Using MVC with Kendo UI, EF, Unity and Bootstrap Part-1
This article will help you creating a sample mvc application.
First lets Setup all the Package that are needed that are to be used in our application
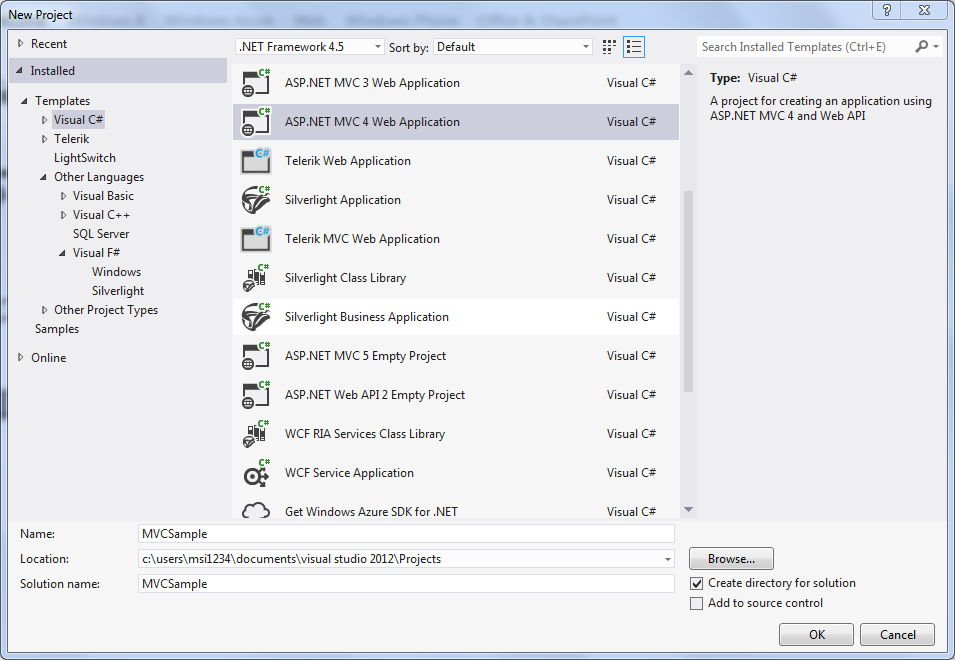
Create a New Project in Visual Studio
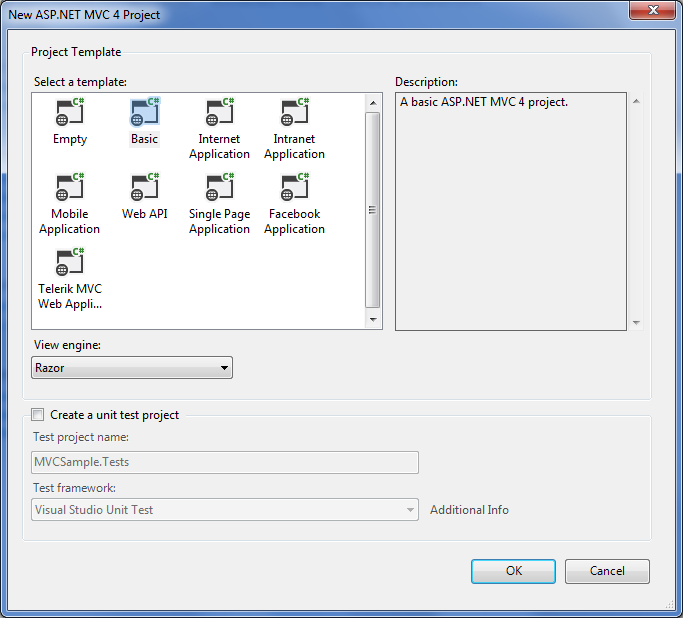
Please Select Razor View Engine

So Now We Are Ready to Start Our Application Development
Now We Will Setup Kendo
To use Kendo UI for MVC you need to include the required JavaScript and CSS files, reference the Kendo.Mvc.dll assembly and update the web.config file of the application.
You can download kendo from http://www.telerik.com/download/kendo-ui
To copy the Kendo UI JavaScript and CSS files in the Visual Studio Solution of the application follow these steps.
- First make sure you have the js(JavaScript) files and the styles of kendo in your local machine.
- Now open a new Visual Studio and create a new web application.
- Select MVC from the available templates and click OK.
- You can find two folders Content and Scripts in your solution explorer.
- Copy the js directory from our location and paste it in the Script folder of the application.
- Copy the styles directory from the install location and paste it in the Content folder of the application.
- Rename the Scripts/js directory to Scripts/kendo. Rename Content/styles to Content/kendo.
After the Kendo UI JavaScript and CSS files are added in the application you can include the following statements in the respective places.
- Open App_Start/BundleConfig.cs to add bundles for Kendo UI.
- Add a script bundle for Kendo UI.
bundles.Add(new ScriptBundle("~/bundles/kendo").Include(
"~/Scripts/kendo/kendo.all.min.js",
// "~/Scripts/kendo/kendo.timezones.min.js", // uncomment if using the Scheduler
"~/Scripts/kendo/kendo.aspnetmvc.min.js"));
- Add a style bundle for Kendo UI.
bundles.Add(new StyleBundle("~/Content/kendo/css").Include(
"~/Content/kendo/kendo.common-bootstrap.min.css",
"~/Content/kendo/kendo.bootstrap.min.css"));
4. Tell bundles to allow minified files in debug mode.
bundles.IgnoreList.Clear();
5. Open the layout of the application. By default it is Views/Shared/_Layout.cshtml
6. Rendor the Kendo UI style bundle
@Styles.Render("~/Content/kendo/css")
7. Move the jQuery bundle to the head tag of the page. It is at the end of the page by default.
8. Render the Kendo UI Script bundle after jQuery.
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/kendo")
The next step is to add a reference to Kendo.Mvc.dll which is the assembly containing the Kendo UI server-side wrappers.
