Criando e Consumindo Web API - Parte 1
Olá pessoal, este artigo eu vou falar e mostrar como criar um Web API e a parte 2 eu vou focar em consumir através do C# esse Web API. Se você ainda não sabe o que é Web API, leia alguns artigos anteriores publicados no site www.ecode10.com e www.mauriciojunior.org. O Web API veio para entrar no lugar do Web Service que é mais pesado, pesado para consumir ou trafegar na rede de Internet.
Links para analisar:
http://ecode10.com/artigo/1612/Curso-gratis-de-Aplicativo-HTML5-usando-ASP.NET-Web-API-e-jQuery
http://ecode10.com/artigo/1707/Tecnologia-WebApi
Requisito:
Ferramenta: Visual Studio 2012
Linguagem: C#.NET
Tecnologia: Web API, MVC e ASP.NET.
Banco de dados: SQL Server 2008
Conexão com banco de dados: Entity Framework
Nesta parte 1, eu vou montar as classes de banco de dados usando Entity Framework criado pela Microsoft com o objetivo de conectar ao banco SQL Server 2008. O primeiro passo para criar um Web API começa na criação do projeto. Agora você não cria mais um Web Project, você cria um Projeto do tipo Web API.
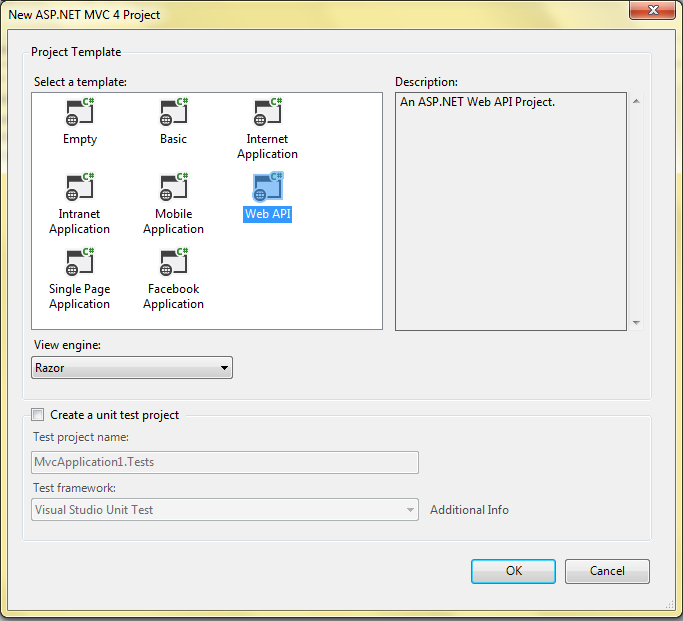
Primeiro você escolhe a linguagem do lado esquero, depois o tipo do projeto que é Web e depois o ASP.NET MVC 4 Web Application. Coloque um nome e confirme o endereço onde será gravado. Figura 1.
Figura 1 - Criando o projeto
Confirmado o nome e o endereço, clique no botão OK, outra tela aparece para você escolher o template do projeto. Nela você escolhe a opção Web API. Veja a figura 2.

Figura 2 - Escolhendo o template do projeto
Clique no botão OK e todo o projeto é criado. Até agora só temos o template funcionando, nada de conexão nem classes criadas ainda. É necessário criar classe para conexão com o banco e classes para gerar as tabelas do banco de dados.
Antes de qualquer alteração no template criado, vamos passar para o arquivo de configuração e alterar a “string” de conexão com o banco de dados. O template vem com uma “string” “default”, como o nosso caso é criar um projeto Web API onde o banco de dados já está pronto, vamos mudar essa “string” de conexão. Listagem 1.
Listagem 1- “String” de conexão
<!--<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=aspnet-MVCTeste-20130401162929;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\aspnet-MVCTeste-20130401162929.mdf"
providerName="System.Data.SqlClient" />-->
<add name="MeuContext" connectionString="Data Source=Servidor; Initial Catalog=dbWebApi; User Id=usuario; Password=;"
providerName="System.Data.SqlClient" />
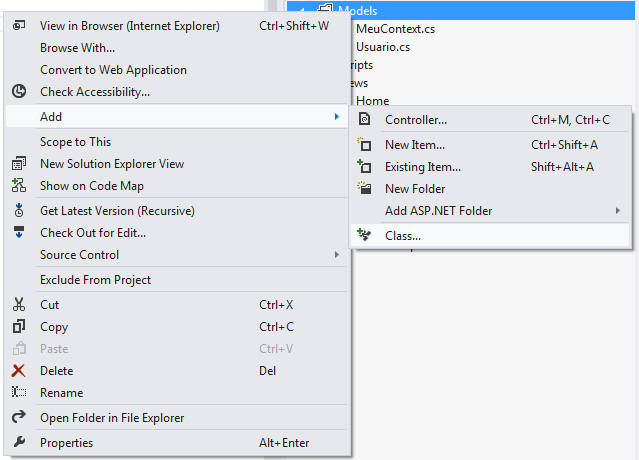
Note que na listagem 1, a “string” que veio no template foi comentada e uma outra foi criada com o nome de “MeuContext”. Precisamos agora criar uma classe chamada “MeuContext” dentro da pasta Model do projeto. Para criar uma classe dentro da pasta, clique com o botão direito em cima da pasta e siga os passos da Figura 3.
Figura 3 - Criando classe dentro da pasta.
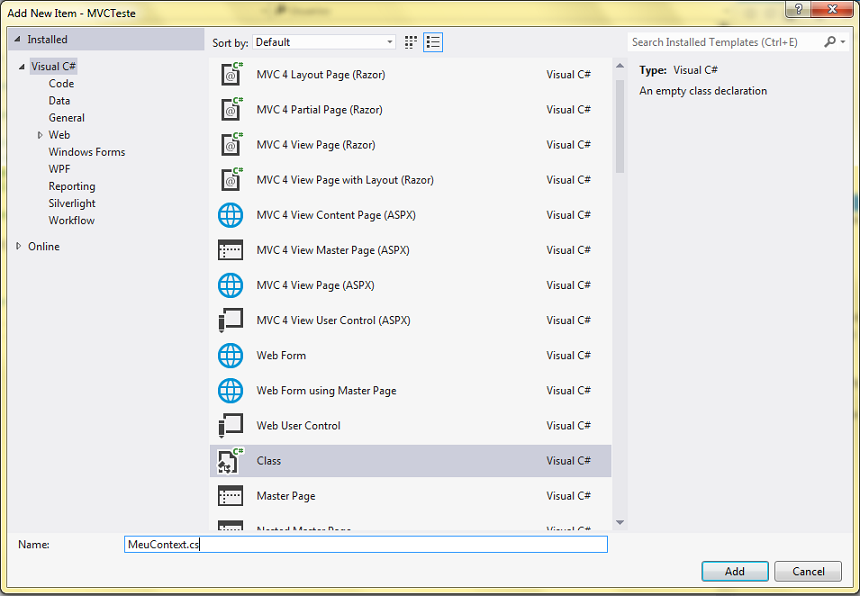
Essa classe precisa extender de “DbContext”, indicando o nome de MeuContext.cs. O banco de dados chama dbWebAPI informado na conexão e no arquivo de configuração. Figura 4.
Figura 4 - Criando a classe MeuContext.
A classe precisa ser alterada em alguns aspectos, para isso temos a listagem 2.
Listagem 2 - Classe MeuContext.
using System.Data.Entity;
namespace MVCTeste.Models
{
public class MeuContext : DbContext
{
public MeuContext() : base("name=MeuContext")
{
}
}
}
Note que a listagem 2 possui a base de extensão no construtor da classe (base(“name=MeuContext”)) indicando o nome colocado no arquivo de configuração. Pronto, agora temos a classe de conexão com o banco de dados usando o Entity Framework e o banco de dados SQL Server 2008. Lembre-se que o banco já está pronto com suas respectivas tabelas.
A primeira tabela que vou abordar é a de usuários. O banco de dados tem uma tabela chamada “Usuarios”, precisamos criar uma classe chamada “Usuario” e depois vamos indicar na classe de conexto. Utilize os passos da figura 3 para gerar uma classe chamada “Usuario.cs” dentro da pasta Model. O banco de dados possui apenas dois campos, um do tipo “Int” e outro “String”.
Tabela: Usuarios
Campos: Id, Nome.
Já que temos dois campos dentro da tabela de usuário, vamos criar uma classe de “usuário” com duas propriedades iguais aos valores das tabelas. Uma dessas propriedades será chave da tabela, crie a classe dentro da pasta Model. Listagem 3.
Listagem 3 - Classe de usuário
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.Linq;
using System.Web;
namespace MVCTeste.Models
{
public class Usuario
{
[Key]
public Int32 Id { get; set; }
public String Nome { get; set; }
}
}
Depois da classe criada, precisamos mudar a classe de contexto, adicionando a classe de “usuário” com o nome (sem acento). Listagem 4.
