Chart Controls for WPF ship in the Toolkit
We posted previously about the development of the WPF chart controls. With the release of the June WPF Toolkit you now have the controls at your fingertips. You can make bar, pie, bubble, scatter and line graphs. Check out this blog post for details!
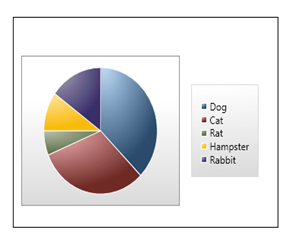
 Here’s the code for the image above:
Here’s the code for the image above:
Add a reference to the System.Windows.Controls.DataVisualization.Toolkit assembly in your project, add the namespace for the Charting controls, add a chart in XAML and add some data in code behind. Instant pie chart!
XAML
<Window x:Class="WpfChartControl.Window1"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:toolkit="https://schemas.microsoft.com/wpf/2008/toolkit"
xmlns:charting="clr-namespace:System.Windows.Controls.DataVisualization.Charting;assembly=System.Windows.Controls.DataVisualization.Toolkit"
Title="Window1" Height="300" Width="300">
<Grid>
<charting:Chart x:Name="chart" Width="350" Height="250">
<charting:Chart.Series>
<charting:PieSeries ItemsSource="{Binding}"
DependentValuePath="Value"
IndependentValuePath="Key"
Title="Pet Preference" IsSelectionEnabled="True" />
</charting:Chart.Series>
</charting:Chart>
</Grid>
</Window>
C#
chart.DataContext = new KeyValuePair<string, int>[] {
new KeyValuePair<string, int>("Dog", 30),
new KeyValuePair<string, int>("Cat", 25),
new KeyValuePair<string, int>("Rat", 5),
new KeyValuePair<string, int>("Hampster", 8),
new KeyValuePair<string, int>("Rabbit", 12) };
VB
chart.DataContext = New KeyValuePair(Of String, Integer)() _
{New KeyValuePair(Of String, Integer)("Dog", 30), _
New KeyValuePair(Of String, Integer)("Cat", 25), _
New KeyValuePair(Of String, Integer)("Rat", 5), _
New KeyValuePair(Of String, Integer)("Hampster", 8), _
New KeyValuePair(Of String, Integer)("Rabbit", 12)}
Comments
Anonymous
June 04, 2010
Perfect - I was looking for simple and ready to use example of WPF charting something about 2 days - and it solved my problem in 5 minutes (or less :) ) Nice and simple - thanksAnonymous
August 26, 2010
Hi, After i saw your presentation about the charts, i am so much attracted. when i started working windows application i did't find "System.Windows.Controls.DataVisualization.Charting assembly" How can i get the assembly reference. Thanks, Srikanth Reddy.NAnonymous
August 29, 2010
Hi Srikanth, The assembly can be found under Program FilesWPFToolKit directory. Hope this helps. Thanks, SandeepAnonymous
July 25, 2011
I am not able to find it under ProgramFilesWPFToolkit. Can you please help me out with this problem?Anonymous
August 02, 2011
C:Program Files (x86)Microsoft Chart ControlsAssembliesAnonymous
March 18, 2012
The comment has been removedAnonymous
December 18, 2013
When researching for mission critical wpf charts with more speed, features, intelligent rendering, ease of use, see http://www.gigasoft.com among others and compare.