ASP.NET Web API Help Page Part 1: Basic Help Page customizations
Now that you have installed the ASP.NET Web API Help Page, I’m going to walk you through some of the basic customizations that you can do to make the help page more personalized.
Changing the help page URI
By default, the help page is available at /help. However you can easily change that in the HelpPageAreaRegistration.cs.
In the RegisterArea method, you can change the help page route URI to whatever you want. For example, the following will make the help page available at /document instead.
Providing API documentations
The help page package comes with an XmlDocumentationProvider which allows you to document your APIs using xml comments.
The ideal place to wire up the XmlDocumentationProvider is in HelpPageConfig.cs. The XmlDocumentationProvider constructor would take a physical path to your xml documentation file.
// Uncomment the following to use the documentation from XML documentation file.
config.SetDocumentationProvider(new XmlDocumentationProvider("physical path to your xml documentation"));
Once that’s done you should see the comments showing up on the help page.
Customizing the view
Changing the layout
You can change the look and feel of the help page using Razor layouts. This allows help page to inherit the look and feel of your existing sites.
First, make sure that your layout page have the following:
@RenderBody()
@RenderSection("scripts", required: false)
Then, open _ViewStart.cshtml and change the Layout path to your layout page.
For example the following will use the layout page under “Views/Shared” instead of “Areas/HelpPage/Views/Shared”.
@{
// Change the Layout path below to blend the look and feel of the help page with your existing web pages.
Layout = "~/Views/Shared/_Layout.cshtml";
}
Editing the CSHTMLs
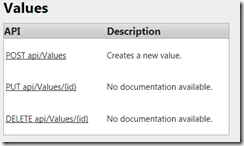
The help page is mainly composed by two pages: Index.cshtml (lists all APIs) and Api.cshtml (describes one API). Each of these displays the model using DisplayTemplates and you can edit any of the cshtml files.
The following is a mapping of the cshtml files to the corresponding view in HTML.
| Index.cshtml |  |
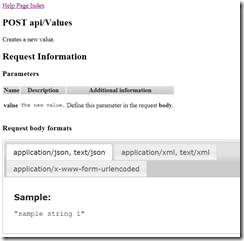
| Api.cshtml |  |
| ApiGroup.cshtml |  |
| HelpPageApiModel.cshtml |  |
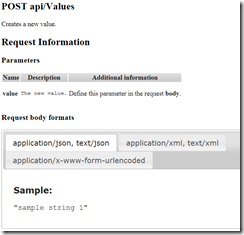
| ImageSample.cshtml |  |
| InvalidSample.cshtml |  |
| Parameters.cshtml | |
| Samples.cshtml |  |
| TextSample.cshtml |  |
Related blog posts
ASP.NET Web API Help Page Part 2: Providing custom samples on the Help Page
ASP.NET Web API Help Page Part 3: Advanced Help Page customizations
Comments
Anonymous
October 06, 2012
thanks <a href="http://www.careersoft-technology.com">tarun</a>Anonymous
October 10, 2012
I am taking an object as input parameter such as public string GetData([FromUri]Product product) { //..... } But while generating the help page i want to include the properties of product class. Is it possible??Anonymous
October 11, 2012
@Rahul Please see my reply on blogs.msdn.com/.../10340239.aspxAnonymous
November 09, 2012
How do I get the tabs on the Samples area?Anonymous
November 09, 2012
I am talking about the actual display you have on your side for Samples.cshtmlAnonymous
December 02, 2012
@PatrickSully It was using JQuery UI. $(function () { $('.mediaTypeTabs').tabs(); });Anonymous
December 18, 2012
Hi Yao, First of all, I would like to thank you for sharing such a good tutorial. I have one question. In my scenario, I have the service in a self hosted manner. How can I configure help in my case? Thanks in anticipation!Anonymous
December 18, 2012
@Ahsan Currently, the Help Page package is implemented for web host only and you'll have to modify it to work on the self host. Basically you'll need to generate the HTML without using MVC, so instead of implementing the HelpController as a MVC Controller, you implement it as another ApiController. In that Help ApiController, you can use any templating engine you like (T4, RazorEngine, etc) to generate the documentation in HTML format and return it as an HttpResponseMessage. Hope this helps, YaoAnonymous
December 18, 2012
Hi Yao, thanks for sharing this great tutorial, I have read the comments I noticed it's not so simple for a Web Apo self host application, you'd mentioned that you will blog about that later, in the first series. Are you still going to blog about that? I hope so. But most of all thanks for sharing !! Greetings, DaveAnonymous
December 19, 2012
Just published the blog post about the Help Page on self host: blogs.msdn.com/.../making-asp-net-web-api-help-page-work-on-self-hosted-services.aspx Thanks, YaoAnonymous
April 03, 2013
How do you get it so that it documents APIs that are located in Areas?Anonymous
April 05, 2013
The comment has been removedAnonymous
May 03, 2013
Is there a way to make it so that the Help page provides the return values for the methods also?Anonymous
May 03, 2013
Hi I have some questions also please see my post: stackoverflow.com/.../webapi-help-page-how-to-create-custom-data-defenintions-and-specify-what-is-rAnonymous
May 08, 2013
Hi xiaobao, For Q1 and Q2, part 2 of this series might help: blogs.msdn.com/.../asp-net-web-api-help-page-part-2-providing-custom-samples-on-the-help-page.aspx For Q3, can you not use XML comments like below to describe the complex parameter? /// <summary> /// Posts the specified value. /// </summary> /// <param name="value"> /// PropertyA - optional. /// PropertyB - required. /// </param> public void Post(ComplexType value) { }Anonymous
May 08, 2013
Hi Erin, Do you mean providing documentation for the return value? If so, take a look at my other post: blogs.msdn.com/.../asp-net-web-api-help-page-part-3-advanced-help-page-customizations.aspxAnonymous
September 18, 2013
How do I make Help Pages my default home page?Anonymous
November 05, 2013
Does it support the same info from odataControllers?Anonymous
February 11, 2014
Hi Yah, How can I put the following jQuery code? $(function () { $('.mediaTypeTabs').tabs(); }); I have put it on sample.vbhtml, but it doesn't work. ThanksAnonymous
April 21, 2014
Hi i have one question in Web Api Documentation. It Return the response or request value three items. For it should return values for only one timeAnonymous
July 08, 2015
The comment has been removedAnonymous
July 10, 2015
The comment has been removed