Listagem 4 - Alterando a classe de contexto MeuContext.cs.
using System.Data.Entity;
namespace MVCTeste.Models
{
public class MeuContext : DbContext
{
public MeuContext() : base("name=MeuContext")
{
}
public DbSet<Usuario> Usuarios { get; set; }
}
}
Pronto, o nosso trabalho está quase pronto. Compile todo o projeto e veja se tem algum erro, não deixe erro no projeto para pode gerar a “controller”. Depois disso, vamos adicionar um controle de usuário, responsável por inserir, alterar, excluir e pesquisar no banco de dados SQL Server. Em vez de criarmos um controle MVC, vamos criar um controle do tipo Web API pedindo para criar todos os métodos.
Clique com o botão direito em cima da pasta “Controller”, escolha a opção Add e depois Controller. Uma tela aparece para que seja digitado e escolhidas algumas opções. Figura 5.
Figura 5 - Criando controle de usuário
Digite o nome UsuarioControler no campo “controller name”, escolha o template API “controller with read/write actions, usando Entity Framework”, escolha na opção “Model class” a classe Usuario e no campo “Data context class” a opção Usuario.
Depois de clicar no botão OK, toda estrutura é criada de forma automática pela ferramenta Visual Studio 2012. Todos os métodos foram criados na classe UsuarioController.cs, veja na listagem 5.
Listagem 5 - Controller de usuário criada.
using System;
using System.Collections.Generic;
using System.Data;
using System.Data.Entity;
using System.Data.Entity.Infrastructure;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web;
using System.Web.Http;
using MVCTeste.Models;
namespace MVCTeste.Controllers
{
public class UsuarioController : ApiController
{
private MeuContext db = new MeuContext();
// GET api/Usuario
public IEnumerable<Usuario> GetUsuarios()
{
return db.Usuarios.AsEnumerable();
}
// GET api/Usuario/5
public Usuario GetUsuario(int id)
{
Usuario usuario = db.Usuarios.Find(id);
if (usuario == null)
{
throw new HttpResponseException(Request.CreateResponse(HttpStatusCode.NotFound));
}
return usuario;
}
// PUT api/Usuario/5
public HttpResponseMessage PutUsuario(int id, Usuario usuario)
{
if (!ModelState.IsValid)
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ModelState);
}
if (id != usuario.Id)
{
return Request.CreateResponse(HttpStatusCode.BadRequest);
}
db.Entry(usuario).State = EntityState.Modified;
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException ex)
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound, ex);
}
return Request.CreateResponse(HttpStatusCode.OK);
}
// POST api/Usuario
public HttpResponseMessage PostUsuario(Usuario usuario)
{
try
{
if (ModelState.IsValid)
{
db.Usuarios.Add(usuario);
db.SaveChanges();
HttpResponseMessage response = Request.CreateResponse(HttpStatusCode.Created, usuario);
response.Headers.Location = new Uri(Url.Link("DefaultApi", new { id = usuario.Id }));
return response;
}
else
{
return Request.CreateErrorResponse(HttpStatusCode.BadRequest, ModelState);
}
}
catch (Exception ex)
{
throw ex;
}
}
// DELETE api/Usuario/5
public HttpResponseMessage DeleteUsuario(int id)
{
Usuario usuario = db.Usuarios.Find(id);
if (usuario == null)
{
return Request.CreateResponse(HttpStatusCode.NotFound);
}
db.Usuarios.Remove(usuario);
try
{
db.SaveChanges();
}
catch (DbUpdateConcurrencyException ex)
{
return Request.CreateErrorResponse(HttpStatusCode.NotFound, ex);
}
return Request.CreateResponse(HttpStatusCode.OK, usuario);
}
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
}
O resultado final é lindo, como diz alguns amigos. Compile e clique F5 para rodar a aplicação. Acrescente no endereço da URL o /api/usuario e automaticamente aparece o XML pronto no “browser”. No caso de abrir pelo “browser”, o dado retornado vem em XML, se for usado outro cliente, pode ser usado o Json. A figura 6 mostra os dados buscados diretamente do banco de dados.
Figura 6 - Resultado buscado do banco de dados.
Bom, eu vou parar por aqui. Primeiro para não ficar tão grande e segundo para não ficar cansativo. Espero que o seu projeto tenha dado certo como o meu e que no final os valores do banco de dados apareçam na tela.
Esse padrão Web API é tão legal por utilizar Json que pode ser consumido por qualquer aplicativo, incluindo o serviço móvel como no smartphone, tv digital ou tablet. Os dados são importantes e são buscados de um mesmo local através do Web API com Json.
O próximo artigo eu vou falar como consumir esses dados em Json chamando essa Web API no C#. Qualquer dúvida, pode entrar em contato pelo site www.mauriciojunior.org.
This article was originally written by:
Maurício Júnior
MCP, MCAD, MVP Microsoft
www.mauriciojunior.org
blog.mauriciojunior.org