Migrating Bing Maps v6.3 to v7
Important: Bing Maps V8 has been released. Documentation on how to migrate from Bing Maps V6.3 to V8 can be found here.
Table of Contents
1.2 But I’m not on v6.3 I’m on v5 or 6.x
4.7 Shape Layers & Collections
5.1 Optimizing Transactions with the REST services
5.2 Determining a User’s Location
5.3 Multiple Pushpins and Infoboxes
6.0 Creating a Windows Store App using Bing Maps V7
6.1 Key Differences from Bing Maps V7
6.2 Platform Migration Differences
6.3 Bing Maps for Windows Store Apps Training Kit
7.3 Bing Maps v7 Modules CodePlex project
Appendix A: Bing Maps v6.3 to v7 Class Mapping
1.0 Introduction
1.1 Purpose of this Guide
This guide is designed to support you in your Bing Maps migration from version 6.3 to version 7. This resource provides detailed comparisons between the JavaScript API of these two versions of Bing Maps as well as comparative code samples, migration suggestions and best practices for migrating your code to the newest version of Bing Maps. As you read this document you should gain an understanding of the benefits of Bing Maps v7 and how to leverage it in your existing mapping applications.
1.2 But I’m not on v6.3 I’m on v5 or 6.x
It is possible that your application appears to be pointing to older versions of Bing Maps (i.e. v6.2 or v5), however these versions are actually redirecting to the v6.3 control on the backend and have been doing so for over 3 years. So in reality your application is using v6.3.
1.3 Why Bing Maps v7?
The version 6.3 of Bing Maps has been around for over 4 years and hasn’t seen an update in about 3 years. Version v7 of Bing Maps was released about 2 years ago and offers numerous advantages over v6.3, including:
Faster and more fluid map control
Smaller download size
A cleaner, more modern, programming model.
Increased culture support
World Wrap support
Venue Maps
Draggable routes
Traffic data outside of the US
Ability to optimize transactions using map sessions
Greater browser support
99% code reuse with Bing Maps for Windows Store Apps JavaScript API
1.4 Service Comparison
The Bing Maps AJAX v7 API is the recommended migration path from v6.3. There is a small learning curve as there has been some notable improvements made in the code syntax from v6.3 to v7.
Faster and more fluid map control
When it comes to performance the v7 is miles ahead of v6.3. In terms of rendering pushpins on a map, v7 is capable of loading pushpins on average 6 times faster than v6.3. When dealing with small data sets on a standard browser this might not be that noticeable but if you need to display a large data set or are using a mobile browser this increased performance makes a big difference. Noticeable performance issues in v6.3 have generally occurred when 200 or more pushpins have been added to the map. In v7 the performance issues generally do not occur until over a 1,000 pushpins are on the map. Note that in some browsers it’s even possible to get the v7 control to render hundreds of thousands of pushpins. Here are some charts that show how the two map APIs compare when rendering pushpins on a map in different browsers. Note, lower is better.
Smaller download size
The v6.3 control weighs in at approximately 250kb when compressed and 1.5mb when uncompressed. This is a rather large amount of data that you would normally load when the page loads. This can sometimes result in really slow page loads, especially in older browsers and on slow internet connections. The v7 control was redesigned from the ground up and as a result is around 35kb when compressed and 55kb when uncompressed. This map control uses what’s called a modular framework design. What this does is rather than downloading all the features and functionalities of Bing Maps in one go it gives you the ability to only download the core functionality that is needed and to also load in additional functionalities as modules. This gives you the flexibility to load only the features your application requires. This results in significantly less data being downloaded by your customers and makes for a much faster page load. In addition to this you can delay the loading of modules until they are actually needed. For instance, approximately 4% of users use Bing Maps to get directions. This would mean that 96% of the users were downloading all the code for the routing functionality and getting nothing out of it. With v7 you can set up your application delay the loading of the directions module until the user has clicked a button to get directions.
A cleaner, more modern, programming model.
One of the most notable changes in v7 is that the API now uses a Microsoft namespace. Doing this significantly reduces code conflicts between 3rd party JavaScript libraries. This also significantly speeds up the map control as there are less global variables for the browser to keep track of. In v6.3 the code was made to be backwards compatible with previous versions of Bing Maps. This was a nice feature but resulted in the map control growing significantly and many functions that have the same purpose being created and thus making the API much more confusing to use than needed.
Increased culture support
In v7 you can use the Bing Maps REST services to perform geocode and route requests which support for 116 languages.
World Wrap Support
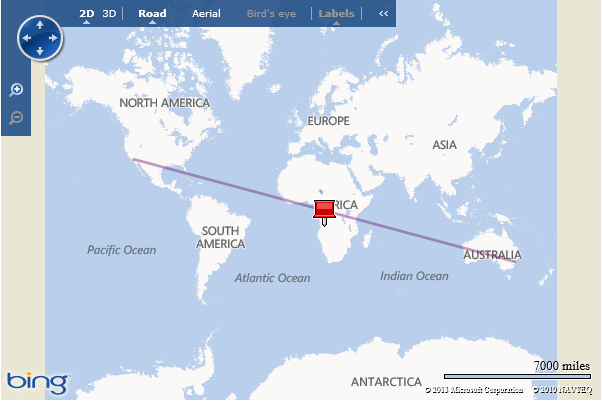
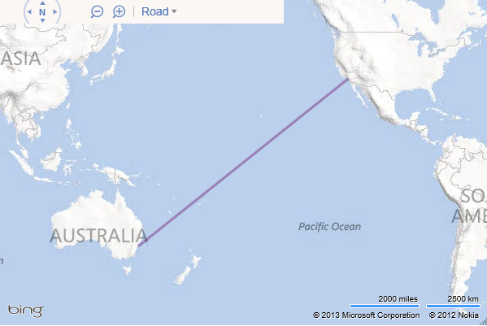
In v6.3 of Bing Maps the map consisted of a single map that was disconnected at the edges. In reality we know that the far edges of the map wrap around and attach in real life but we can’t see this in v6.3. This becomes an issue if you want to represent information that crosses that edge. In v6.3 if you try and draw the shortest path between Sydney Australia and Los Angeles, USA it would take you across the full map. In v7 the map wraps around such that we can continually pan left or right just as if you were to spin a globe. In addition to this if you were to repeat the previous task of drawing a shortest path, v7 would draw the line going over the Pacific Ocean which is shortest most logical route to take. Overall this makes for a much better user experience.
Venue Maps
Venue Maps have been available in Bing Maps since 2011. Venue Maps are a special type of overlay on the maps that provide interactive floor plans of buildings. Venue Maps are available for a number of different types of buildings, including but not limited to; Malls, Airports, Train Stations, Universities, and Museums. As of April 2013 there are over 5,000 venue maps available in 65 countries. In addition to being able to see the ground floor of these buildings you can also switch between floors.
Draggable routes
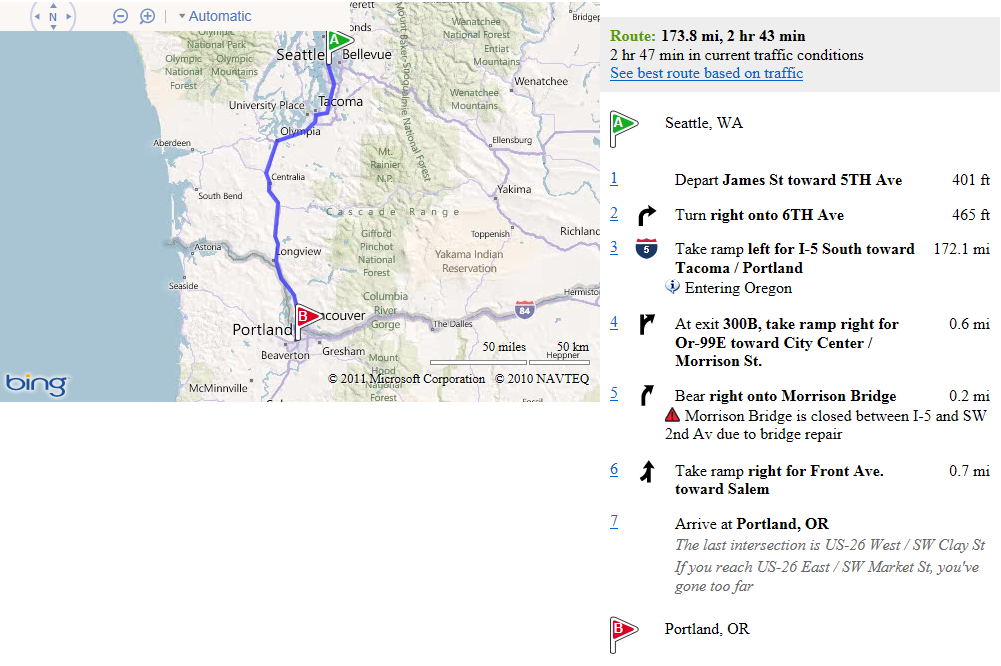
In v7 not only can you easily render routes on the map but users can also drag the route using the mouse if they wanted to modify it to go through a certain area or avoid another. In addition to this the directions module also generates nicely formatted directions for you with keyword bolding, and turn by turn icons. So no more having to generate HTML from the raw route data like you have to with v6.3. In addition to this hovering over one of the instructions shows you where that location is on the map.
Traffic data outside of the US
Traffic flow data has been available in Bing Maps for a number of years, but only in the US. In the past year traffic flow data has been made available in another 34 countries.
Ability to optimize transactions using map sessions
In v7 we see the introduction of map sessions. A Bing Maps session occurs when one of the map controls is loaded. Any transactions occurred against the Bing Maps REST or SOAP services, while within a session are marked as non-billable in the reports. A session starts when a map is loaded and ends when browser is closed, the user leaves the page, or the page is refreshed. This can have a huge impact on the number of billable transactions that get generated by your application and as a result make a big difference in terms of licensing by potentially lowering your overall billable usage.
**Greater Browser support
**Not only is v7 supported in more desktop browsers than v6.3, but it is also supported on several smartphone browsers as well including; Windows Phone 8, iPhone, Android, and BlackBerry 6. In addition to this the v7 control is also the basis to the Bing Maps Windows Store JavaScript SDK which means that you can reuse majority of code from v7 applications to create Windows Store (Windows 8) apps. See section
1.5 Notable Changes
As mentioned in the previous section the v7 control has been redesigned from the ground up and as a result there are some significant syntax changes in the API. In addition to these changes other notable changes include:
3D functionality removed
The Bing Maps 3D control was released as a beta control many years ago. It was originally developed using Active-x which required an add-in to be installed into your browser. Since the original release of this control web technology has changed significantly. The Bing Maps team announced the deprecation the 3D control in November 2010 and officially deprecated it in December 2011. Even though it was deprecated it has been left online so as not to break applications built on top of v6.3.
1.6 Suggested Migration Plan
To assist you with planning, we have compiled this list of high‐level steps to use as a baseline plan to move your codebase and development practices to version 7 equivalents. While your ultimate plan will depend on your specific situation, the following steps outline suggested components of any effort:
Review existing application and identify where Bing Maps v6.3 code is being used.
Identify which features of Bing Maps v6.3 are being used and review the migration information in this document or Appendix A: Bing Maps v6.3 to v7 Class Mapping.
Migrate code to version v7 of Bing Maps and update script reference to point from v6.3 to v7.
Test your migrated application.
Deploy your application to your production environment.
1.7 Next Steps
The remaining sections of this migration guide provides sample code that introduces you to the basics of how to leverage the most commonly used v6.3 functionality using the v7 API. You will also find discussions on the differences in the general development cycle and authentication between the two platforms.
2.0 Authentication
The Bing Maps terms of use states that you must use proper authentication credentials when using Bing Maps SDK. However the v6.3 control did not throw an error if credentials were not provided. As a result there has been a number of production applications released that are not properly authenticated. If you do not have a Bing Maps key you will need this to authenticate the Bing Maps v7 control and to access any of the Bing Maps services.
Follow these steps if you do not have a Bing Maps account or key:
Create a Bing Maps account at the Bing Maps Account Center. You can find more information about creating a Bing Maps account in the MSDN documentation.
Create a Bing Maps key.
We invite you to use the “basic” key type and free use terms outlined in the Bing Maps Terms of Use (TOU) as you migrate to Bing Maps. Production applications outside the free use thresholds in the TOU will need a Bing Maps Enterprise account. For assistance with Bing Maps licensing, please contact maplic@microsoft.com (including your Bing Maps Account Center ID).
Enterprise customers are advised to use keys of type “basic” for all pre‐production application testing. An enterprise key should be created and used for production use.
See MSDN documentation for more information on Getting a Bing Maps key.
This section of the migration guide discusses the differences in authentication methods between the v6.3 and v7. The main difference between these versions is that v6.3 requires you to create a map object, set the credentials on it and then load it, where as in v7 this all gets done with one line of code.
Before: v6.3
In v6.3 authentication of the map occurs by passing in a Bing Maps key into the maps SetClientToken or SetCredentials method before calling the LoadMap method. You can load the map control by adding a script reference to the API:
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3"></script> |
You can then create an instance of the map object and specify your credentials:
var map = new VEMap('myMap'); |
Where ‘mapDiv’ is the id of the DIV element on the page that contains the map.
<div id='myMap' style="position:absolute; width:600px; height:400px;"></div> |
***
After: v7
The v7 control requires specifying authentication credentials when creating a new instance of the map, otherwise an error message appears on top of the map. First change the script reference to Bing Maps to version 7.0 like so:
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script> |
You can then create an instance of the map object and specify your credentials:
var map = new Microsoft.Maps.Map(document.getElementById("myMap"), {credentials:"BingMapsKey"}); |
Where ‘mapDiv’ is the id of the DIV element on the page that contains the map.
