The Quirkiness of Quirks Mode

Hi, I'm Michelle Rosenthal, a new tester on the Expression Web team.
My recent work on Expression Web has brought to my attention the importance of document type declarations (referred to as DOCTYPEs) and understanding the effect of these declarations on how content is displayed in different web browsers. There are a handful of DOCTYPEs you can declare at the top of your html that will vary the way a browser interprets your page. Here are a few examples:
HTML 4.01 Strict:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
XHTML 1.0 Transitional:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
(You can find out more regarding the differences between strict and transitional DOCTYPEs in this article at 24ways.org, as I will not be going into that distinction.)
A well-formed DOCTYPE will trigger the browser to render the page in “standards” mode (or sometimes the self-explanatory “almost-standards” mode.) If a page does not contain a DOCTYPE declaration (or if the DOCTYPE is incorrectly defined), most browsers will enter "quirks mode". Quirks mode is essentially a backwards-compatibility mode that enables a browser to interpret and display content in the way that pre-"standards-compliant" browsers did. In other words, the browser doesn’t stick to HTML and CSS specifications outlined by W3C (World Wide Web Consortium).
What better way to demonstrate this than with a personal example. Last year I created a photo portfolio website, coding the HTML and CSS from scratch. Like many web developers, I designed and tested the site with Firefox in mind as the end user’s browser (because Firefox reliably renders standards-compliant pages as they are intended to be rendered). The site was a mess when I previewed it in IE. At the time, I wasn’t aware that I was missing a DOCTYPE or that this omission was causing the browser incompatibility. The following snapshot of the site in IE7 quirks mode shows a few of "quirks" that can manifest.
First, an IE browser in quirks mode suffers from the Internet Explorer box model bug causing it to interpret padding and borders differently than it would in standards mode. The horizontal panel with thumbnail images is narrower than intended due to quirks mode incorporating padding into its explicit width rather than adding padding on top of that width. Additionally, the CSS trick to center content (setting margin: auto; on the containing div) is not processed:

Once I realized what the problem was, I quickly added a DOCTYPE as the first line to all of my html files. (I chose the default type in Expression Web, XHTML 1.0 Transitional.) Now when I preview it, IE will render my page in “standards mode”:

IE and Firefox now show nearly identical illustrations of my site! One problem solved in the fight for complete browser compatibility.
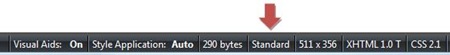
One great feature in Expression Web is all the calculated information displayed on the status bar at the bottom of the application. Here you can see your document type declaration and the mode in which a browser will display your content:
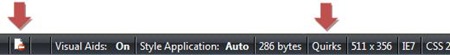
It will also detect and warn you about incompatibility (the left arrow in the image below):
You can double-click on the icon on the left and Expression Web will bring you to the incompatible code.
Once you see that you need to add a DOCTYPE, place your cursor before the <html> tag in Code view and press CTRL-ENTER to bring up a nifty dropdown menu of DOCTYPE code snippets:
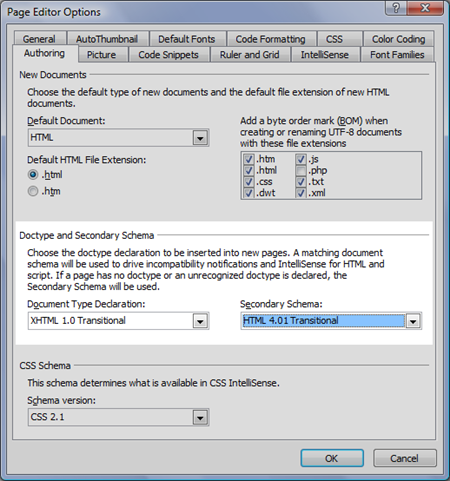
New pages in Expression Web always contain a default DOCTYPE. You can control this default by going to Tools-> Page Editor Options under the Authoring tab:
Here are a few great resources to learn more about quirks mode:
Quirks Mode Explanation at quirksmode.org
Mozilla's Quirks Mode Behavior
Comments
- Anonymous
February 05, 2009
The comment has been removed - Anonymous
February 09, 2009
The comment has been removed - Anonymous
February 09, 2009
Quick correction: I just found out from our development and test manager, Tyler Simpson, that this will no longer be a problem in version 3 of Expression Web. So keep an eye on www.microsoft.com/expression for the release of Expression Web 3. If you have additional bugs or suggestions for the program, you can submit feedback at connect.microsoft.com/expression. thanks! Anna