Azure Media Services & ASP.NET: Streaming Videos
Introduction
This article demonstrates how to use Azure Media Services to stream videos to web clients/browsers. The code sample contains an ASP.NET web application, the actual video tag is in the index page itself, so you can simply run the sample & see it in action right away! Often, using the right technology is the key to success & Azure Media Services is the key here to leverage. Download / Streaming videos are easily achieved using Azure Media Services.
Setting up Azure Media Services
Start up the management portal, click NEW > App Services > Media Service > Quick Create:-
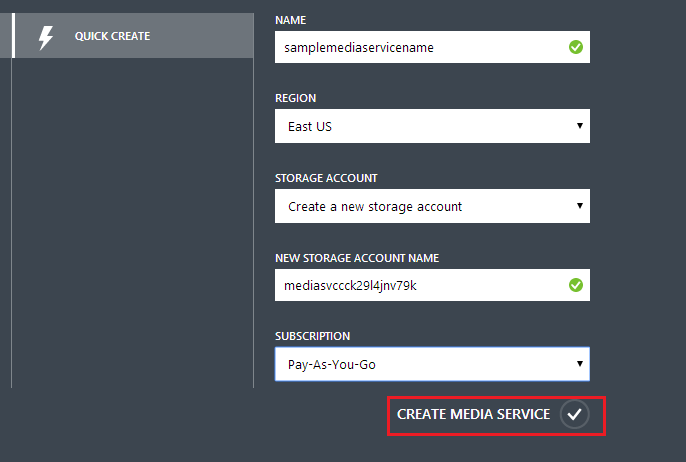
Fill in all the details for your new media service. You can choose an existing storage account / create a new one, click Create Media Service:
Your media service will be created & show up under Media Services tab:
You can now upload & publish content so that we get a publish URL, which we can use as a value if src property of the video tag in our HTML / ASP.NET application:
Make sure you copy this Publish URL (from the last step) & switch to your HTML / ASP.NET application & use this as the value for src in your views.
That's all. You are now streaming videos using Azure Media Services!
Code Sample
You can find the code sample for this article here.
Conclusion
This article explained how to use Azure Media Services to stream videos to web clients/browsers along with the code snippets. Please leave your feedback in the comments session.
Glossary
Item |
Description |
URL |
Uniform Resource Locator |
HTML |
Hypertext Markup Language |