<div id='myMap' style="position:absolute; width:400px; height:400px;"></div> |
After: Bing Maps REST Services
In the Bing Maps REST API, a Bing Maps key must be passed with each request, included as a parameter in the URL. In the URL examples, replace BingMapsKey with your application key.
http://dev.virtualearth.net/REST/v1/Locations/query?key=BingMapsKey |
3.0 Localization
Localization of maps is the process of rendering maps in a specific language other than the default. Both v6.3 and v7 support localization. In both APIs, localized maps can be retrieved by adding the mkt parameter in the script reference to the API.
Before: v6.3
To get a localized map using v 6.3, add an mkt parameter to the API script reference.
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3&mkt=[ culture_code]"></script> |
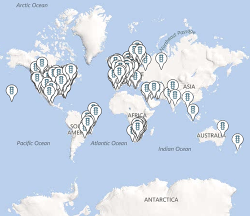
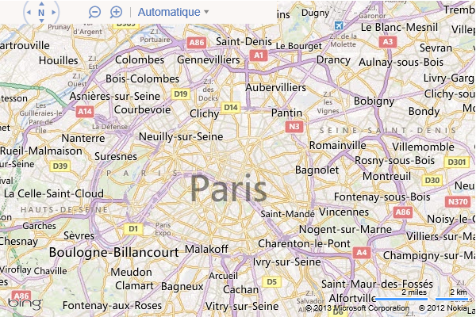
Here is an example of Paris in v6.3 with the culture set to “fr-FR”.
After: v7
In the Bing Maps AJAX control, you can continue to use the mkt parameter to get a similarly localized map.
<script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0&mkt=[ culture_code]"></script> |
***A complete list of languages supported by the Bing Maps V7 AJAX control can be found in the Returning a Localized Map documentation. Here is an example of Paris in Bing Maps with the mkt parameter set to “fr-FR”.
*** After: Using* Bing Maps REST Services**
In many some cases you may want to use the Bing Maps REST services. This service can also be localized. In fact this service supports over 116 different languages. You can specify the language to localize the service to by including a culture parameter in the REST service request:
http://dev.virtualearth.net/REST/v1/[REST_API]?culture=[culture_code]&key=BingMapsKey |
Click here for a complete list of supported culture codes.
4.0 Mapping Examples
This section provides descriptions and examples of how to migrate your applications using the v6.3 control to the v7 control. Before going into great detail about any particular functionality, it is worth looking at some basic examples that demonstrate v7 equivalents for the most commonly used mapping functionality in the v6.3 control.
This section of the migration guide shows v7 equivalents for the following v6.3 functions:
Loading a Map
Map Navigation
Geocoding
Reverse Geocoding
Adding a Pushpin
Adding Shapes
Displaying Routes
Note that several of the examples in this article use the Bing Maps REST API to access Bing Maps.
4.1 Loading a Map
In both the v6.3 API and the v7 API, you must first add a reference to the map control to your page, using JavaScript before you can manipulate or interact with the control. Both v6.3 and v7 allow you to add a dynamic map to your page, which can be manipulated and interacted with by a user.
In order to load a map in both map APIs you have a lot of the same requirements when loading a map:
Add a JavaScript reference to the Map API.
Add a div tag to the body of the page which will act as a placeholder for the map.
Create a JavaScript function that gets called when the page has loaded.
Create an instance of the respective map class.
In both examples below we will show you how to load a basic map such that it is centered at the center of the map (0,0) and is at zoom level 1.
Before: v6.3
The following code is an example of how to load v6.3 such that it is centered at the center of the map (0,0) and is at zoom level 1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.3"></script> <script type="text/javascript"> |
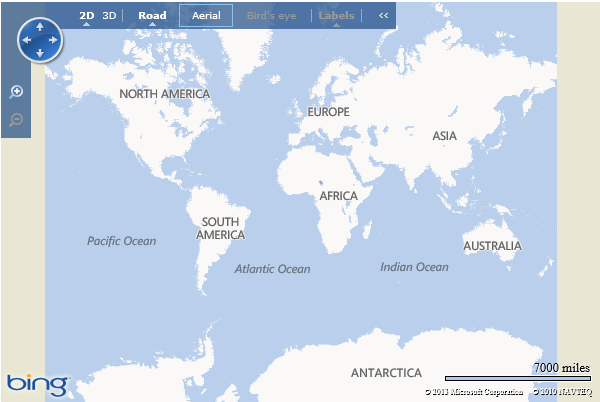
If you run this code in a browser you should end up with a map that looks like the following image:
After: v7
In v7 things are slightly different. Rather than passing in our view settings as parameters when loading the map we instead create an object that contains the view settings and pass that as a single parameter to the map. The following code is an example of how to load Bing Maps such that it is centered at the center of the map (0,0) and is at zoom level 1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript" src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0"></script> |
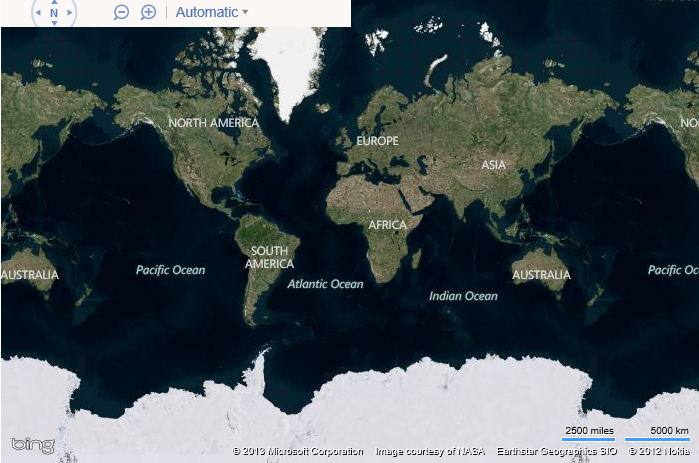
If you run this code in a browser you should end up with a map that looks like the following image:
Try this in the interactive SDK
4.2 Map Navigation
Dynamic maps in both v6.3 and v7 APIs can be programmatically moved to new geographic locations by calling the appropriate functions in JavaScript.
Before: v6.3
The v6.3 map control can be programmatically moved using one of several functions on the map including; Pan, PanToLatLong, SetAltitude, SetBirdseyeOrientation, SetBirdseyeScene, SetCenter, SetCenterAndZoom, SetHeading, SetMapMode, SetMapStyle, SetMapView, SetPitch, SetZoomLevel, ZoomIn, ZoomOut. This is a lot of functions and can be a bit confusing to figure out which one to use, especially since many of them appear to do the same thing. The following example moves the map center to the specified location (40.7, -74) and zooms to the specified level (13 of 19 available zoom levels).
map.SetCenterAndZoom(new VELatLong(40.7, -74), 13); |
Interestingly enough you might decide that the same thing could be achieved by doing the following:
map.SetCenter(new VELatLong(40.7, -74)); |
However, if you try this, you will find that only the zoom level changes on the map.
After: v7
In the v7 control, you can use the setView function to accomplish the same thing as nearly all of those functions mentioned in the v6.3 section. The setView function takes in a set of view options which are used to define how the map should be displayed. This significantly reduces the complexity of the map control and also reduces issues like we saw in the previous example. The following example moves the map center to the specified location (40.7, -74) and zooms to the specified level (13 of 20 available zoom levels).
map.setView({ center: new Microsoft.Maps.Location(40.7, -74), zoom: 13}); |
Try this in the Interactive SDK
4.3 Geocoding
Geocoding is the process of determining a specific latitude and longitude for a street address or other geographic feature or vice‐versa (reverse geocoding). The following examples highlight the differences in geocoding syntax between the v6.3 control and the v7 control.
Before: v6.3
In v6.3 there two functions on the map called Find and Geocode which can be used to make Geocoding requests. Again, we see multiple functions for doing the same thing in v6.3. Here is an example of a basic implementation used to geocode an address and return the results to a callback in v6.3:
function GeocodeAddress(address) { function GeocodeCallback(layer, results, places, hasMore, veErrorMessage) { |
Alternatively using the Geocode function the same thing can be done like this:
function GeocodeAddress(address) { function GeocodeCallback(layer, results, places, hasMore, veErrorMessage) { |
After: v7
When using v7, geocoding can be accomplished using one of two methods. The first option is to use the Search module that is available in v7. Bing Maps v7 uses modules to allow you to delay the loading of functionalities that are not needed when the application loads. This means your users will only download the functionality that they need. This will result in improved performance and allow you to delay the loading of this functionality until the user actually decides they want to geocode an address. You can load the search module using the following code.
Microsoft.Maps.loadModule('Microsoft.Maps.Search', { callback: searchModuleLoaded }); |
Once the module is loaded you can use the SearchManager class in it to preform your geocode request. Here is an example of a basic implementation used to geocode an address and returns the results to a callback function in v7:
function GeocodeAddress(address) function GeocodeCallback(results, userData) |
Try this in the Interactive SDK
Tip: You can also use the Search module to perform reverse geocoding and search for points of interests in addition to geocoding addresses.
After: Using Bing Maps REST Services
The second method of performing geocoding requests is to use the Bing Maps REST API. For example, the URL in following code block uses a Locations API query to geocode an address.
http://dev.virtualearth.net/REST/v1/Locations/1 Microsoft Way, Redmond, WA 98052?jsonp=GeocodeCallback&key=BingMapsKey |
Using this method results in a lot less code being loaded into the application and also gives you access to a much larger number of supported languages. The Bing Maps Locations API provides multiple URL templates for geocoding a location. For more information on URL templates, structured, and unstructured URLs, see the Locations API documentation. The following is a simple function you can use to geocode an address. You supply an address and your Bing Maps Key into the GeocodeAddress method, and it will create a URL to query the Location API. The URL will then be added to the body of the page as a script reference which will in turn call the REST service. The GeocodeCallback function will be called with the resulting information from the Location API.
function GeocodeAddress(address, credentials) { function CallRestService(request) { function GeocodeCallback(results) { |
Also check out the MSDN article on Displaying Location Search Results Using the REST Services.
Tip: If using the REST services have a look at this blog post on Bing Maps REST Service Tips & Tricks.
4.4 Reverse Geocoding
The term geocoding generally refers to translating a human-readable address into a point on the map. The process of doing the converse, translating a point into a human-readable address, is known as reverse geocoding.
Before: v6.3
In v6.3 reverse geocoding is done using the FindLocation function on the map. Here is an example of a basic implementation used to reverse geocode a coordinate in v6.3:
function GetAddress(coordinate) { function ReverseGeocodeCallback(result) { |
After*: v7**
In v7 reverse geocoding can be accomplished using one of two methods. The first option is to use the Search module that is available in v7. You can load the search module using the following code.
Microsoft.Maps.loadModule('Microsoft.Maps.Search', { callback: searchModuleLoaded }); |
Once the module is loaded you can use the SearchManager class in it to preform your reverse geocode request. Here is an example of a basic implementation used to reverse geocode a coordinate in v7
function GetAddress(coordinate) function ReverseGeocodeCallback(results, userData) |
Try this in the Interactive SDK
After: Using Bing Maps REST Services
You can also use the Bing Maps REST services for reverse geocoding using the Locations API. The Locations API returns information about points, addresses, places, or other locations when provided with latitude and longitude coordinates. For example, the following returns Location information for the provided latitude and longitude:
http://dev.virtualearth.net/REST/v1/Locations/47.64054,‐122.12934?key=BingMapsKey |
The following is a simple function you can use to reverse geocode a coordinate to get an address. You supply a coordinate and your Bing Maps Key into the GetAddress method, and it will create a URL to query the Location API. The URL will then be added to the body of the page as a script reference which will in turn all the REST service. The ReverseGeocodeCallback function will be called with the resulting information from the Location API.
function GetAddress(coordinate, credentials) { function CallRestService(request) { function ReverseGeocodeCallback(result) { |
4.5 Adding a Pushpin
Both the v6.3 control and the v7 control allow you to add one or more pushpins to the map controls. Pushpins are used to mark specific locations on a map.
Before: v6.3
In v6.3 you would create a VEShape object and define it as a Pushpin. The following creates a pushpin in the center of the map and makes it draggable.
var center = map.GetCenter(); |
After: v7
In v7 there is a Pushpin class that you can use. The following creates a pushpin in the center of the map and sets the pushpin options such the pushpin is draggable.
var center = map.getCenter(); |
In addition to Pushpins you can also add polyline
and polygon data to the map as well.
Try this in the interactive SDK
4.6 Adding Shapes
Both the v6.3 control and the v7 control allow you to add one or more polylines and polygons to the map.
Before: v6.3
In v6.3 you would create a VEShape object and define it as a Polyline or Polygon. The following creates a polyline from Sydney to Los Angeles and colors it purple.
var vertices = [new VELatLong(-33.87, 151.21), new VELatLong(34.05, -118.25)]; |
After: v7
In v7 there is are Polyline and Polygon classes that you can use. The following creates a polyline from Sydney to Los Angeles and colors it purple.
var vertices = [new Microsoft.Maps.Location(-33.87, 151.21), new Microsoft.Maps.Location(34.05, -118.25)]; |
Note that the VEColor constructor takes in parameters as (r, g, b, a) whereas the Microsoft.Maps.Color constructor takes in parameters as (a, r, g, b). Also the alpha transparency in VEColor has a value between 0 and 1 where as in the Microsoft.Maps.Color a value between 0 and 255 is used.
There are a couple of things worth noticing here. First off the polyline takes the shortest distance which is across the Pacific Ocean and the most logical route. Secondly there is no pesky pushpin appear in the center of the polyline for no reason.
Try this in the interactive SDK
4.7 Shape Layers & Collections
Both v6.3 and v7 have a method of grouping shapes together as a layer or collection.
Before: v6.3
In v6.3 the VEShapeLayer class would be used for grouping shapes together. Once you have created a VEShapeLayer you can add it to the map using the AddShapeLayer function that is on the map. You can then add your shapes to the layer in a similar way to how you would add them to the map as shown here:
var layer = new VEShapeLayer(); |
After*: v7**
In v7 the EntityCollection class would be used for grouping shapes together. Not only can you add pushpins, Polylines, Polygons, and Infoboxes to this collection but you can add other EntityCollections to it as well to create sub-collections. Similarly to v6.3, you can then add your shapes to the layer in a similar way to how you would add them to the map as shown here:
var layer = new Microsoft.Maps.EneityCollection(); |
4.8 Displaying Routes
Both API’s allow you to add customized routes to the map control. In both of the examples below, routes are calculated and drawn on the map by specifying a series of waypoints.
Before: v6.3
Directions in v6.3 are requested using the GetDirections function on the map. The following is an example of how to use this function to get directions from Seattle, WA to Portland, OR.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript"> var options = new VERouteOptions(); function onGotRoute(route) for(var i = 0; i < legs.length; i++) |
If you run this code in a browser you should end up with a map that looks like the following image:
After: v7
There are two ways to get directions into Bing Maps. The first option is to use the Bing Maps Directions Module. This is an easy to use module that allows you to easily import the routing functionality into Bing Maps. In addition to being able to render a route on the map it can also generate nicely styled instructions. The following is an example of how to use the directions module to get directions from Seattle, WA to Portland, OR.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript"> function GetMap() { function directionsModuleLoaded() { // Create start and end waypoints directionsManager.addWaypoint(startWaypoint); // Set the id of the div to use to display the directions // Calculate directions, which displays a route on the map |
If you run this code in a browser you should end up with a map that looks like the following image:
Notice how much nicer the instructions are and how much easier it was to create them. You didn’t have to loop through the callback and create the HTML yourself.
Try this in the interactive SDK
After: Using Bing Maps REST Services
The second option is to use the Bing Maps REST services, similarly to how you would do geocoding. If you need full control over how the routing information is rendered then check out he MSDN article called Getting Route Directions Using the REST Services.
5.0 Additional Bing Maps Tips
5.1 Optimizing Transactions with the REST services
If you are using the Bing Maps REST services with one of the Bing Maps controls you can optimize your application to reduce the number of transactions it uses. This can be done by making use of sessions. A session occurs when a map is loaded and lasts until it is unloaded or the page it is on is refreshed. To take advantage of sessions you need to generate a session key from the map. A session key is special Bing Maps key that when used with the Bing Maps REST services marks all the requests as non-billable transactions. If your application provides users the ability to geocode and/or perform routing requests sessions can drastically reduce the number of billable transactions that occur. To make things easy it is best to generate a session key right after the map loads and store it like this:
var sessionKey; |
Once you have a session key simply use this instead of your Bing Maps keys in your REST service requests. See the Viewing Bing Maps Usage Reports documentation for more details on billable and non-billable transactions.
Here are a few tips to maximize your use of sessions:
Avoid post backs that cause the page to fully reload on pages that have maps. Every time the page reloads a new session is created. Instead look at using AJAX to pull in data and make requests without refreshing the page.
Keep the user on a single page. Spreading the mapping functionality across multiple pages causes multiple page loads/refreshes which generate a lot of sessions. In many cases not only does keeping the user on a single page and pulling in data accordingly reduce the number of sessions created but it also makes for a much better user experience.
Generate a session key right after the map loads and store it in a global variable inside your app. This will save you time later in your application when you need to use it.
If you have a long running application where you expect the user to be using the app for more than 30 minutes then generate the session key for each request to ensure the key doesn’t time out.
5.2 Determining a User’s Location
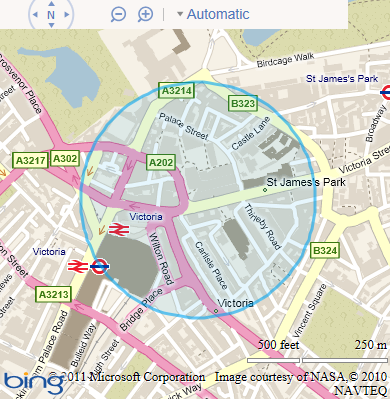
With Bing Maps v7 you can get the users location by using the GeoLocationProvider class of the map API. This will ask the user if they would like to share their location with your application.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript"> // Initialize the location provider |
If you load this in a browser you will be asked if you would like to share your location. If you accept the map will then zoom in on your location and render a circle outlining the area
you are similar to what is displayed in the following figure.
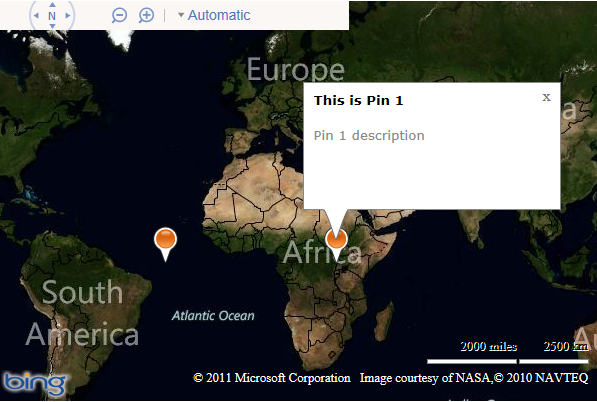
5.3 Multiple Pushpins and Infoboxes
In Bing Maps v7 an Infobox (or popup) is just another entity that you can treat just like a pushpin. This gives a lot of flexibility in what can be done with the Infobox class. For example, if you want to mark a point on the map you can simply use an infobox instead of a pushpin. This might be ideal for situations where the point you are marking is very small and the pushpin might be too large to mark the point accurately. With this added flexibility we also end up with some added complexity. Because the infobox class is treated as just another entity it is possible for them to be layered behind other entities. This can result in pushpins appearing overtop of the infobox which is usually less than ideal.
In most situations we want an infobox to appear when a user clicks on a pushpin and we expect this infobox to appear above everything else. We also expect the content of the infobox to be related to the pushpin we clicked.
