SharePoint 2013: Calendar - Colorize Event Categories
In a standard implementation of the SharePoint calendar app it is not possible to visualize the event entries with a different background color depending on the category.
To implement such a feature we have to do some customizing. In the following steps we will modify the calendar with an additional column that holds auto-calculated information. After that we will implement a JavaScript code block that contains the coloring logic.
Caution: The jQuery JavaScript library must be available in your environment.
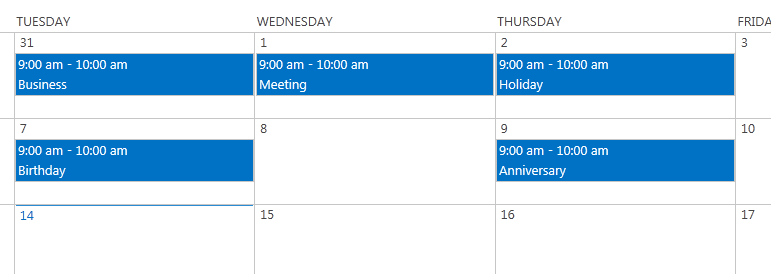
Some events with different categories in the standard calendar implementation.
Create additional column
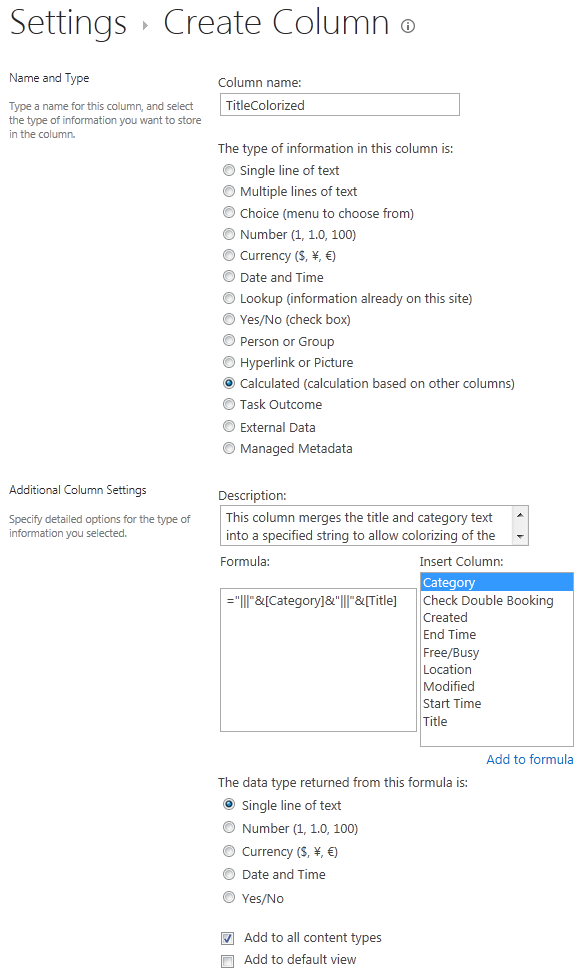
Go to the calendar settings page and create a new column called "TitleColorized". The column will calculate its own value by concatenating the title and category text separated by three pipes ("|||"). You don't need to add this column to the default view.
When you take a look on an event you will see the desired output:
For a better example I changed the Title property. As you see the text values are concatenated in the correct way.
The script that we will implement in the next step needs that value to do the coloring correctly.
Customizing the view
But before we do that we have to make a final change to the standard calendar view. Again go to the calendar settings and choose the "Calendar" view to edit.
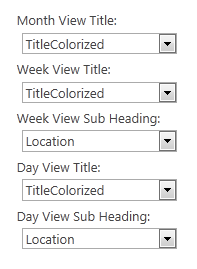
In the "Calendar Columns" section change all title references to our newly created column.
Implementing the script
All requirements for the script logic are set up now. Let's insert the script.
