Button animation match game
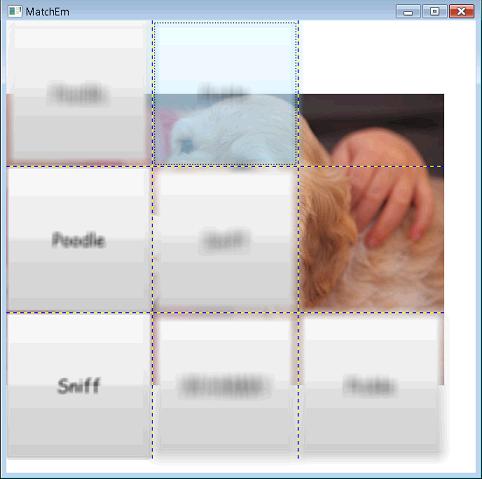
Hello, I'm John, a new programmer-writer on the WPF documentation team. For my first WPF application, I wanted to create something that took advantage of unique WPF features. I've attached the source code of my app to this post. Here's a screenshot:

My application presents a text matching game over a graphic. It animates properties on buttons that control opacity and blurring. I added a trigger to the Button style that cycles the Opacity property on a click. This provides a visual cue that hints at the image portion behind each button. Similarly, by animating each Button's BitmapEffect.Radius property, I blur the button text in and out of readability, adding difficulty to the matching task. The XAML code is lengthy because each button needs different animation parameters for its blurring effect. There are some limitations/risks to bitmap effects, documented here.
Comments
- Anonymous
December 12, 2007
Hello, I'm John, a new programmer-writer on the WPF documentation team. For my first WPF application