뛰어난 Windows 8 인쇄 경험 구현하기
Microsoft는 이제껏 볼 수 없었던 새로운 모습의 Windows를 설계할 때 사용자 경험, 개발자 플랫폼 및 광범위한 장치 에코시스템 등 인쇄와 관련된 모든 영역에 주안점을 두었고 이들이 완벽한 조화를 이루어 경이로운 경험을 제공하도록 하기 위해 다양한 방안을 모색했습니다. 이 글에서는 Windows 8의 인쇄 기능에 대한 사용자 경험 및 개발자 플랫폼에 대해 간략하게 살펴보고, 앱 사용자의 요구 사항에 맞게 사용자 경험을 구현하는 방법을 소개합니다.
Windows 8 앱에서의 인쇄
먼저 Windows 8에서 인쇄가 어떻게 이루어지는지 살펴본 후 어떤 앱이 인쇄 작업을 처리할 수 있는지 알아보겠습니다.
Windows 8의 인쇄 기능의 활용 여부는 이를 지원하는 앱에 따라 달라집니다. 인쇄 계약에 등록한 앱은 인쇄를 지원할 수 있습니다. 개발자는 앱이 인쇄를 지원하는 시기와 지원하지 않는 시기를 결정할 수 있습니다. 하지만 인쇄할 내용이 전혀 없는 앱도 있습니다. 예를 들어 게임 앱을 개발할 경우 인쇄 기능을 지원할 필요가 없을 수도 있습니다. 반면에 항공 탑승권 앱을 개발한다면 탑승권 인쇄는 체크인 프로세스에서 중요한 부분을 차지합니다. 개발자는 앱에서 인쇄를 지원할지 여부와 인쇄 시기를 결정할 수 있지만 사용자가 기대하는 바를 고려해야 합니다. 사용자가 앱에서 인쇄가 가능할 것이라고 기대한다면 인쇄를 지원하는 것이 좋습니다.
Windows 8에서 인쇄하려면 화면 오른쪽에서 살짝 밀어 참 메뉴를 표시합니다. 인쇄를 지원하는 앱일 경우 [장치 참] 메뉴를 탭하면 컴퓨터에 설치된 모든 프린터가 표시됩니다. 인쇄할 프린터를 선택하면 아래와 같은 인쇄 창이 표시됩니다.
인쇄 흐름
인쇄 창에는 인쇄 미리 보기와 일반적으로 사용되는 프린터 설정 몇 가지가 표시됩니다. 인쇄 기능을 계획하는 단계에서 인쇄 전에 인쇄 콘텐츠를 미리 볼 수 있으면 좋겠다는 의견이 많아서 이를 반영한 것이죠. 인쇄 플랫폼은 인쇄 창에 인쇄 콘텐츠 미리 보기를 표시하는 기능을 지원하기 때문에 개발자가 별도의 방법으로 앱 내에서 미리 보기를 표시할 필요가 없습니다. 또한 인쇄 플랫폼은 사용자가 인쇄 창에서 다른 프린터 설정을 선택할 경우 인쇄 출력물이 어떻게 표시되는지 확인할 수 있도록 미리 보기를 업데이트하는 기능을 지원합니다.
기본 인쇄 경험을 간소화하기 위해 인쇄 창에는 기본적으로 3개의 프린터 설정만(복사, 방향 및 색) 표시됩니다. Microsoft의 연구 결과에 따르면, 사용자가 인쇄할 때 가장 많이 변경하는 것은 프린터 설정입니다. Microsoft는 이를 반영하여 사용자가 인쇄 작업을 구성하는 동안 프린터 설정이 표시되도록 함으로써 신속하게 액세스할 수 있도록 했습니다. 앱 개발자는 인쇄 창에 표시될 설정을 제어하여 앱에 최적화된 환경을 제공할 수 있습니다. 또한 각 설정의 기본값을 정의할 수 있습니다.
