SharePoint 2013: Color Palette Tool
We can modify the existing color palette introduced in SharePoint 2013.
In Sharepoint 2013,Color Palette are part of Theme Gallery and each one of those contains 89 Color slots.Each slot will have a Key- Value pair.
There are 25 buckets specified in the Tool which will consists of all these 89 Color SlotsThe tool can be downloaded from this link http://www.microsoft.com/en-us/download/confirmation.aspx?id=38182
Sample Color Palette
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="true" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="FFFFFF" />
<s:color name="SubtleBodyText" value="AFABA1" />
<s:color name="StrongBodyText" value="FFFFFF" />
<s:color name="DisabledText" value="898E77" />
<s:color name="SiteTitle" value="B1B329" />
Users can also include transparency and the value will be a 8 digit value.First 2 digit will correspond to transparency and the other 6 digit correspond to the color.
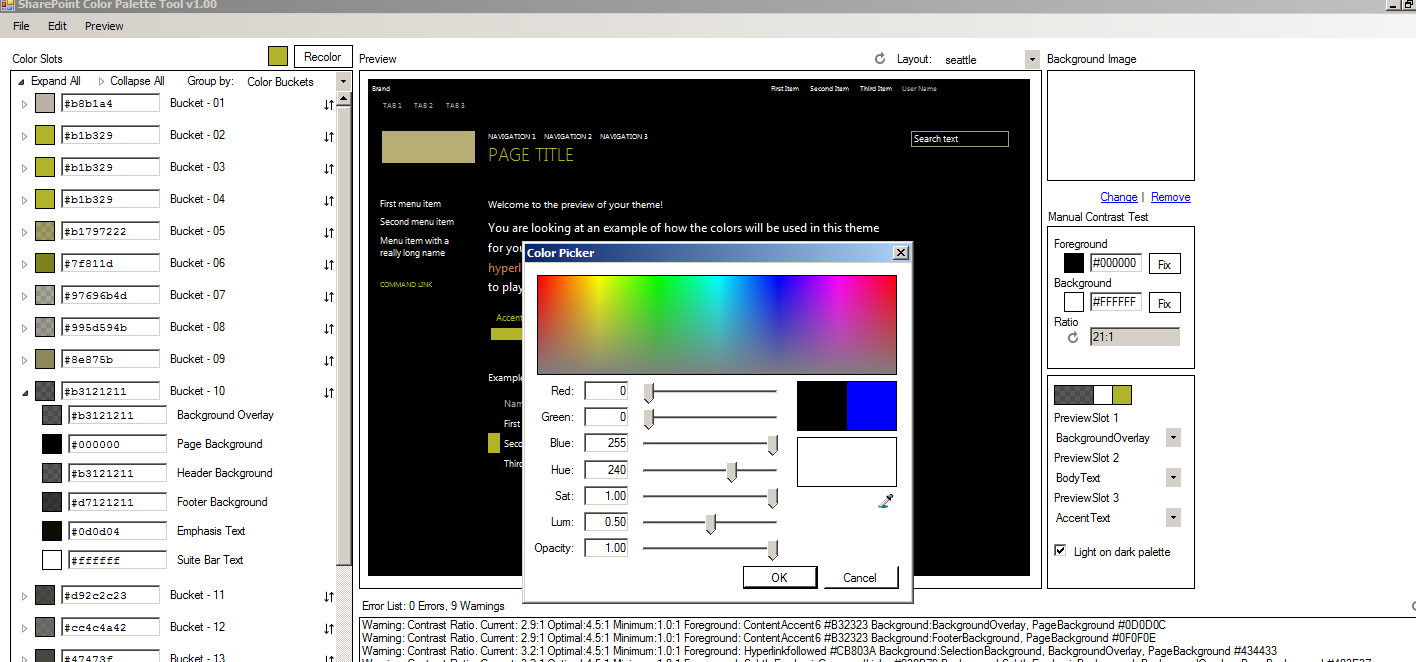
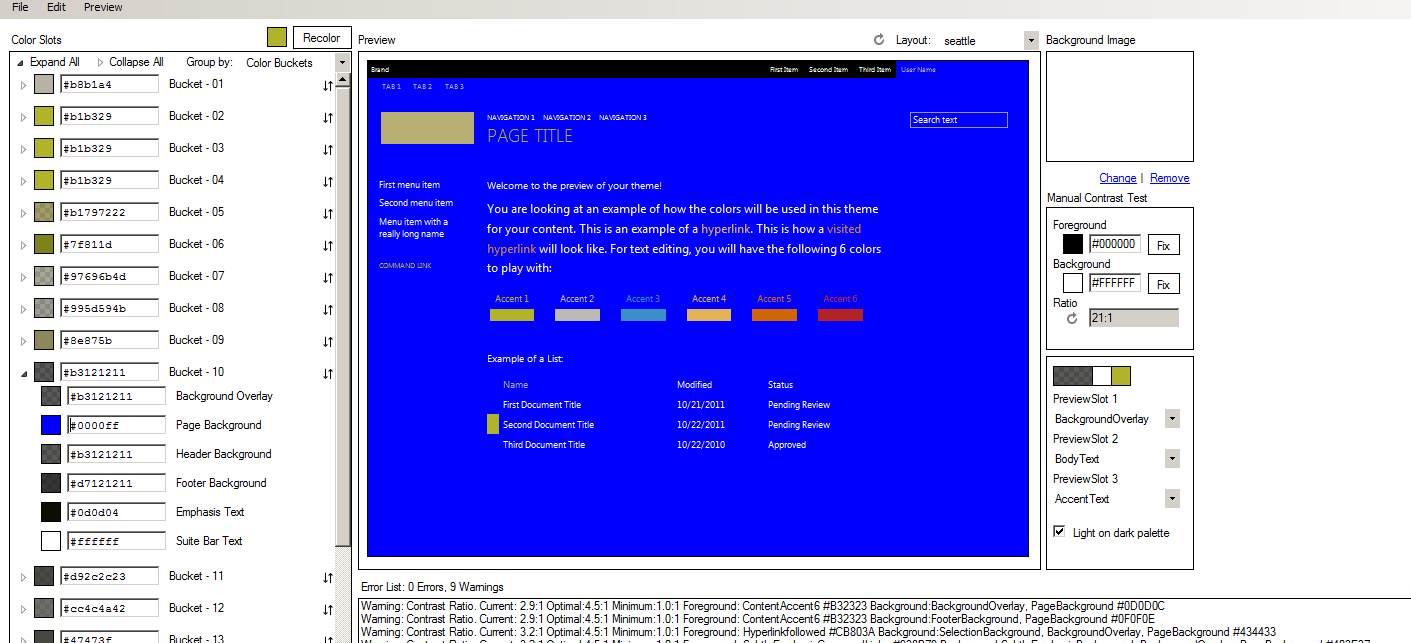
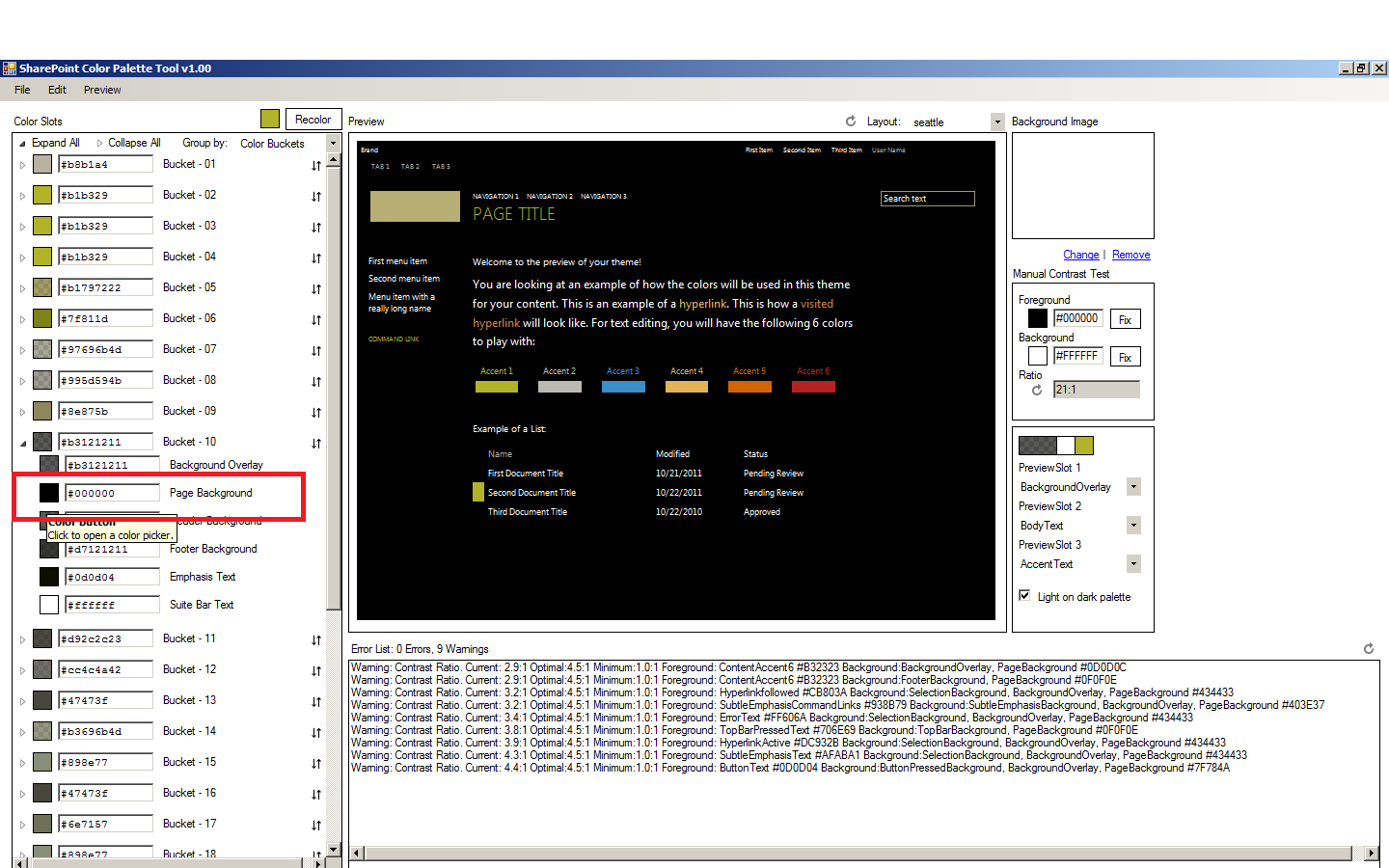
Users can open a OOB color palette and modify the colors.In the example shown below ,we will modify the Page background color from Black to Blue as shown below
Open the color palette from theme gallery in the Tool

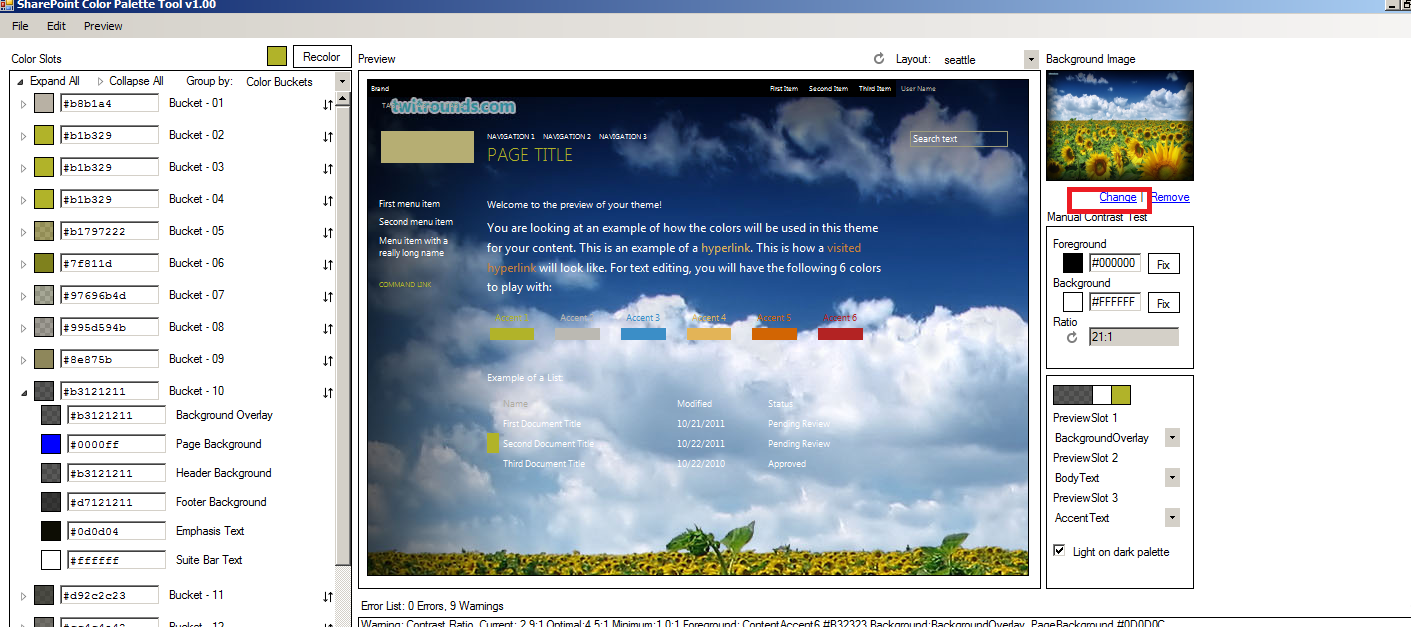
Users can also change the Background Image as shown below
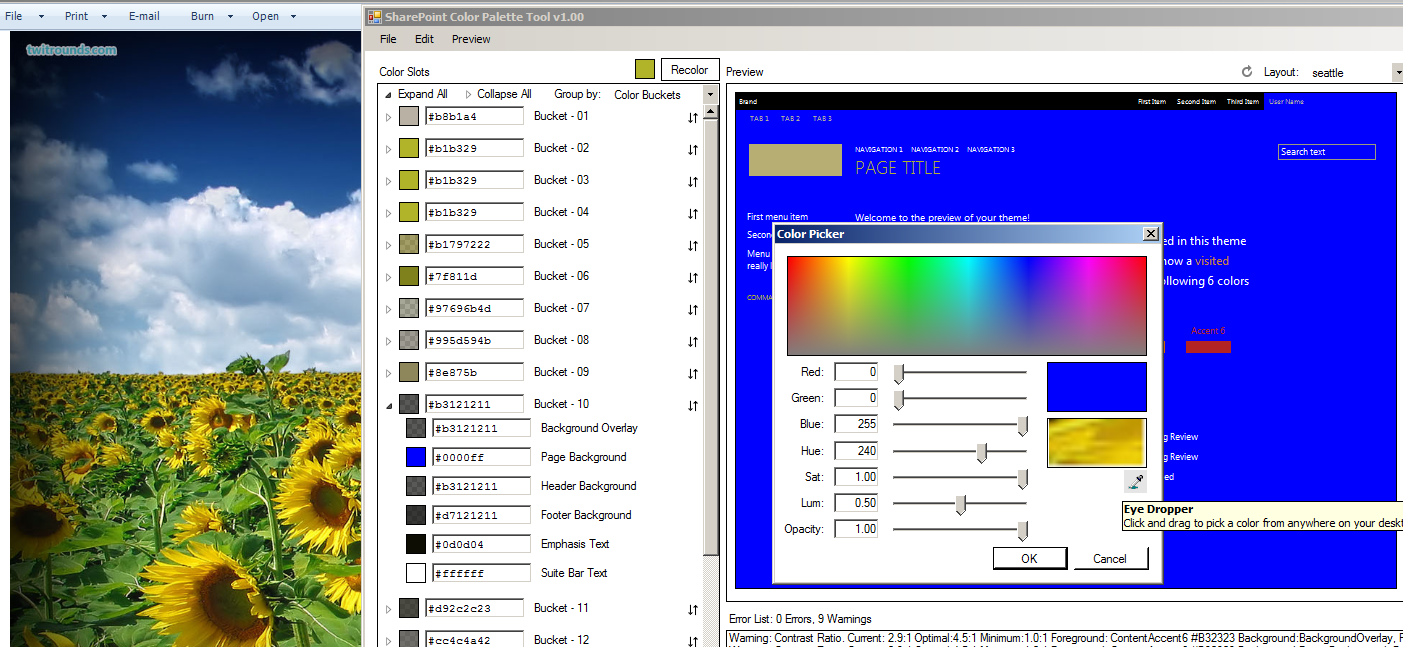
Users can change the color by selecting the Eye Dropper by which we can select any color from the Desktop as shown below
Other languages
This artice is also available in the following languages: