Use local-npm for offline NPM package installation
npm is a Node.js package manager. Users can fetch and install Node.js packages easily using npm. It makes it easier to resolve package dependencies.
The official repository of npm is https://www.npmjs.com/
Why do we need offline NPM package installation?
There are scenarios where not every user has access to the official npm repository. For example:
- You may deliver an on-site workshop. The trainees need to run
npm installfor their lab in the restricted environment. - You may need to install packages on a flight.
Why do I choose local-npm?
Addy Osmani has a nice post comparing local-npm to other options. I just follow this post.
local-npm Installation
Environment: I am using a Windows 2008 R2 Server with .NET Framework 4.5.2 installed.
1. Install Node.js
Download and install the current version of Node.js from https://nodejs.org/en/download/
 Because local-npm depends on node-gyp, you need to install Python 2.7 (
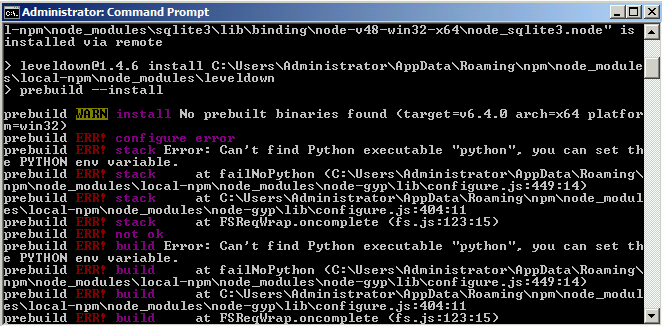
Because local-npm depends on node-gyp, you need to install Python 2.7 (v3.x.x is not supported) and Visual C++ Build Environment. (Refer to the document of node-gyp) Otherwise you will receive the following error when you run the command npm install -g local-npm directly. 
2. Install Visual C++ Build Environment
- Option 1: Install Visual C++ Build Tools using the Default Install option.
- Option 2: Install Visual Studio 2015 (or modify an existing installation) and select Common Tools for Visual C++ during setup.
3. Install Python 2.7
Download and install Python 2.7 from https://www.python.org/downloads/ (I installed it in the default folder c:\python27)
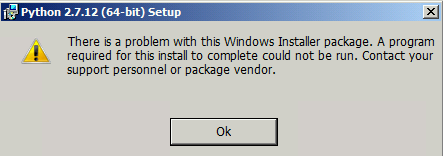
 You may meet the following error during Python 2.7 installation:
You may meet the following error during Python 2.7 installation:
"There is a problem with this Windows Installer Package. A program required for this install to complete could not be run. Contact your support personnel or package vendor" 
I applied the solution in this Stack Overflow post.
- De-select pip from the install options. Then install.
- After the installation completes, re-run the setup.
- Choose "
change python" and then install pip.
4. Launch command prompt, run the command npm config set python C:\Python27\python.exe
5. Run the command npm config set msvs_version 2015
6. Simply run the command npm install -g local-npm
Basic Usage of local-npm
 Before you run the command
Before you run the command local-npm to start local-npm, you'd better create a folder (e.g. c:\local-npm) and change the current directory to this folder. The reason to create a specific folder is because local-npm will replicate the skimdb from the official repository and store the data in local folder. The default folder to store the data is the folder where you run local-npm. (You can specific the folder by the command line option -d, --directory)
Run the command local-npm
Then the users can set npm to get registry through the local server:
npm set registry https://127.0.0.1:5080
If you want to switch back to the official repository, run this:
npm set registry https://registry.npmjs.org
Now the users can run npm install to get the package through the local-npm server.
Offline mode
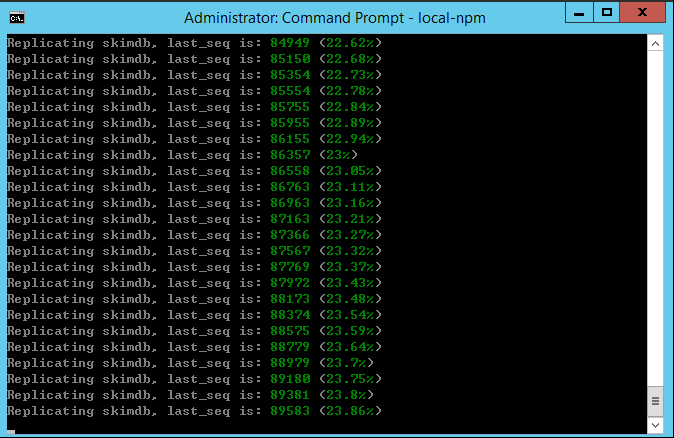
After you start local-npm, it will begin to replicate skimdb from remote official registry.

There's no need to wait for the complete skimdb download (which can take a few hours). You can test it with the following steps:
- Make sure the network is up.
- Run an
npm installto grab a module. (e.g.npm install jquery) - local-npm will cache it.
- delete jquery from node_modules directory.
- Turn off the network.
- Run that npm install again. (e.g.
npm install jquery) - You will notice the following behaviors
- If the complete skimdb has been replicated (100%), you will get the cached package immediately from local-npm.
- If the replication is still in process, local-npm will try to connect to the official registry three times. After about 1 minutes, you will still get the cached package from local-npm.