사용자는 모든 Windows 8 앱에서 동일한 경험을 바탕으로 콘텐츠를 인쇄할 수 있습니다. 따라서 한 앱에서 인쇄하는 방법을 배우면 다른 앱에서도 인쇄할 수 있습니다. 다시 말해, 사용자가 인쇄 기능을 찾느라 시간을 낭비할 일도 없고 앱마다 새로운 인쇄 방법을 배울 필요도 없습니다.
인쇄 계약
개발자의 앱은 인쇄 계약을 사용하여 인쇄 플랫폼과 통신합니다. 앱은 인쇄 콘텐츠를 제공하고 Windows는 인쇄 경험 및 기본 인프라를 제공합니다. 앱에 인쇄 계약을 등록하면 장치 참 메뉴에서 간단하게 인쇄에 액세스하여 사용할 수 있습니다.
인쇄 계약은 다른 WinRT API와 마찬가지로 개발자가 선택하는 언어 및 UI 프레임워크와 연동하도록 설계되었습니다. 따라서 콘텐츠 레이아웃에 HTML을 사용하든 XAML을 사용하든 아무 문제가 없습니다. D2D 또는 XPS 기술을 사용하여 앱의 콘텐츠 인쇄 방식을 보다 철저하게 제어할 수도 있습니다.
개발자가 앱에 인쇄 지원을 추가할 때에는 다음 2가지 핵심 요소를 고려해야 합니다.
- 인쇄할 콘텐츠 제공
- 앱에 가장 적합한 인쇄 설정 결정
지금부터 각 요소를 살펴보겠습니다.
인쇄할 콘텐츠 제공
앱을 설계할 때 충분한 시간을 갖고 인쇄 시나리오를 고려해야 합니다. 앱 사용자가 이동 중에 갖고 다닐 만한 콘텐츠로 어떤 것이 있을까? 사용자가 나중에 사용하거나 볼 수 있도록 종이 복사본을 작성할 만한 콘텐츠로 어떤 것이 있을까? 예를 들어 사용자가 앱에서 사진을 캡처한 후 사진을 인쇄하여 액자에 넣어 집에 걸어놓을 수 있다면 어떨까? 이러한 앱 시나리오를 고민해 본다면 인쇄를 지원할 콘텐츠를 선택하고 사용자에게 이상적인 인쇄 경험을 설계하는 데 많은 도움이 될 것입니다.
인쇄를 지원할 콘텐츠를 결정한 후에는 인쇄 콘텐츠를 가져올 위치를 고민해야 합니다. 우선적으로 고려해야 할 사항 중 하나는 앱 화면에서 원활하게 돌아가는 인쇄 흐름이 종이에 출력할 때는 그렇지 못할 가능성이 높다는 점입니다. 개발자는 각 출력 유형에 맞는 콘텐츠 형식을 지정할 수 있는 최적의 방법을 고민해야 합니다. 다시 말해서 앱의 메인 화면 보기에 표시되는 내용, 즉 화면의 콘텐츠와 다르게 인쇄될 확률이 높습니다. 이는 뉴스 리더 같은 간단한 앱을 포함하여 모든 유형의 앱에 적용되는 사항입니다. 화면의 열에서 원활하게 흐르던 콘텐츠를 종이에 인쇄하면 레이아웃이 달라질 수 있습니다. 이 모든 사항을 고려하여 앱을 개발해야 하며 설계가 어느 정도 진행된 후 이를 다시 수정하기보다는 처음부터 이러한 사항을 고려하는 것이 훨씬 간편하게 작업할 수 있는 방법입니다.
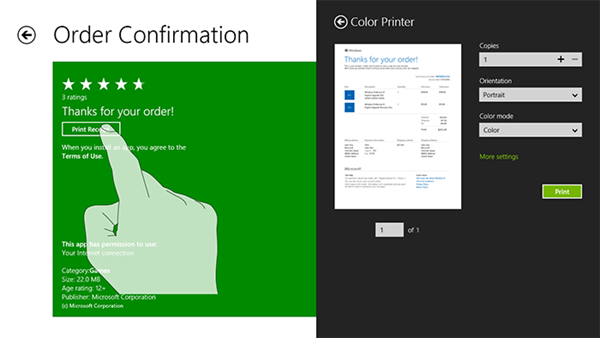
또한 인쇄가 앱의 작업 흐름을 방해하지 않도록 설계하는 방법을 고려해야 합니다. 인쇄를 단지 메뉴 항목으로 표시하는 앱이 대부분입니다. 예를 들어 사용자가 현재 보고 있는 사진을 인쇄하려고 합니다. 이 경우 장치 참 메뉴가 적절한 위치에 표시되어 사용자의 인쇄 작업을 안내합니다. 즉, 앱 내에 인쇄를 시작하는 항목을 따로 추가하는 것은 올바른 방법이 아니며 참 메뉴를 사용하여 인쇄하는 것이 좋습니다. 한편 인쇄가 앱의 전체적인 작업 흐름에서 중요한 부분을 차지하는 경우가 있습니다. 영수증을 인쇄하는 쇼핑 앱을 예로 들 수 있습니다. 다음은 주문을 확인하고 사용자에게 주문 감사 메시지를 표시하는 보기입니다. 또한 사용자를 즉시 인쇄 경험으로 안내하는 [영수증 인쇄] 단추도 있습니다. [영수증 인쇄] 단추를 탭하면 영수증 미리 보기와 함께 인쇄 창이 열리고 사용자는 아래와 같은 미리 보기를 통해 영수증을 확인한 후 바로 인쇄할 수 있습니다.
화면의 보기와 다르게 표시되는 인쇄 콘텐츠
HTML/JavaScript 앱에서의 인쇄
다음과 같은 코드를 앱에 추가하기만 하면 바로 인쇄 기능을 지원할 수 있습니다.
// Register for print contract var printManager = Windows.Graphics.Printing.PrintManager.getForCurrentView(); printManager.onprinttaskrequested = onPrintTaskRequested; function onPrintTaskRequested(printEvent) { printEvent.request.createPrintTask("Print Sample", function (args) { args.setSource(MSApp.getHtmlPrintDocumentSource(document)); }); }
이러한 코드를 통해 앱이 인쇄 계약에 등록됩니다. 사용자가 인쇄를 선택하면 현재 문서의 콘텐츠가 화면에 표시되는 그대로 인쇄됩니다. 이제는 장치 참 메뉴를 사용하여 앱에서 인쇄할 수 있습니다. 기본 프린터 설정을 표시하는 인쇄 경험이 앱에 제공됩니다. Windows 8 렌더링 엔진은 개발자를 대신하여 페이지 매김 및 미리 보기 업데이트를 처리합니다.
그럼 이제, 개발자가 인쇄 콘텐츠를 제어하고 인쇄 콘텐츠의 레이아웃을 결정하는 시나리오를 살펴보겠습니다. 예를 들어 현재 DOM이 아닌 콘텐츠(예: 위에서 본 영수증 인쇄)처럼 화면에 표시되지 않는 콘텐츠를 인쇄한다고 가정하겠습니다. 가장 쉬운 방법은 아래와 같이 HTML에서 대체 콘텐츠를 헤드 요소의 일부로 지정하는 것입니다.
<! -- Add this to the head element of your html file --> <link rel="alternate" href="https://go.microsoft.com/fwlink/?linkid=240076" media="print"/>
이렇게 하면 'getHtmlPrintDocumentSource(document)' 호출이 정확하게 지정된 대체 콘텐츠를 사용합니다.
하지만 좀 더 창의적인 방법을 사용하고 싶다면 어떻게 해야 할까요? 다행스럽게도 HTML 문서를 'getHtmlPrintDocumentSource'에 전달하는 한, 거의 모든 위치에서 HTML을 인쇄할 수 있습니다. 로컬에서 생성하든, 웹을 IFrame으로 다운로드하든, 기타 다른 방법으로 문서를 인쇄하든 아무 상관 없습니다.
다중 열 레이아웃, 가로 방향 스크롤, 항목 그룹화 등의 복잡한 레이아웃 컨트롤을 사용하여 화면 앱 경험을 구현할 수도 있습니다. 이러한 레이아웃은 깔끔한 인쇄 레이아웃으로 변환되지 않습니다. 따라서 콘텐츠 페이지 매김 및 미리 보기 렌더링을 쉽게 할 수 있도록 인쇄 플랫폼으로 보내기 전에 레이아웃을 단순화하는 과정이 필수이며 CSS 미디어 규칙을 사용하여 간소화할 수 있습니다. 인쇄 미디어에 대한 CSS 규칙을 정의하면 사용자가 앱 흐름에서 보는 것과 다른 레이아웃을 만들 때 유용합니다. CSS를 사용하여 콘텐츠를 숨기고, 요소의 크기를 조정하고, 여백을 조정하고, 백그라운드 및 스크롤 막대 같은 요소를 제거할 수 있습니다. 지금부터 그 예를 살펴보겠습니다.
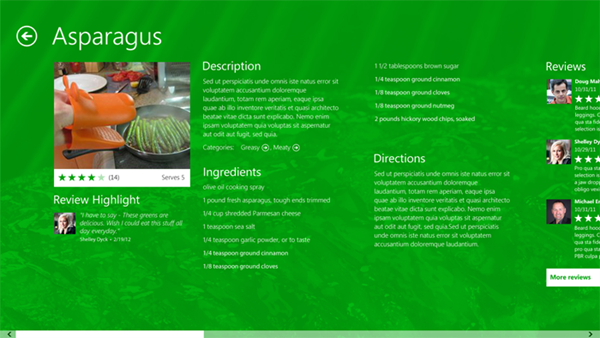
평소에 즐겨 먹는 음식 메뉴의 요리법을 인쇄할 수 있는 요리법 앱을 생각해 볼까요? 이 앱은 그리드 앱 템플릿(파일->새 프로젝트-><언어>->Windows 스토어->그리드 앱)을 기반으로 합니다.
요리법 앱
첫 번째로 고려할 것은 반드시 인쇄해야 할 콘텐츠입니다. 사용자들이 요리법을 인쇄하는 목적은 아마도 요리법을 요리법 철에 정리하려는 것이겠죠. 이 시점에는 평점 및 후기에 별로 신경 쓰지 않을 것입니다. 따라서 제목, 이미지, 설명 텍스트, 재료 목록 및 방향만 인쇄하고 평점, 후기 등의 나머지 페이지 콘텐츠는 인쇄할 필요가 없습니다.
CSS 파일은 아래와 같은 방법으로 화면에 표시할 콘텐츠를 찾습니다.
.itemdetailpage .content { -ms-grid-row: 1; -ms-grid-row-span: 2; display: block; height: 100%; overflow-x: auto; position: relative; width: 100%; z-index: 0;} .itemdetailpage .content article { /* Define a multi-column, horizontally scrolling article by default. */ column-fill: auto; column-gap: 80px; column-width: 480px; height: calc(100% - 183px); margin-left: 120px; margin-top: 133px; width: 480px;} .itemdetailpage .content article header .item-title { margin-bottom: 19px;} .itemdetailpage .content article .item-image { height: 240px; width: 460px;} .itemdetailpage .content article .item-rating { height: 40px; margin-top: 0px} .itemdetailpage .content article .item-review { height: 100px; margin-top: 20px } .itemdetailpage .content article .item-content p { margin-top: 10px; margin-bottom: 20px; margin-right: 20px;}
아래와 같이 인쇄 미리 보기가 표시됩니다.
콘텐츠 서식을 지정하지 않은 인쇄
이 인쇄 미리 보기에는 몇 가지 문제가 있습니다. 제목 및 스크롤 막대 옆에 뒤로 단추가 있습니다. 뿐만 아니라 첫 번째 페이지에 미리 보기만 표시됩니다. 잘못된 미리 보기의 전형이라고 할 수 있죠.
