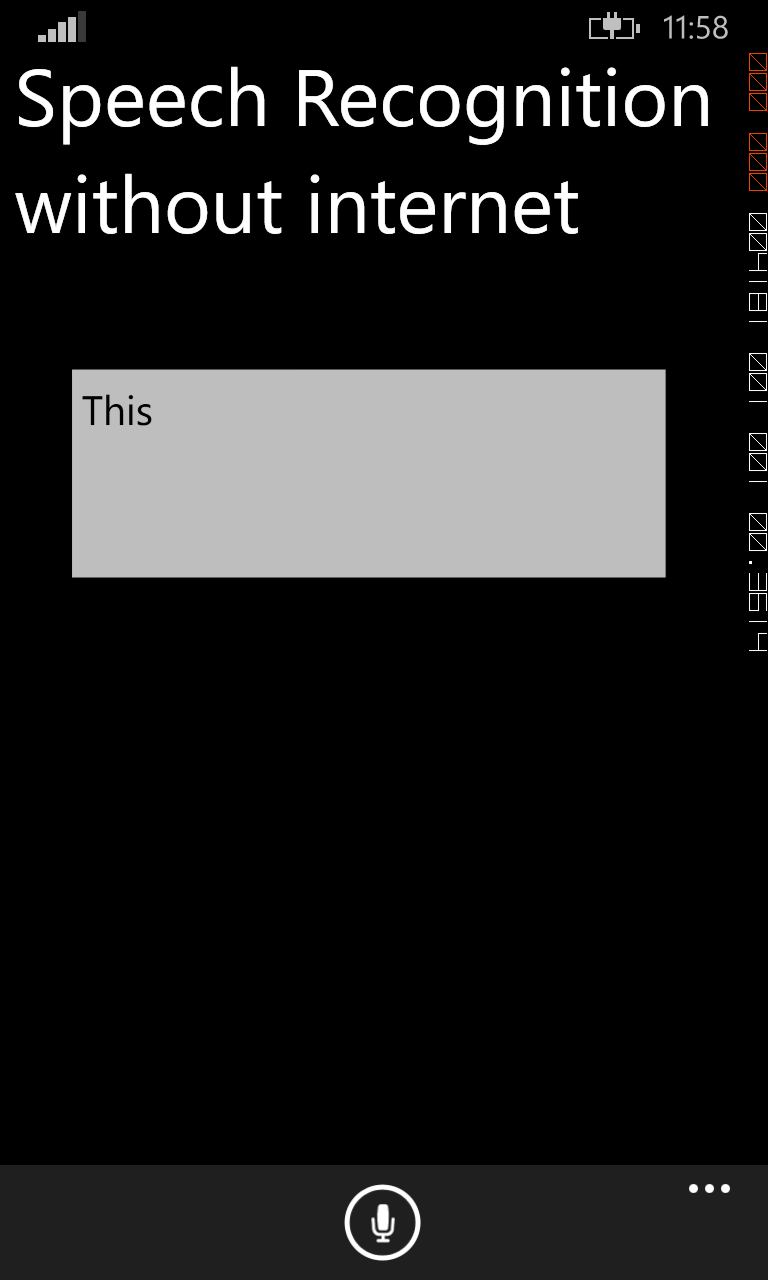
- Next, we’ll create a simple interface with one Application bar Button which will start the listening process and one TextBox. We’ll name the Textbox as “textbox”. Then create a click event_handler for the Button. The overall interface will look something like this:
Designer View:
**
XAML:
<Grid>
<TextBlock Text="Speech Recognition without internet" Margin="9,-7,0,0" TextWrapping="Wrap" FontSize="50"/>
<TextBox x:Name="textbox" HorizontalAlignment="Left" Height="154" Margin="33,187,0,0" TextWrapping="Wrap" Text="Output box" VerticalAlignment="Top" Width="395"/>
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar Mode="Default" Opacity="1.0" IsMenuEnabled="True" IsVisible="True">
<shell:ApplicationBarIconButton Click="ApplicationBarIconButton_Click" IconUri="/Assets/AppBar/Microphone.png" Text="Listen"/>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
- That’s enough for the XAML part of the application. Moving to the C# end, we’ll basically be dealing with ***SpeechRecognizer ***and SpeechRecognitionResult. Both of these are defined by ***using Windows.Phone.Speech.Recognition. *Create a SpeechRecognizer object namedspeechrecognizer in your main class and initialize it in the Constructor of your class. This will create an empty list of Voice Commands. In order to populate it with pre-defined commands, we’ll use the function defined in SpeechRecognizer class i.e SpeechRecognizer.Grammars.AddGrammerFromList(string key,IEnumerable<string> Phrases). Over here, key sets the name of the collection under which our speech grammar is defined.
Code:
-
SpeechRecognizer speechrecognizer; public MainPage() { InitializeComponent(); speechrecognizer = new SpeechRecognizer(); string[] commands = { "Hello", "This", "is", "easy"}; speechrecognizer.Grammars.AddGrammarFromList("Commandset1", commands); } Now we come to the last step of the program that is writing the recognition code. We’ll be implementing all this in the event handler of the button. Wait time will be specified, for the duration of which application will listen to speech before processing it. This time is specified by setting the value of speechrecognizer.Settings.InitialSilenceTimeout. In order to get the processed result, we need to create an object of class ***SpeechRecognitionResult *** which we’ll be naming result. It will be initialized by speechrecognizer’s result. This is an Async process, so we’ll not only add await command before this but also make this whole function async. Refer to the snippet given below for implementation. Now all that's left is seeing whether the Audio captured is from the defined grammar or not. For that, we’ll use SpeechRecognitionResult.TextConfidence property. This property can return High, Medium and Low, depending on the similarity with the text from the grammar. We can implement any one of them, depending on how precise we want it to detect.
Code:
-
private async void ApplicationBarIconButton_Click(object sender, EventArgs e) { speechrecognizer.Settings.InitialSilenceTimeout = TimeSpan.FromMinutes(1.00); SpeechRecognitionResult result = await speechrecognizer.RecognizeAsync(); if (result.TextConfidence == SpeechRecognitionConfidence.High || result.TextConfidence == SpeechRecognitionConfidence.Medium || result.TextConfidence == SpeechRecognitionConfidence.Low) { try { textbox.Text = result.Text; } catch (Exception ex) { } } }
- And that’s it, our basic application is good to go.
[
](resources/6866.wp_5F00_ss_5F00_20140922_5F00_0001.png)
- You can get the source code from here