- Right-click the References node in Solution Explorer and click Add Reference.
- Select the Browse tab of the Add Reference dialog and navigate to the location of the dll and include the Kendo.Mvc.dll and click OK.
The next step is to let MVC know of the Kendo.Mvc.UI namespace where the server-side wrappers are. To do this update the web.config file of the web application.
- Open Views/Web.config.
- Locate the namespaces tag.
- Append an add tag to the namespaces tag.
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="Kendo.Mvc.UI" />
</namespaces>
Please make sure you add this namespace to both the web.config present in our MVC application.
We shall Now Enable Optimizations for Our application
Enable optimization in the App_Start\BundlesConfig.cs add the following line to enable optimizations.
BundleTable.EnableOptimizations = true;
Now we need add Scripts in our Layout.
Layout is like a master page where we can render other views within.
_Layout.chtml
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Styles.Render("~/Content/kendo/css")
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/kendo")
</head>
<body>
@RenderBody()
@RenderSection("scripts", required: false)
</body>
</html>
Now Lets Test Verify whether Kendo is working or Not So Lets Add A Controller and View and Verify.
Let’s Create a Home Controller
Lets Just add a Kendo Date Picker and Verify
@{
ViewBag.Title = "Home";
}
@(Html.Kendo().DatePicker()
.Name("DateSelect")
)
Now Let’s Route Config for Default controller to be Home
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCSample
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Home", id = UrlParameter.Optional }
);
}
}
}
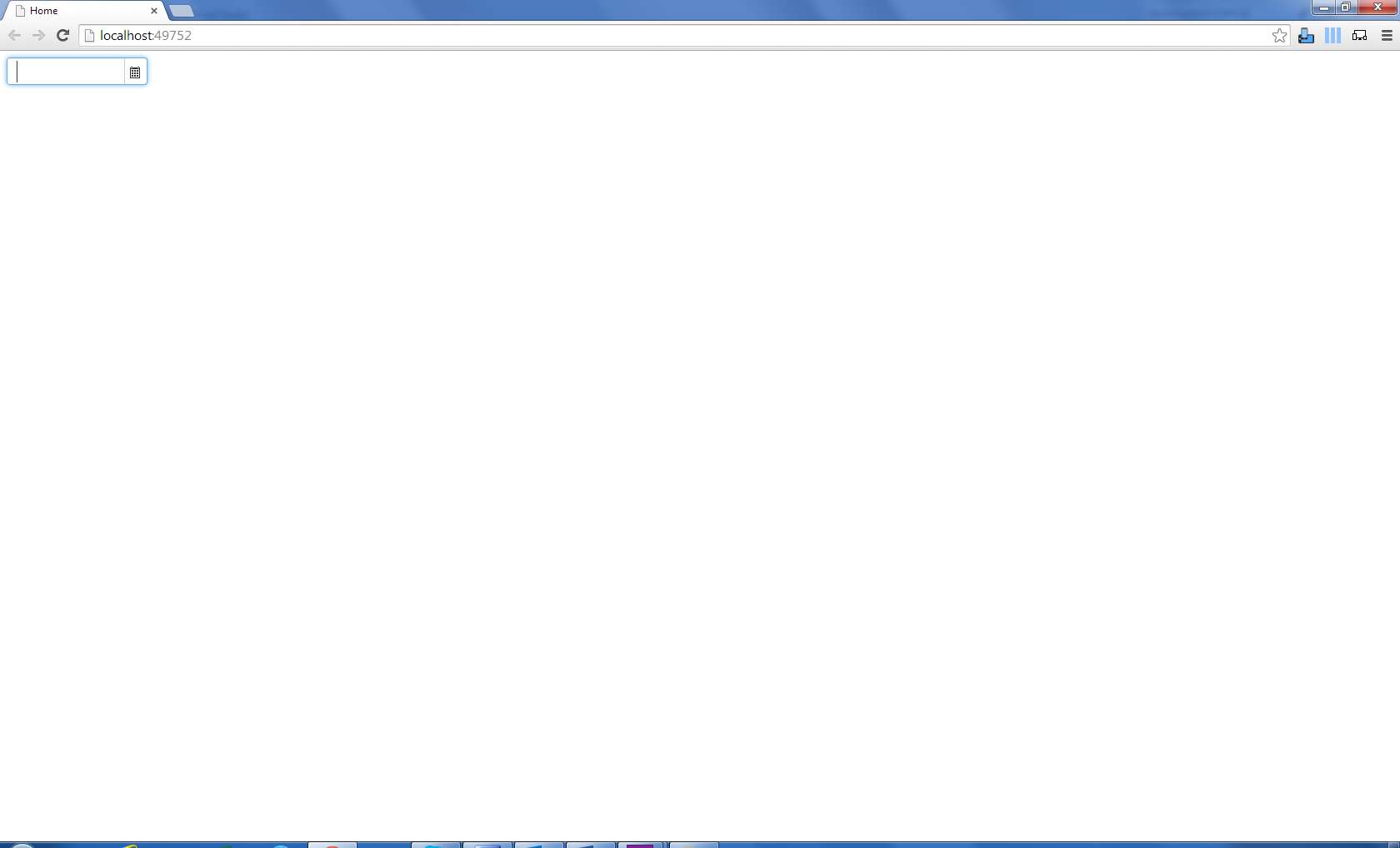
Run the Application
We can Observer a Kendo Date Picker in View So Kendo is Successfully Configured.
Thankyou,
Part-2