SharePoint 2010 Master Page - Hide Header, Left Navigation, Site Actions Menu, Footer Elements in Modal PopUp Windows
When customizing SharePoint master pages you’ll notice pretty quickly is the application tries to think for you. Well actually, not really think for you, but there’s a lot going on under the covers you need to account for.
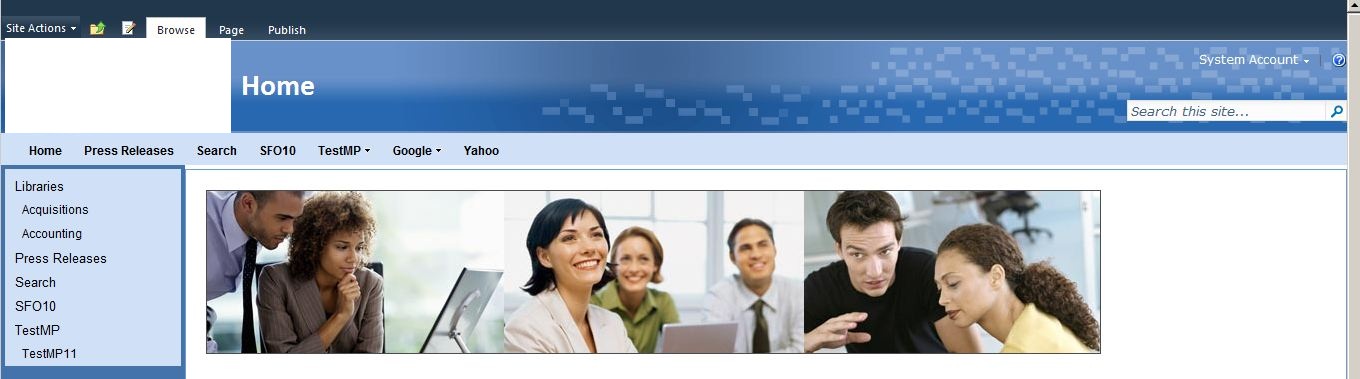
Recently I added a custom sitemap provider to a set of master pages. Regardless of where you are in the application (across sites, the My Site host, search center… anywhere) I wanted to display the same global navigation. In my custom master pages, I ripped out the default global navigation controls and added in my own sitemap provider.
The provider is actually pretty cool, follow up post soon to come where I’ll describe how I did it. It basically sits in place of where the default nav provider sat but with managed links and rollover drop down menus:
THE PROBLEM
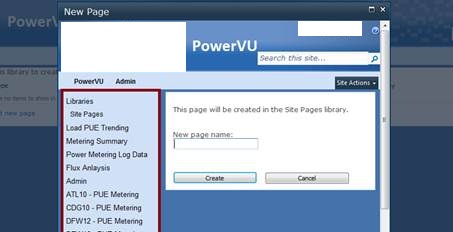
However, once I added the custom provider I noticed modal popup windows also have this custom provider. This doesn’t make sense, I don’t want to see any of these customizations in modal popups. I’ve also seen this before when customizing the position of breadcrumbs in 2010 and other custom header elements:
THE SOLUTION
The fix for this is pretty easy, in fact it’s pretty useful. I when back and looked a the out of the box corev4.css style sheet. After looking through hundreds of lines of messy and redundant styles I discovered a class used by some of the out of the box header elements I wasn’t using called s4-notdlg.
The thing that was interesting about this style to me was that a majority of the out of the box master page top level div elements used this style. It essentially defines certain elements as not displayed in the modal popup windows. I also ran into this issue recently on another design project with a custom persistent footer. All you need to do to hide custom elements from the popup windows, add the **s4-notdlg **class to your custom element div:
<div class=”custom-element-class s4-notdlg”> … </div>
Notice once I’ve added this helpful class to my custom element div, the element is hidden from the modal window: