Become More Productive by Making Custom Code Generation Tools
Download
You can download this example project at the following link:
- MSDN Galleries (C# and Visual Basic examples)
Introduction
Sometimes when programming, we waste valuable time performing repetitive tasks. We can forget that it's possible to create our own reusable tools to overcome predictable programming tasks. Using software that writes code can help to decrease oversights and save time.
Example
In the following example, we will assume that we are creating an object that requires an event to be fired any time certain values are changed. Keep in mind that while this example is simple, much more complex tools can be made that would drastically decrease time spent coding. The key thing to remember is that these custom tools can be designed in such a way that they can be reused.
In Visual Studio, as we know, when we type "prop" followed by pressing the tab key twice, a property can automatically be generated. This property, however, isn't generated to raise an event when it is changed. Keep in mind that this example will be relatively simple, but realistically, you can create tools that will generate multiple events when a property is changed, and also designer attributes, practically limited only by your imagination. So for my example, I will use the following to create a tool to quickly generate classes with properties that fire events when the properties are changed.
- Standard TextBox
- RichTextBox
- DataGridView
- Windows Form
- Standard Button
- StringBuilder
So really the main thing about this example is something that everyone is probably already familiar with, and that is string concatenation. For this example, we use the StringBuilder for our string concatenation.
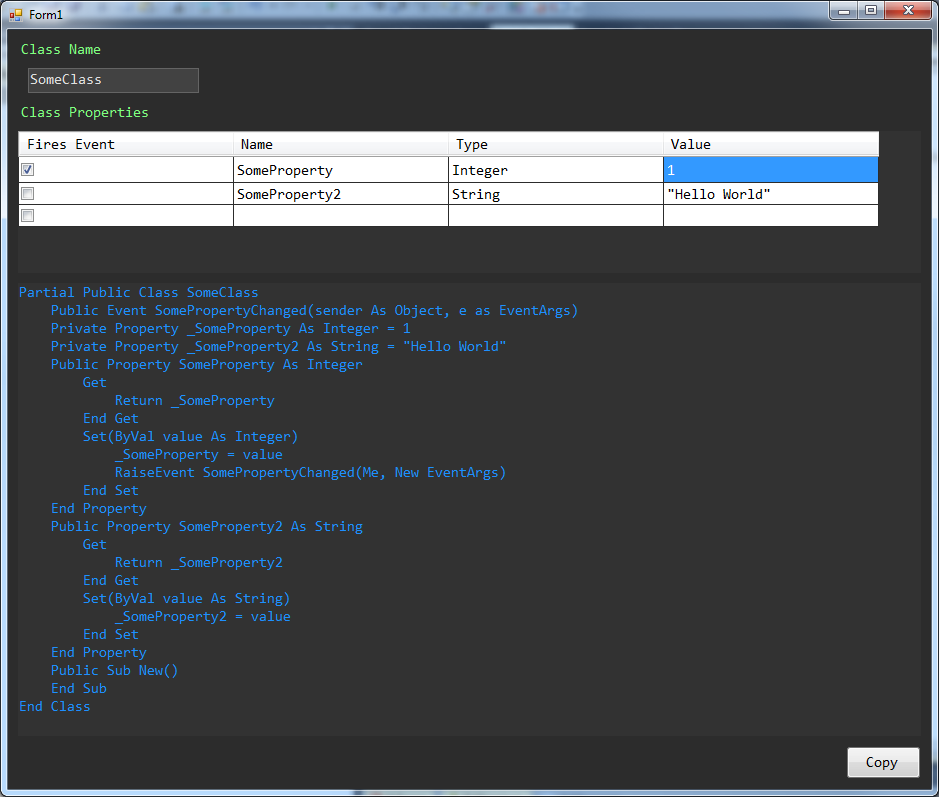
In this example, we will specifically be making an example that will generate a partial class, that will contain our generated properties.
What do we need to do?
- We need to make a user interface that we can interact with as quickly as possible, as to increase the usefulness of our tool
- This is why I have selected the DataGridView for this example
- Users can quickly add rows & edit cell data
- The button will be for setting the generated code to the clipboard(so we can easily paste it into Visual Studio)
- The textbox will be for changing the name of the class
- The labels will be for identifying our input fields
- This is why I have selected the DataGridView for this example
When will we construct our class?
- For this example, I have decided to reconstruct our output using events instead of a "Generate code" button.
- I feel this would decrease interaction time with the custom tool
- Our overall goal is to create a tool that reduces time spent writing predictable code.
- Particularly, we will use the following events to generate our code
- TextChanged event, for tbClassName
- The CellValueChanged event, for dgvProperties
- Since the same thing will be done any time either of these events fire, we will put our code generation into a single method and call that method from the event handler of the mentioned events.
- I feel this would decrease interaction time with the custom tool
Abstract features of example
- Explicitlayout routine
- This routine positions the controls when the form is loaded, or when the size of the form changes, I will not get into great detail about this, because this is not a major concern for the topic at hand.
Additional Notes
This example is mainly to show how creating a custom code generation tool can help to save time, enforce a standard, and be reusable for future projects. Keep in mind while this example is showing how to do something exactly, the purpose of this article is to help develop a mental mechanism that will trigger the following thought:
"HEY! I can reduce coding time here by creating a custom code generator for....".
Download
You can download this example project at the following link.
- MSDN Galleries (C# and Visual Basic examples)
References
- MSDN Library http://msdn.microsoft.com/en-us/
- MSDN Forums http://social.msdn.microsoft.com/Forums/en-US/categories