Small Basic: Color
This article explains about colors in Microsoft Small Basic program language. There are two types of colors. One is for TextWindow, the other is for GraphicsWindow.
Colors in GraphicsWindow
Overview
You can set colors in Small Basic 3 ways:
- Using pre-defined color names (e.g. GraphicsWindow.BrushColor = "Red")
- Using a Hex value code (e.g. GraphicsWindows.BrushColor = "#FF0000")
- Setting the Red, Green, Blue components (RGB) (e.g. GraphicsWindows.BrushColor = GraphicsWindow.GetColorFromRGB(255,0,0))
All 3 above are equivalent (Red). See that the Hex example has 3 hexadecimal values corresponding to the Red, Green and Blue components: FF(R), 00(G) and 00(B), which in decimal are 255(R), 0(G) and 0(B). The # symbol is required and is a standard symbol that shows that the following characters are hex values.
The Small Basic Getting Started Guide lists all the available named colors, and their corresponding hex values: Small Basic Getting Started Guide: Appendix B: Colors
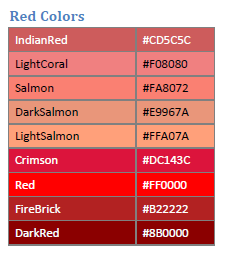
Here are the Red hue colors.
You can also add transparency using the hex method by adding an extra hex value for the opacity (00 fully transparent and FF fully opaque), using ARGB in place of RGB.
For example "#80FF0000" is 50% (80) transparent Red.
GraphicsWindow.DrawText(50,50,"Hello World")
GraphicsWindow.BrushColor = "#80FF0000"
ellipse = Shapes.AddEllipse(90,35)
Shapes.Move(ellipse,40,40)
HSL Example
Another way to describe a color is by HSL, which stands for Hue, Saturation, Lightness.
- Hue is the color (from 0 to 360) which corresponds to degrees of a circle since Hue 0 is Hue 360 (Red).
- Saturation is the color intensity (0 to 1) which is gray to bright
- Lightness is the lightness (0 to 1) which is black to white
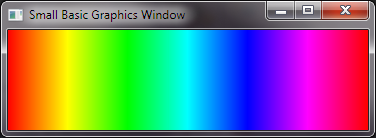
The following code converts HSL to RGB, and displays the available Hues (0 to 360) at maximum Saturation (1) and medium Lightness (0.5).
GraphicsWindow.Width = 360
GraphicsWindow.Height = 100
For H = 0 To 360
S = 1
L = 0.5
HSL2RGB()
GraphicsWIndow.PenColor = GraphicsWindow.GetColorFromRGB(R,G,B)
GraphicsWindow.DrawLine(H,0,H,100)
EndFor
Sub HSL2RGB
'Check Limits
While (H < 0)
H = H+360
EndWhile
While (H >= 360)
H = H-360
EndWhile
S = Math.Max(0,Math.Min(1,S))
L = Math.Max(0,Math.Min(1,L))
C = (1-Math.Abs(2*L-1))*S
H2 = H/60
X = C*(1-Math.Abs(Math.Remainder(H2,2)-1))
If (H2 >= 0 And H2 < 1) Then
R = C
G = X
B = 0
ElseIf (H2 >= 1 And H2 < 2) Then
R = X
G = C
B = 0
ElseIf (H2 >= 2 And H2 < 3) Then
R = 0
G = C
B = X
ElseIf (H2 >= 3 And H2 < 4) Then
R = 0
G = X
B = C
ElseIf (H2 >= 4 And H2 < 5) Then
R = X
G = 0
B = C
ElseIf (H2 >= 5 And H2 < 6) Then
R = C
G = 0
B = X
Else
R = 0
G = 0
B = 0
EndIf
M = L-C/2
R = 255*(R+M)
G = 255*(G+M)
B = 255*(B+M)
EndSub
GraphicsWindow Color Reference
Color Properties
- GraphicsWindow.BackgroundColor is for background color.
- GraphicsWindow.BrushColor is for text and to fill shapes.
- GraphicsWindow.PenColor is to draw shapes.
Color Operations
- GraphicsWindow.GetColorFromRGB() constructs a color given the red, green and blue values. See Color from RGB for more detail.
- GraphicsWindow.GetRandomColor() is to get a valid random color.
Pixel
Pixel is a dot in GraphicsWindow. You can get and set pixel as follows.
GraphicsWindow.SetPixel(10, 10, "Red")
color = GraphicsWindow.GetPixel(10, 10)
You can get "#FF0000" in the variable color with the code above. "#FF0000" is the value of color "Red". Be careful that GetPixel doesn't return BackgroundColor. In other words GetPixel returns color in drawing layer. So if there is no drawings, "#000000" will be returned by GetPixel.
Named Color (140 Colors)
Small Basic Getting Started Guide Appendix B contains 140 colors from "IndianRed" to "Black". Color names are not case sensitive. So, "IndianRed" and "indianred" are the same meaning. Actual colors are 138 in this table because the colors "Fuchsia" and "Magenta" are the same and the colors "Aqua" and "Cyan" are the same.
Invalid color name becomes "Black".
Color from RGB
RGB means red, green and blue intensions for the color. The intension value is from 0 to 255. You can get color value from RGB values as follows.
r = 255
g = 128
b = 0
color = GraphicsWindow.GetColorFromRGB(r, g, b)
In the code above, you can get "#FF8000" in the variable color. This is a color value formatted as "#rrggbb". rr means the hexadecimal value for red, gg for green, and bb for blue.