To accomplish this, a general best practice is to store the metadata for each pushpin as a property of it, that way when an event is fired on the pushpin you have all the metadata associated with it. You can then use one infobox over and over again and just update the position and content when a pushpin is clicked. This will result in a lot less objects in the DOM which will help to ensure good performance. To keep the infobox above your data an easy thing to do is create two EntityCollections, one for data and the other for infoboxes. Add the data EntityCollection to the map first followed by the Infobox EntityCollection. This will ensure that your data (i.e. pushpin) always show up under your infoboxes.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript"> function GetMap() { dataLayer = new Microsoft.Maps.EntityCollection(); var infoboxLayer = new Microsoft.Maps.EntityCollection(); infobox = new Microsoft.Maps.Infobox(new Microsoft.Maps.Location(0, 0), { visible: false, offset: new Microsoft.Maps.Point(0, 20) }); AddData(); function AddData() { Microsoft.Maps.Events.addHandler(pin1, 'click', displayInfobox); var pin2 = new Microsoft.Maps.Pushpin(new Microsoft.Maps.Location(0, -30)); Microsoft.Maps.Events.addHandler(pin2, 'click', displayInfobox); dataLayer.push(pin2); function displayInfobox(e) { |
By running this code sample and clicking on a pushpin you will end up with a map similar to this:
5.3 Create a Bing Maps Module
The Bing Maps Modular framework allows you to create reusable blocks of code that ties into Bing Maps. This saves on development time and is a great way to improve code quality by re-using proven and tested modules. Be sure to also check out the MSDN article called Building Your Own Module.
The basic overview of how to create a module
Create a single JavaScript file that contains all the code for your module.
Add a call to the Bing Maps moduleLoaded event to the end of the JavaScript file containing the code to for your module, passing in the name of your module. For example:
Microsoft.Maps.moduleLoaded('MyModule');
Register your module by adding a reference to where your modular plugin JavaScript file is located. This is often done right after the map is loaded. For example:
Microsoft.Maps.registerModule("MyModule", "http://example.com/mymodule.js");
Load your module by calling the loadModule method in Bing Maps and passing in a callback method that will be fired when the module has been loaded. This is often done right after registering is done but can be delayed until the module is needed. For example:
Microsoft.Maps.loadModule("MyModule", { callback: myModuleLoaded });
Sample code of a basic module (i.e. mymodule.js)
var MyModule = function (map) { //Constructor //Private Method //Public method init(); Microsoft.Maps.moduleLoaded('MyModule'); |
**
Sample code of how to register and load a module (i.e. index.html)**
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> function myModuleLoaded() { function GetMap() { // Register and load the arrow module |
5.4 Continuous Panning
In v7 some less frequently used features in Bing Maps v6.3 have been removed. However, most, if not all of these can be them can be easily reproduced using the v7 API. The following is an example of how to accomplish continuous panning of the map using a time out and a simple Boolean flag to keep track of the state.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script type="text/javascript"> function GetMap() { function StartPan() { function PanMap() { function EndPan() { |
6.0 Creating a Windows Store App using Bing Maps V7
Bing Maps is heavily integrated into Windows 8. There are two different Bing Maps development paths for creating Windows Store Apps. The first method is to use the Native control which allows you to develop using C#, VB, or C++. This control is brand new and has a number of great features not available in any of the other Bing Maps API’s. The second method is to use the JavaScript control. The Bing Maps JavaScript control for Windows Store Apps is a slightly modified version of the Bing Maps V7 AJAX control. Because of this there is about a 99% code parity between the two controls, making it easy to reuse code from one application to create the other. The following steps outline how to create a Windows Store App using an existing Bing Maps v7 web application as a starting point.
Set up your Development Environment for Windows Store App Development as described here.
Create a Windows Store Project using the Blank Template.
Add HTML and images files into the project.
Add any CSS or JavaScript files to the "css" and "js" project folders, respectively.
Add reference to Bing Maps SDK to project.
Add reference to Bing Maps control in code.
Update script and file references accordingly.
6.1 Key Differences from Bing Maps V7
The Bing Maps V7 AJAX web control is the basis on which the Windows 8 Bing Maps JavaScript control was built. As such the API’s are nearly identical, however there are a few differences you should be aware:
Microsoft.Maps.Overlays.Style Module – This is a basic module that changes the layout of the navigation control. If required consider using the Bing Theme module.
Loading Modules – To improve performance the modular framework functionality is in a separate JavaScript file. This allows developers to include this functionality only if needed. In the web version of Bing Maps we didn’t need to add this reference as the Bing Maps control dynamically loaded this for us in the background. This is further documented here.
6.2 Platform Migration Differences
There are some differences between Windows Store Apps and standard web applications. Here are the two most common differences:
Some web client technologies are not supported
- Adobe Flash , Silverlight, ActiveX controls, Java Objects
Some common JavaScript functions are not supported:
For instance the alert function is not available, instead you should use Windows.UI.Popups.MessageDialog as this function conforms to the asynchronous requirements of Windows Store Apps.
A full list of HTML and JavaScript differences can be found here.
6.3 Bing Maps for Windows Store Apps Training Kit
If you are interested in creating a Windows Store app using Bing Maps then the Bing Maps for Window Store Apps Training Kit is a great place to start. This training kit consists of a power point slide deck which gives an overview of how to create a Windows Store App that uses Bing Maps. This slide deck also includes some information on existing applications which use Bing Maps that are in the Windows Store. In addition to the training slide deck there are also 2 labs. The first one is designed for the JavaScript developer and the second one is for the Native code developer. Each lab is made up of multiple exercises and should take around 90 minutes to complete. Upon completion you will have a good understanding of how to create a Windows Store App that makes use of Bing Maps.
7.0 Useful Tools & Support
Here are some great tools that can be used to make your migration to Bing Maps easy.
7.1 Migration Support
Technical support
If you are a licensed Bing Maps Enterprise Customer you can contact the Bing Maps Enterprise support team for assistance with any technical issue you have. They are available by email during normal business hours. If you do not have their email on file you can locate this in the Bing Maps portal. When signed into your Enterprise account you will see a list of email addresses on the left side panel.
Developer Forums
The Bing Maps developer forums is also a good place to find migration assistance, especially if you are not an Enterprise customer with access to the Enterprise Support team. The Bing Maps developer forums are regularly monitored by community developers and by members of the Bing Maps team. You can find the Bing Maps developer forums here.
Licensing Queries
If you have licensing related questions you should take them to your Bing Maps account manager if you know who they are. If not you can send queries to our licensing team and they will assist. For queries inside of North or South America you can contact them at maplic@microsoft.com. For queries in the rest of the world you can contact them at mapemea@microsoft.com.
7.2 Bing Maps Blog
The Bing Maps blog is where the Bing Maps team announces any new features about Bing Maps. In addition to this regular technical posts showing how to do new and interesting things with the Bing Maps controls are made available. You can find the blog here.
7.3 Bing Maps v7 Modules CodePlex project
The Bing Maps V7 map control is designed to support a modular framework. The purpose of the Bing Map V7 Modules CodePlex project is to compile all the community created modules into one location. Modules are a great way to take commonly used code and create reusable tools that are easy to integrate into Bing Maps. By using modules you can save development time and money. Some of the current modules include functionalities such as:
Pushpin Clustering
Drawing tools
Heat Maps
XML file import for GeoRSS, GPX, GML file formats
Custom Infoboxes
HTML5 Canvas Pushpins
7.4 AJAX Map Data Connector
AJAX Map Data Connector is a CodePlex project focused on connecting the power of Bing Maps and SQL Server 2008/2012 and SQL Azure. This allows organizations and developers to rapidly create web mapping applications that contain rich geospatial data visualization features. AJAX Map Data Connector provides the technology and integration components with full access to code and sample data to create Bing Maps AJAX v7 applications with spatial data stored in SQL spatial data types. This includes creating map based displays, performing spatial queries (e.g. bounding box, radius, etc.) and displaying points, lines and polygons and generating/displaying tile representations of the spatial data.