Open the calendar in the standard view (Calendar.aspx) and start editing that page.
You will see the Web Part frame called "Main". On top of that click on "Add a Web Part".
Go to the "Media and Content" categories and choose the "Script Editor" Web Part and add it to the page.
The Web Part has been added now. Click on "Edit Snippet" and copy and paste the following code into the pop-up window:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
LoadSodByKey("SP.UI.ApplicationPages.Calendar.js", function () {
WaitForCalendarToLoad();
});
var SEPARATOR = "|||";
function WaitForCalendarToLoad() {
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function SP_UI_ApplicationPages_SummaryCalendarView$renderGrids($p0) {
var $v_0 = new Sys.StringBuilder();
var $v_1 = $p0.length; for (var $v_2 = 0; $v_2 < $v_1; $v_2++) {
this.$7V_2($v_2, $p0[$v_2]);
}
for (var $v_3 = 0; $v_3 < $v_1; $v_3++) {
$v_0.append('<div>');
this.$I_2.$7Q_1($v_0, $p0[$v_3], $v_3);
$v_0.append(this.emptY_DIV);
$v_0.append('</div>');
}
this.setInnerHtml($v_0.toString());
ColourCalendar();
}
SP.UI.ApplicationPages.CalendarStateHandler.prototype.onItemsSucceed = function($p0, $p1) {
if (this.$K_1.$8G_0()) {
this.$28_1();
return;
}
this.$41_1 = false;
if (this.$3G_1) {
this.$D_1.$4T_1();
this.$3G_1 = false;
}
if (SP.UI.ApplicationPages.SU.$2(this.$39_1[this.$j_1])) {
this.$39_1[this.$j_1] = [];
}
Array.addRange(this.$39_1[this.$j_1], $p0);
this.$D_1.$7S_1(this.$j_1, this.$v_1, $p1, this.$39_1[this.$j_1]);
this.$j_1++;
this.$1h_1();
ColourCalendar();
}
}
function ColourCalendar() {
if(jQuery('a:contains(' + SEPARATOR + ')') != null)
{
jQuery('a:contains(' + SEPARATOR + ')').each(function (i) {
$box = jQuery(this).parents('div[title]');
var colour = GetColourCodeFromCategory(GetCategory(this.innerHTML));
this.innerHTML = GetActualText(this.innerHTML);
jQuery($box).attr("title", GetActualText(jQuery($box).attr("title")));
$box.css('background-color', colour);
});
}
}
function GetActualText(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[0] + parts[2];
}
function GetCategory(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[1];
}
function GetColourCodeFromCategory(category) {
var colour = null;
switch (category.trim()) {
case 'Meeting':
colour = '#4FDB51';
break;
case 'Work hours':
colour = '#4FB8DB';
break;
case 'Business':
colour = "#F08616";
break;
case 'Holiday':
colour = "#F55875";
break;
case 'Get-together':
colour = "#E0F558";
break;
case 'Gifts':
colour = "#F558D5";
break;
case 'Birthday':
colour = "#6E80FA";
break;
case 'Anniversary':
colour = "#FF4040";
break;
}
return colour;
}
</script>
Stop editing the page.
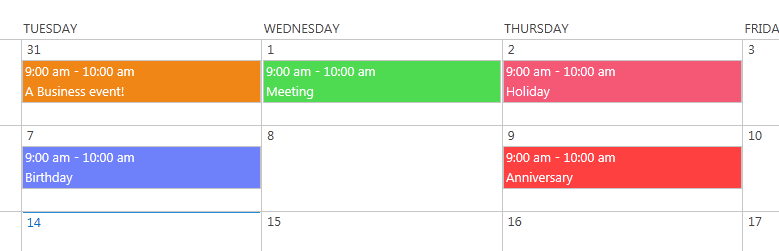
Your result should look like that in the monthly scope:
The same should be on daily and weekly scope.
Description of the script function
TODO