Embedding an interactive map right inside a SharePoint list view
Follow this article to embed google map in your list display form.
Sometimes it requires that we need to add google map(Or any other map like bing etc) inside SharePoint list depending upon Pincode value in the list. There are many ways to achieve this, however I believe following is the easiest way to achieve this.
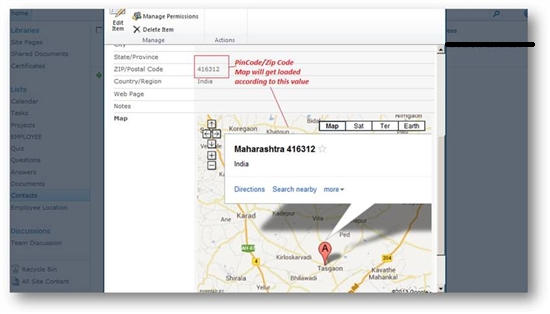
I have used sharePoint contact list and slightly modified Display form to embed map. Following is the final look of the list display form.
Contact List.(Do not forget to add PinCode)
Map will gets embed according Pincode added in the list form.
Following are the Steps by which we can achieve this.
Step 1) Create SharePoint Contact list(Or you can use default SharePoint Contact list.) Add some dummy data inside this like First name, Last name Pin code etc.
Step2)Create new custom Display form in SharePoint Designer.
here you can make use of SharePoint Default Display form or you can create new display form, to be safer side I have created new Display form and make that as Default Display form. Following are the steps by which you can create new display form and make that as default display form
- Open the Site in SharePoint Designer
- Select "List and Libraries " and select your List in my case it was Contacts (List which you have crated in step no 1)
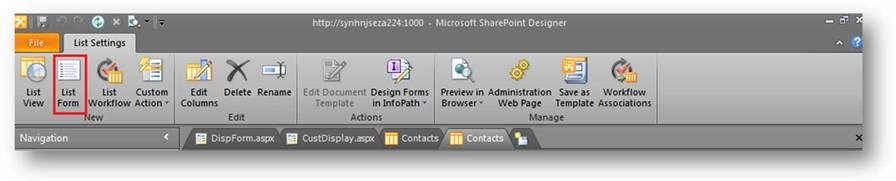
- Click on list form as shown in below image.
Pop will open like below , fill the details as shown in image. This will create the Display form and will be set as default display form.
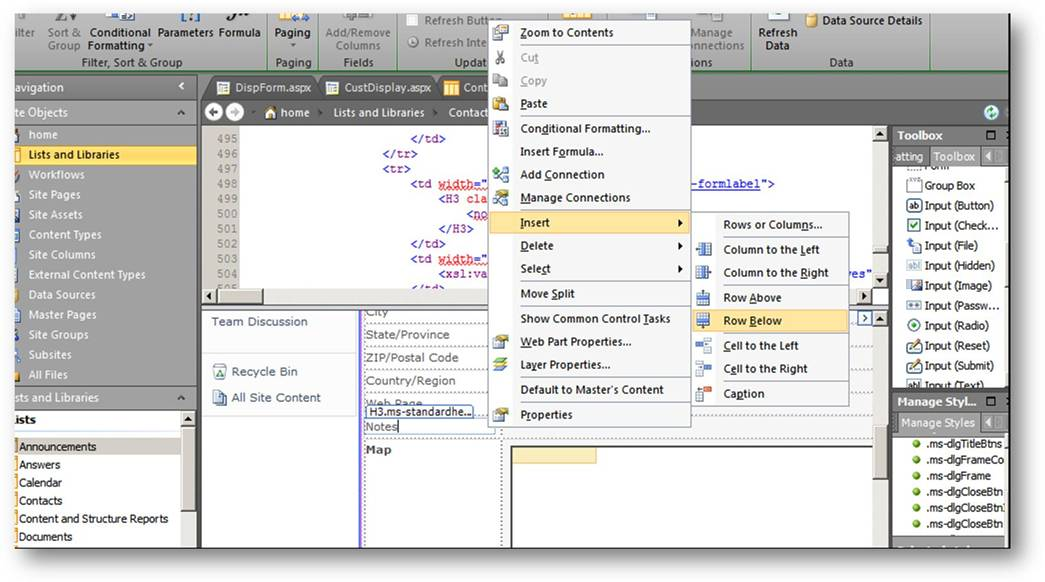
open the form in design view Scroll down the form and got to "Notes" table row. Right click on it and select "insert" >>>"Rows Below" this will add new row for us (Where we will add our Map)
- In first Table cell Just below "Notes" add Map(A word, you can use Location as text) as header
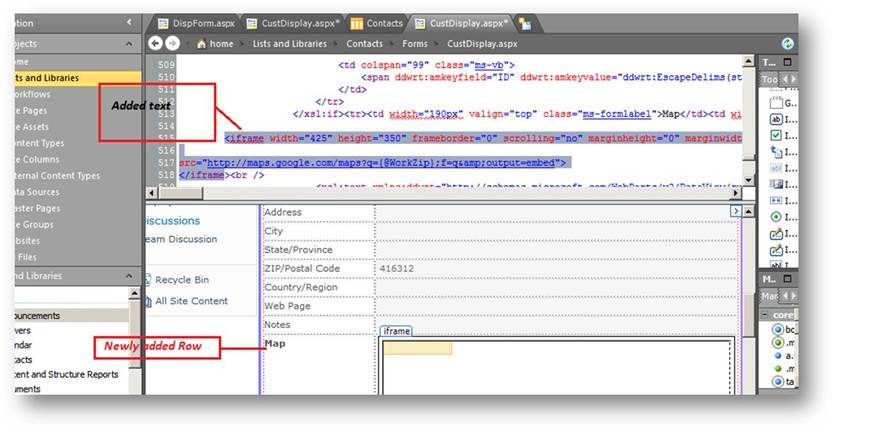
- Select second Table cell just after Map header and select "Code View" (From bottom of the form)this will open the code view then add below code inside it
- <iframe width="425" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0"
src="http://maps.google.com/maps?q={@WorkZip};f=q&output=embed">
</iframe><br />
Above code will add the map in iframe and which map should load is depends upon value of querystring parameter q . We are reading zip code value of the particular list item and adding it as value for querystring q (like {@WorkZip};)
Now save it and go and test your site, Make sure that you have make newly created display form as default display form.