Using Windows Phone 8 Emulator in a Network With Proxy Authentication
The Problem
The Windows Emulator for Windows Phone 8 is a Hyper-V image that appears on your network as a unique device. If your network requires proxy authentication (http status code 407) there is no good way to temporarily pass proxy credentials when using the Phone Emulator.
The Solution
The best way is to accommodate proxy authentication in your Windows Phone app as you probably want your app to work if the WiFi network it is using requires proxy authentication. You can inspect the response from your requests and if they return a 407 status, you can prompt for and supply those credentials in code. There are several blogs and this is documented on MSDN as well. I blogged this concept for Windows Store apps here: How to accommodate Authenticating Proxies in .NET. There is a bit of work in implementing proxy authentication in your code so if you expect that your end users are not going to be using your app in a WiFi network behind a proxy requiring authentication, then you may choose to not support that scenario (think of casual games etc…).
Another way if you simply are developing in an app in a network that requires proxy authentication and you want to be able to hit resources without being prompted for proxy authentication, you can use fiddler as a proxy for your emulator and then alter the script in fiddler to respond with your logged on credentials (or other domain credentials. This is a real easy and quick thing to do in order to develop in an environment locked down by proxy authentication. I will cover this solution in this blog.
Get Fiddler ready
Follow this blog post to set up fiddler as a proxy for your emulator: Configure the Windows Phone 8 Emulator to work with Fiddler (see this note in that blog: Important Note: If your machine is joined to a domain, you will need to get an exception from your IT Admin. IPSec prevents incoming connections from non-domain joined machines (the phone emulator) unless there is a policy that allows it. )
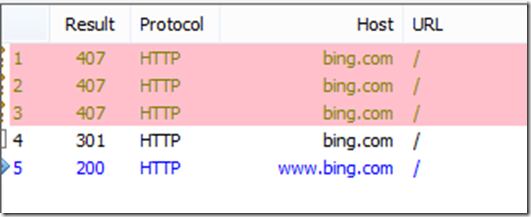
Verify you can capture traffic from your phone before proceeding! You should see 407 status codes from your emulator calls in fiddler indicating the proxy is challenging for credentials when your app or Windows Phone 8 Internet Explorer tries to reach a resource outside of the intranet.
Option 1: Always authenticate 401 and 407 challenges with the logged in user credentials
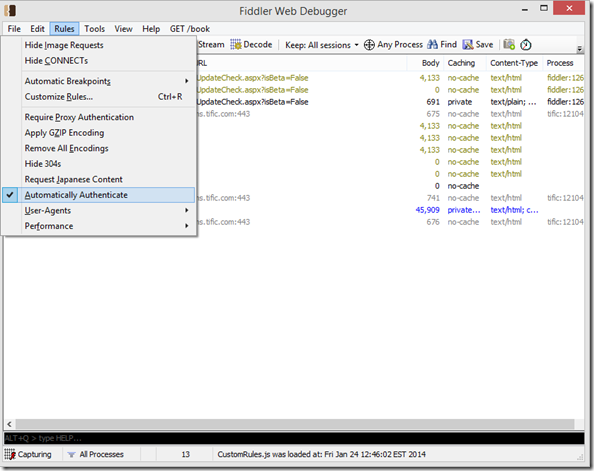
Fiddler has a built in menu item that will pass the logged in user credentials to a 401 or 407 authentication challenge. This is by far the easiest way to use Fiddler to authenticate in this scenario. Choose ‘Rules’, Automatically Authenticate’ to check (enable) or uncheck (disable) this feature. The issues with this approach is that any 401 or 407 challenge will be answered automatically with your credentials. If you don’t mind this in your development environment then this is not a problem. If you don’t like this, then read Option 2.
Option 2: Alter Fiddler responses to Authenticate 407 challenges
You can modify the default Fiddler script to respond to the 407 responses from your proxy server exclusively. Fiddler is extremely powerful and you can use the built in scripting to respond to authentication challenges. You can use the logged on user credentials or pass explicitly domain/user/password for use in an NTLM challenge. You can even test the source of the 407 to ensure you respond only to certain proxy servers with the response if you feel you need that level of security. First ensure Automatically Authenticate is disable by unchecking it.
The Fiddler scripts are accessed by <Ctrl+R> or by navigating to ‘Rules’, ‘Customize Rules…’ in the Fiddler app menu:
In the CustomRules.js file that opens, search for ‘static function OnPeekAtResponseHeaders’ and replace it with this code which will look for a 407 and set the credentials to “(default)” which is the logged on user.
static function OnPeekAtResponseHeaders(oSession: Session) { if (m_DisableCaching) { oSession.oResponse.headers.Remove("Expires"); oSession.oResponse["Cache-Control"] = "no-cache"; } if ((bpStatus>0) && (oSession.responseCode == bpStatus)) { oSession["x-breakresponse"]="status"; oSession.bBufferResponse = true; } if ((null!=bpResponseURI) && oSession.uriContains(bpResponseURI)) { oSession["x-breakresponse"]="uri"; oSession.bBufferResponse = true; } if (oSession.responseCode == 407) { // Automatically respond to any authentication challenges using the // current Fiddler user's credentials. You can change (default) // to a domain\\username:password string if preferred. // // WARNING: This setting poses a security risk if remote // connections are permitted! oSession["X-AutoAuth"] = "(default)"; // color the background so I know which frames applied this rule oSession["ui-backcolor"] = "pink"; } }
Save the file and run your test again. You will see the 407 is now answered (colored pink) and will succeed with a 200 status code:
To further secure that script and only provide credentials to a particular proxy (or any other test you wish to apply) simply modify the script. When a proxy server prompts for credentials it will send a “Via” header to tell you what proxy is being used. Simply test for that header and the proxy server you wish to pass these credentials to. For example, here is the 407 response from my proxy:
HTTP/1.1 407 Proxy Authentication Required ( The ISA Server requires authorization to fulfill the request. Access to the Web Proxy filter is denied. )
Via: 1.1 SEEPROXYAUTH
And here is the script I use to only pass credentials if the proxy server challenging is ‘SEEPROXYAUTH’
if ((oSession.responseCode == 407) && (oSession.oResponse.headers.Exists("Via") && (oSession.oResponse.headers["Via"] == "1.1 SEEPROXYAUTH")) ){ // Automatically respond to any authentication challenges using the // current Fiddler user's credentials. You can change (default) // to a domain\\username:password string if preferred. // // WARNING: This setting poses a security risk if remote // connections are permitted! oSession["X-AutoAuth"] = "(default)"; // color the background so I know which frames applied this rule oSession["ui-backcolor"] = "pink"; }
Conclusion
You can connect the emulator to an environment the requires proxy authentication and use Fiddler to supply credentials. This would be useful if you don’t want to continually supply credentials (and can be extended to a 401 challenge as well) while developing. Ultimately, your application should respond to the proxy authentication challenge in code however for a robust application that will perform in this environment once deployed.
Additional Resources
How to accommodate Authenticating Proxies in .NET
Configure the Windows Phone 8 Emulator to work with Fiddler
Be sure to follow me and my team with these twitter handles: @jsandersrocks - Windows Store Developer Solutions @WSDevSol