Transparent
Special name "Transparent" is allowed to use as color for GraphicsWindow.BrushColor or GraphicsWindow.PenColor. But you can't get transparent color from these properties.
Alpha Blending
Color value such as "#80FF0000" is allowed. This color value format "#aarrggbb" has aa part which means alpha blending. For aa, 00 means completely transparent, FF means completely opaque.
If you run your program in Small Basic IDE, you can get color "#rrggbb" by GraphicsWindow.GetPixel, but if you run your program in smallbasic.com/program/?<id>, you can get color "#FFrrggbb" by GraphicsWindow.GetPixel. More detail about this issue is described here.
Opacity
For Shapes, you can set opacity of the shape. The value of opacity is from 0 to 100. 0 means completely transparent, 100 means completely opaque.
Shapes.SetOpacity(shape, opacity)
Shapes.GetOpacity doesn't work properly. This is a known issue described here.
Sample Code - GraphicsWindow Colors
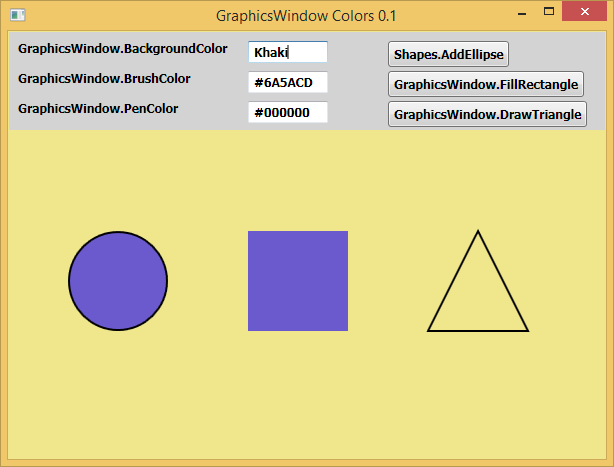
Program ID: QSC915 shows a demo about GraphicsWindow color properties.
Program ID: JWS691-0 shows a sample of color mixing. In this program, Add operation means additive color mixing and Mix operation means subtractive color mixing. Additive color is for mixing light colors and subtractive color is for mixing ink colors.
Program ID: CKK055 finds a nearest named color from a given RGB color.
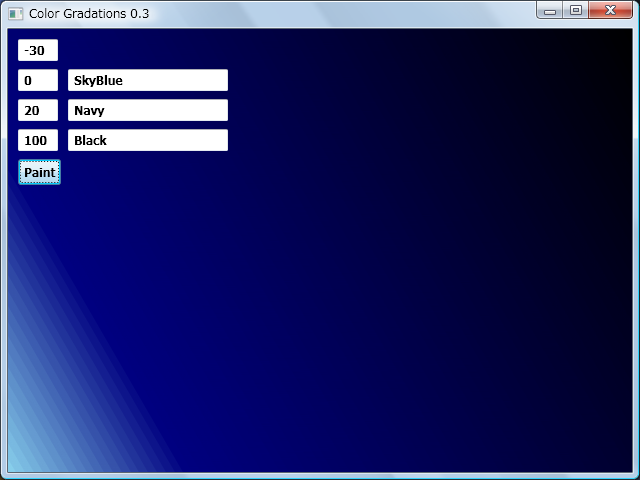
Program ID: VFP128-1 is a sample to fill linear gradient rectangle. This sample creates color gradient.
Colors in TextWindow
Color Properties
For TextWindow, you can change foreground (text) color and background color. You can set colors with it's name or index as follows.
TextWindow.ForegroundColor = "Red"
TextWindow.BackgroundColor = 1
ForegroundColor works only in Small Basic IDE environment.
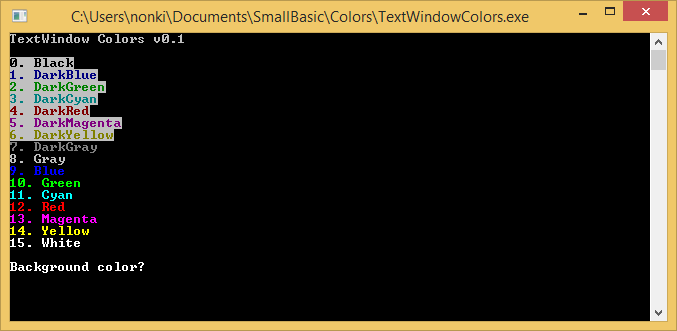
16 Colors
There are 16 named colors for TextWindow. Be careful that the color names for TextWindow and GraphicsWindow have different colors. For example color "Green" for TextWindow is the same as color "Lime" for GraphicsWindow. And color "DarkGreen" for TextWindow is the same as color "Green" for GraphicsWindow. Color name is not case sensitive. So, the color "DarkGray" and "darkgray" are the same.
Invalid color names are ignored. So, current foreground color or background color are kept. Invalid background color becomes "Black" in smallbasic.com/program/?<id> web site with browser and Silverlight add-in.
Sample Code - TextWindow Colors
Program ID QLJ036 shows how to use TextWindow.ForegroundColor and TextWindow.BackgroundColor. This program runs properly in Small Basic IDE.
See Also
Additional Resources
- Small Basic - TextWindow Colors (official blog)
- The Hex Colors in Small Basic (official blog)
- Small Basic - Colors (official blog)