SharePoint 2010: Customizing the Advanced Search Page
Introduction
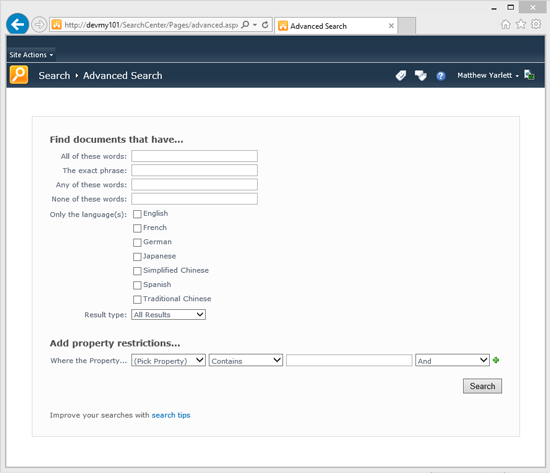
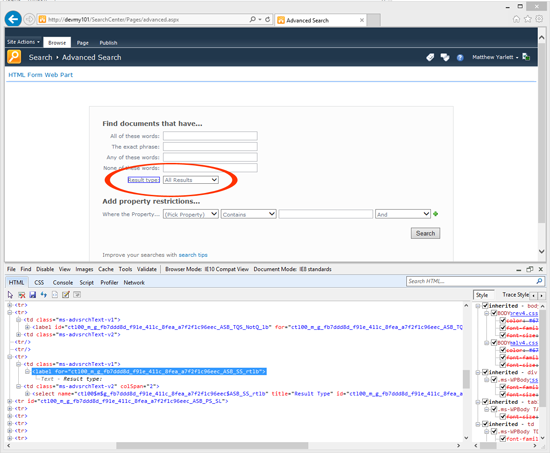
The SharePoint Enterprise Search site contains a number of pages when it's created. One of those pages is an Advanced Search page that can be used to create advanced search queries.
Recently a forum user wanted to set the Result Type to "All Results", hide the Result Type label and drop-down box, but keep the property selector in the "Add property restrictions..." section. The Advanced Search Box webparts toolpane properties has a setting to remove the Results Type selector, however, it also removes the "Add property restrictions..." section.
There are two solutions to achieve this; use JavaScript, or use CSS. This article outlines using CSS with specific selectors to hide the elements used to display the "Result Type" label and drop-down box.
Solution
- Edit the Advanced Search page.
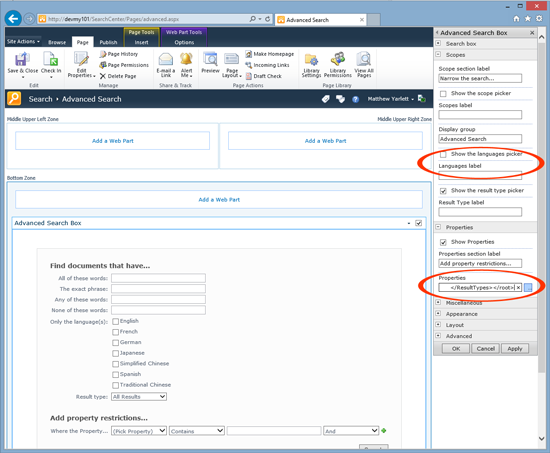
- Edit the Advanced Search Box webpart.
- In the webparts toolbox, expand the Scopes section.
- Un-check Show the languages picker.
- In the webparts toolbox, expand the Properties section.
- Copy the text in the Properties textbox to a notepad editor.
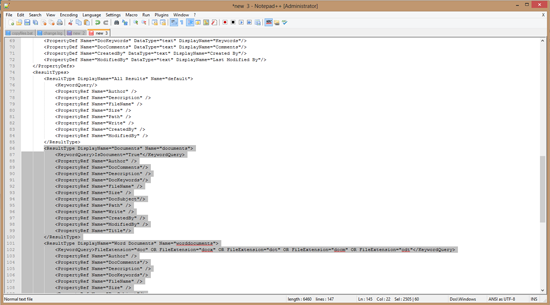
- Search for the string "<ResultTypes>".
- Remove all the <ResultType> elements, except for the "All Results" element.
- Copy the XML back into the Properties textbox in the webparts toolbox pane.
- Apply the changes to the Advanced Search Box webpart.
- Add an HTML Form webpart to the page.
- Add the following markup to the HTML form webpart.
<style type="text/css">
td.ms-advsrchText-v2 > select[title='Result Type']{display:none}
td.ms-advsrchText-v1 > label[for*='_ASB_SS_rtlb']{display:none}
</style>
- Save the HTML Form webparts properties.
- Save the page page.
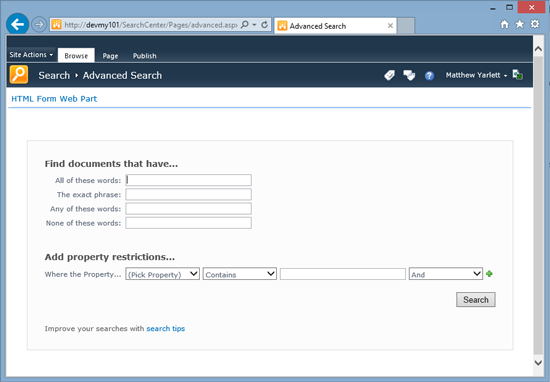
The Advanced Search page now includes the property restrictions for the All Results result type, without displaying the Result Type picker.
Further Explanation of the CSS
To remove the Result Type label and drop-down box, we need two CSS rules to hide those elements.
The first CSS rule, "td.ms-advsrchText-v2 > select[title='Result Type']{display:none}", applies display:none to all select elements that have a title equal to "Result Type", appearing directly after a <td> element that contains the ms-advsrchText-v2 class (<td class="ms-advsrchText-v2>).
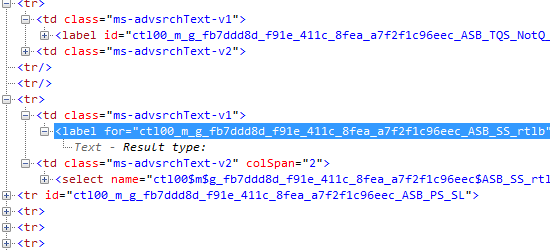
The second rule, "td.ms-advsrchText-v1 > label[for*='_ASB_SS_rtlb']{display:none}", is slightly trickier. It looks as though there isn't something specific enough to hide the "Result Type" label with a CSS rule (without hiding other rows). However, the "for" attribute of the label contains a randomly generated unique string. This string, is only partially random. The last part of the string is constant, and we can use an attribute selector to select all labels that have a "for" element that ends in "_ASB_SS_rtlb". This does the job perfectly, selecting only the "Results Type" label.
This can be seen using the Internet Explorer Developer Tools (F12 in your Internet Explorer browser).
References
- Forum content (advanced-search-web-part)
- Original content from Matthew Yarlett's blog