If you plan on using the Silverlight version of Bing Maps then check out the Silverlight Map Data Connector project.
Appendix A: Bing Maps v6.3 to v7 Class Mapping
A1: Class Type Mapping
The table below lists every class type found in the Bing Maps AJAX Control 6.3 API and provides the corresponding Bing Maps AJAX Control 7.0 type or functionality to use.
V6.3 |
V7 |
To set the map type to bird’s eye, use the birdseye member of the Microsoft.Maps.MapTypeId. |
|
|
Note that the VEColor constructor takes in parameters as (r, g, b, a) whereas the Microsoft.Maps.Color constructor takes in parameters as (a, r, g, b). Also the alpha transparency in VEColor has a value between 0 and 1 where as in the Microsoft.Maps.Color a value between 0 and 255 is used. |
|
Use the icon property of the PushpinOptions Object to customize your pushpin icon. |
|
Use the showDashboard and showMapTypeSelector options of the Microsoft.Maps.MapOptions object to customize the map navigation control. |
|
Use the GeoRSS Module |
|
Both miles and kilometers are displayed on the map control. |
|
An error message is returned. |
|
Due to implementation differences, there is not a need for a corresponding type. |
|
Use the Search Module. |
|
Use the Search Module. |
|
Use the Search Module. |
|
Use the Search Module. |
|
Use the Bing Maps REST Services to retrieve imagery metadata as described in the Get Imagery Metadata topic. |
|
Use the Bing Maps REST Services to retrieve imagery metadata as described in the Get Imagery Metadata topic. |
|
Use the Search Module. |
|
3D is not supported. All available map types are found in the Microsoft.Maps.MapTypeId. |
|
Use the Search Module. |
|
Use the Search Module. |
|
Use the Mini Map Module. |
|
3D Models are not supported. |
|
3D Models are not supported. |
|
3D Models are not supported. |
|
3D Models are not supported. |
|
3D Models are not supported. |
|
3D Models are not supported. |
|
Use the heading property of the Microsoft.Maps.ViewOptions object |
|
Use the Search Module. |
|
There is no equivalent class. |
|
Use the postIntersectionHint and preIntersectionHint properties of the Microsoft.Maps.Directions.DirectionsStep class |
|
Use the itineraryItems property of the Microsoft.Maps.Directions.RouteLeg class |
|
Use the address or location property of the Microsoft.Maps.Directions.WaypointOptions object |
|
Mircosoft.Maps.Directions.DirectionsRequestOptions or Microsoft.Maps.Directions.DirectionsRenderOptions |
|
Use the warnings property of the Microsoft.Maps.Directions.DirectionsStep |
|
Use the warnings property of the Microsoft.Maps.Directions.DirectionsStep |
|
Use the Search Module. |
|
Microsoft.Maps.Pushpin, Microsoft.Maps.Polygon, Microsoft.Maps.Polyline |
|
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. |
|
Due to implementation differences, there is not a need for a corresponding type. |
|
Shapes and other objects on the map are items in the entities collection of the Map Class, which is an EntityCollection. |
|
Shapes can be either a Microsoft.Maps.Pushpin, Microsoft.Maps.Polygon, or Microsoft.Maps.Polyline |
|
A2: Map Functions Mapping
The table below lists every method found in the VEMap Class of the Bing Maps AJAX Control 6.3 and provides the corresponding Bing Maps AJAX Control 7.0 functionality to use.
V6.3 VEMap Function |
V7 Equivalent |
|
Overlay a div using absolute positioning. For example:
|
||
See VEMap.AddControls method. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the push or insert method of the Microsoft.Maps.EntityCollection Class to add a shape to the map. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the push or insert method of the Microsoft.Maps.EntityCollection Class to add a Microsoft.Maps.TileLayer Class to the map. |
||
Use the addHandler or addThrottledHandler methods of the Microsoft.Maps.Events Object. |
||
Objects on the map are items in the entities collection of the Microsoft.Maps.Map class. Use the clear method of the Microsoft.Maps.EntityCollection to clear the map. |
||
Customize your own info box using the htmlContent property of the InfoboxOptions Object. Set your options using the setOptions method of the Microsoft.Maps.Infobox Class. |
||
Use the hide method of the Microsoft.Maps.Traffic.TrafficManager Class to hide traffic. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the clear method of the Microsoft.Maps.EntityCollection Class to delete all shapes on the map. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the clear method of the Microsoft.Maps.EntityCollection Class to delete all shapes on the map. |
||
Use the getRootElement method of the Microsoft.Maps.Map class to retrieve the map |
||
Use the clearDisplay or resetDirections methods of the Microsoft.Maps.Directions.DirectionsManager Class. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the remove method of the Microsoft.Maps.EntityCollection Class to remove a shape from the map. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. |
||
Tile layers and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the remove method of the Microsoft.Maps.EntityCollection Class to remove a tile layer from the map. |
||
Use the removeHandler method of the Microsoft.Maps.Events Object. |
||
Use the dispose method of the Microsoft.Maps.Map class. |
||
Due to implementation differences, there is not a need for corresponding functionality. |
||
Use the JavaScript setTimeout method and the setView method of the Microsoft.Maps.Map class. Example code is found in the Appendix section at the end of this topic. |
||
Use the Search Module. |
||
Use the Search Module. |
||
Use the Search Module. |
||
Use the Bing Maps REST Elevation Service |
||
If the Microsoft.Maps.MapTypeId is birdseye, use the methods of the Microsoft.Maps.Map class to get information about the map view. |
||
Use the getCenter method of the Microsoft.Maps.Map class. |
||
Use the calculateDirections method of the Microsoft.Maps.Directions.DirectionsManager Class. |
||
Use the getHeading method of the Microsoft.Maps.Map class. |
||
Use the Bing Maps REST Services to retrieve imagery metadata as described in the Get Imagery Metadata topic. |
||
Use the getPageX method of the Microsoft.Maps.Map class. |
||
3D is not supported. All available map types are found in the Microsoft.Maps.MapTypeId Enumeration. |
||
Use the getMapTypeId method of the Microsoft.Maps.Map class. |
||
Use the methods of the Microsoft.Maps.Map class to return information about the current or target map view. |
||
3D is not supported. |
||
Use the calculateDirections method of the Microsoft.Maps.Directions.DirectionsManager Class. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the get method of the Microsoft.Maps.EntityCollection Class to return a shape by its index. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the getLength method of the Microsoft.Maps.EntityCollection Class to return the number of items in the collection. |
||
Tile layers and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. |
||
Tile layers and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the get method of the EntityCollection Class to return a tile layer by its index. |
||
Tile layers and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Use the getLength method of the Microsoft.Maps.EntityCollection Class to return the number of items in the collection. |
||
Use the getPageY method of the Microsoft.Maps.Map class. |
||
Use the getVersion static method of the Microsoft.Maps.Map class. |
||
Use the getZoom method of the Microsoft.Maps.Map class. |
||
3D is not supported. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Set the visible property of the EntityCollectionOptions Object to false using the setOptions method of the Microsoft.Maps.EntityCollection Class to hide all shapes. |
||
Use the setView method of the Microsoft.Maps.Map class to set the mapTypeId property of the ViewOptions Object to mercator. |
||
Use the getRootElement method of the Microsoft.Maps.Map class to retrieve the map |
||
Use the showDashboard and showMapTypeSelector options of the MapOptions Object to customize the map navigation control. |
||
The find control is not supported. |
||
Set the visible property of the InfoboxOptions Object to false using the setOptions method of the Microsoft.Maps.Infobox Class to hide an info box. |
||
Use the Mini Map Module. |
||
Use the setOptions method of the Microsoft.Maps.Map class to set the showScalebar property of the MapOptions Object. |
||
Set the visible property of the TileLayerOptions Object to false using the setOptions method of the Microsoft.Maps.TileLayer Class to hide a tile layer. |
||
Use the hide method of the Microsoft.Maps.Traffic.TrafficManager Class to hide traffic. |
||
3D Models are not supported. |
||
Use the GeoRSS Module |
||
Use the setView method of the Microsoft.Maps.Map class to set the bounds of the map view to include a point.
|
||
This functionality is not supported. |
||
Use the tryLocationToPixel method of the Microsoft.Maps.Map class. |
||
Initialize a Microsoft.Maps.Map class. |
||
Use the show method of the Microsoft.Maps.Traffic.TrafficManager Class. |
||
Use the setView method of the Microsoft.Maps.Map class to set the centerOffset property of the ViewOptions Object.
|
||
Use the setView method of the Microsoft.Maps.Map class to set the center property of the ViewOptions Object. |
||
Use the tryPixelToLocation method of the Microsoft.Maps.Map class. |
||
See VEMap.AddControls method. |
||
Set the height and width properties of the MapOptions Object using the setOptions method of the Microsoft.Maps.Map class. |
||
Use the Search Module. |
||
Set map view properties using the setView method of the Microsoft.Maps.Map class. |
||
Set map view properties using the setView method of the Microsoft.Maps.Map class. |
||
Set map view properties using the setView method of the Microsoft.Maps.Map class. |
||
Use the setView method of the Microsoft.Maps.Map class to set the center property of the ViewOptions Object. |
||
Use the setView method of the Microsoft.Maps.Map class to set the center and zoom properties of the ViewOptions Object. |
||
Client tokens are not supported. |
||
Use the credentials property of the MapOptions Object to set the map credentials. Your credentials are your Bing Maps Key. Information about getting a key is described in Getting a Bing Maps Key. |
||
Dashboard size modification is not supported. |
||
Create a basic info box using the Microsoft.Maps.Infobox Class. |
||
Due to implementation differences, there is not a need for corresponding functionality. |
||
Use the setView method of the Microsoft.Maps.Map class to set the heading property of the ViewOptions Object. |
||
3D is not supported. All available map types are found in the Microsoft.Maps.MapTypeId Enumeration. |
||
Use the setView method of the Microsoft.Maps.Map class to set the mapTypeId property of the ViewOptions Object. |
||
Use the setView method of the Microsoft.Maps.Map class to set map view properties of the ViewOptions Object. |
||
The mouse wheel always zooms to the cursor position on the screen. |
||
3D is not supported. |
||
There is no equivalent method. |
||
Scale bar displays both km and miles always. |
||
Due to implementation differences, there is not a need for corresponding functionality. |
||
Due to implementation differences, there is not a need for corresponding functionality. |
||
Use the setOptions method of the Microsoft.Maps.Map class to set the tileBuffer property of the MapOptions Object. |
||
Use the show method of the Microsoft.Maps.Traffic.TrafficManager Class to show traffic. |
||
Use the setView method of the Microsoft.Maps.Map class to set the zoom property of the ViewOptions Object. |
||
Use the setView method of the Microsoft.Maps.Map class to set the mapTypeId property of the ViewOptions Object to birdseye. |
||
3D is not supported. |
||
Shapes and other objects on the map are items in the entities collection of the Microsoft.Maps.Map class, which is a Microsoft.Maps.EntityCollection. Set the visible property of the EntityCollectionOptions Object to true using the setOptions method of the Microsoft.Maps.EntityCollection Class to show all shapes. |
||
By default the base tile layer is shown. If you have set the mapTypeId of the ViewOptions Object to mercator to hide the base tiles, set the mapTypeId to another map type to show the base tiles again. |
||
Use the getRootElement method of the Microsoft.Maps.Map class to retrieve the map |
||
Use the showDashboard, showBreadcrumb, and showMapTypeSelector options of the MapOptions Object to customize the map navigation control. |
||
The disambiguation dialog is not supported. |
||
The find control is not supported. |
||
Add an info box to the map using the Microsoft.Maps.Infobox Class. |
||
Add a |
||
Use the Mini Map Module. |
||
Use the setOptions method of the Microsoft.Maps.Map class to set the showScalebar property of the MapOptions Object. |
||
Add a tile layer to the map using the Microsoft.Maps.TileLayer Class. |
||
Use the show method of the Microsoft.Maps.Traffic.TrafficManager Class. |
||
See section 5.4 Continuous Panning |
||
Use the setView method of the Microsoft.Maps.Map class to set the zoom property of the ViewOptions Object. |
||
Use the setView method of the Microsoft.Maps.Map class to set the zoom property of the ViewOptions Object. |
**
**Appendix B: Resources
Here are a number of useful resources to assist you with the Bing Maps API:
Bing Maps V7 Resources Bing Maps REST Services (MSDN) Bing Spatial Data Services (MSDN)
Bing Maps and Windows 8 Bing Maps for Windows Store Apps Training Kit Bing Maps for Windows Store Apps Interactive SDK for C# Windows Azure Mobile Services, Maps & More HTML essential controls sample
Bing Maps Related Blogs Blog technique de Nicolas Boonaert Alastair Aitchison Spatial stuff with SQL Server, Bing Maps
Other Bing Maps Tools SQL Data Connector for Bing Maps V7 Bing Maps Toolkit (Silverlight) |
Bing Maps Mobile APIs
Bing Maps UK User Group Videos on Mobile Best Practices & Web based mobile apps Introduction to the Bing Maps iPhone SDK
Bing Maps & SharePoint Use Bing Maps with Dynamics CRM 4.0 Bing Maps and Microsoft Dynamics CRM Online Building a Mashup with Bing, Silverlight, and SharePoint 2010 Bing Maps Silverlight Control Integration with SharePoint 2010 Use Bing Maps as a Dashboard Visualization in SharePoint 2010
|