앱 콘텐츠가 화면에 딱 맞게 배치되지 않으면 숨겨진 콘텐츠를 스크롤할 수 있도록 오버플로 속성이 스크롤 막대를 추가하기 때문에 이런 현상이 발생하는 것입니다. 인쇄할 콘텐츠를 보낼 때에도 같은 동작이 발생하여 콘텐츠가 잘리게 됩니다. 콘텐츠 레이아웃을 인쇄 서피스에 딱 맞추려면 CSS 규칙을 사용하여 콘텐츠의 서식을 지정해야 합니다.
인쇄 콘텐츠의 레이아웃을 조정하려면 CSS 파일(print.css)을 만들어서 html 파일에 추가합니다.
<link rel="stylesheet" type="text/css" href="/css/print.css" media="print" /> Print.css /* Hide the back button */ .win-backbutton { display: none;} /* Remove the grid layout */ .fragment { display: block; height: auto; width: 100%; position: relative; margin: 0px; overflow: visible;} /* Remove the header */ .fragment header[role=banner] { display: none;} /* Remove multicolumn layout */ /* Resize the content to take up available space*/ /* Remove scrolling behavior */ .itemdetailpage .content { display: block; height: 100%; overflow: visible; width: 100%;} .itemdetailpage .content article { height: 100%; width: 100%; margin: 0px; overflow: visible;} /* Adjust margins */ /* Increase font sizes */ .itemdetailpage .content article header .item-title { margin-bottom: 29px; font-size: 450%;} .itemdetailpage .content article .item-image { height: 480px; width: 920px; margin-top: 20px; margin-bottom: 40px;} /* Remove rating and review controls */ .itemdetailpage .content article .item-rating { display: none;} .itemdetailpage .content article .item-review { display: none; } .itemdetailpage .content article .item-content p { height: auto; width: 100%;}
이렇게 하면 인쇄 미리 보기와 인쇄물의 레이아웃이 아래와 같이 조정됩니다.
콘텐츠 서식을 지정한 인쇄
앞에서 본 문제가 어떻게 해결되었는지 잘 살펴보세요. 제목 옆에 뒤로 단추가 보이지 않으며 미리 보기에 있던 스크롤 막대도 사라졌습니다. 미리 보기의 다음 페이지로 넘어가 보면 인쇄 콘텐츠가 해당 페이지에 맞게 원활하게 흐릅니다. CSS는 개발자가 원하는 대로 인쇄 콘텐츠의 레이아웃을 조정할 수 있는 강력한 도구입니다.
HTML 및 JavaScript로 작성한 앱에서의 인쇄에 대한 자세한 내용은 JavaScript 및 HTML을 사용하여 인쇄를 참조하시기 바랍니다.
XAML 앱에서의 인쇄
XAML에서 앱을 작성하고 있다면 앱에서 처리할 인쇄 작업이 더 많습니다. 앱의 인쇄 콘텐츠 레이아웃이 조정되는 방식을 정의하고 페이지 매김을 어떻게 처리할 것인지 결정해야 합니다. 이러한 방식으로 각 페이지의 콘텐츠를 제어하여 앱에서 인쇄할 콘텐츠를 정확하게 결정할 수 있습니다. 이미 예상하시겠지만 XAML을 사용하여 화면에 표시할 콘텐츠의 레이아웃을 조정할 때와 마찬가지로 XAML을 사용하여 앱 인쇄 콘텐츠의 레이아웃을 정의할 수 있습니다.
XAML은 매우 설명적인 언어로, 매우 유연한 방법으로 화면에 콘텐츠를 표시할 수 있습니다. 화면 크기에 맞게 앱의 배율을 적절하게 조정해야 할 경우에 특히 유용합니다. 하지만 화면에 표시할 때와 달리 종이에 인쇄할 경우에는 레이아웃이 제대로 조정되지 않는 경우도 있습니다. 예를 들어 XAML 레이아웃이 글꼴 및 그림의 배율을 화면의 가로 및 세로 픽셀에 딱 맞게 조정되는 경우가 자주 있습니다. 이러한 동작은 화면에 표시할 때에는 흠잡을 데 없이 완벽하지만 사용자들은 인쇄할 때 배율이 조정되는 것을 좋아하지 않습니다. 따라서 앱의 인쇄 콘텐츠가 종이에서 어떻게 보일지 고민한 후 개발자가 사용하는 XAML이 개발자의 의도를 정확하게 반영하는지 확인해야 합니다.
다시 요리법 앱으로 돌아가서 XAML로 콘텐츠 레이아웃을 작업하는 방법을 살펴보겠습니다. XAML에서 관심을 가질 만한 콘텐츠는 richTextColumns 컨트롤의 ItemDetailPage 안에 있습니다. 제목, 이미지, 설명 텍스트, 재료 목록, 방향 등 인쇄할 정보를 가져오려면 요리법 페이지를 연결된 컨테이너로 정의해야 합니다.
<Grid VerticalAlignment="Center" x:Name="grid"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="3*"/> <RowDefinition Height="7*"/> </Grid.RowDefinitions> <RichTextBlock x:Name="txtContent" OverflowContentTarget="{Binding ElementName=link}" Grid.Row="0" Grid.Column="0"> <Paragraph TextAlignment="Center"> <Run x:Name="txtRecipe" Text="{Binding Title}" FontSize="30" Foreground="Black"></Run> </Paragraph> <Paragraph> <InlineUIContainer> <Image x:Name="imgRecipe" Stretch="Uniform" Source="{Binding Image}"/> </InlineUIContainer> </Paragraph> <Paragraph> <Run Text="Ingredients:" FontSize="30" Foreground="Black"/> <Run x:Name="txtIngredients" Text="{Binding RecipeIngredients}" FontSize="20" Foreground="Black"/> </Paragraph> <Paragraph> <Run Text="Details:" FontSize="30" Foreground="Black"/> <Run x:Name="txtDetails" Text="{Binding Content}" FontSize="20" Foreground="Black"/> </Paragraph> </RichTextBlock> <RichTextBlockOverflow x:Name="link" Grid.Row="1" Grid.Column="0"/> </Grid>
요리법 콘텐츠의 레이아웃이 인쇄 페이지와 일치하지 않을 경우 앱에서는 초과된 콘텐츠를 포함하는 다음 페이지를 생성해야 합니다. 이때 나머지 텍스트만 새 페이지로 전달되도록 다음 페이지에는 이전 페이지의 서식 있는 텍스트 블록 요소와 연결된 'RichTextBlockOverlow' 요소만 포함됩니다.
<Grid x:Name="grid"> <RichTextBlockOverflow x:Name="link"/> </Grid>
페이지 매김에 응답하여 페이지 프로젝션 알고리즘을 다음과 같이 정의할 수 있습니다.
void printDocument_Paginate(object sender, PaginateEventArgs e) { PrintDocument printDocument = (PrintDocument)sender; // get printer page description PrintPageDescription pageDesc = e.PrintTaskOptions.GetPageDescription(0); // clear previous generated print content pages.Clear(); printingRoot.Children.Clear(); RecipePage page = new RecipePage(pageDesc) { DataContext = flipView.SelectedItem }; UIElement element = null; RichTextBlockOverflow rtbo = page.Link; do { // check if this is the first page if (element != null) { var continuation = new ContinuationPage(rtbo, pageDesc); element = continuation; rtbo = continuation.Link; } else { element = page; } // add the page to the visual tree to forece content flow printingRoot.Children.Add(element); printingRoot.InvalidateMeasure(); printingRoot.UpdateLayout(); pages.Add(element); } while (rtbo.HasOverflowContent); // set the current number of pages printDocument.SetPreviewPageCount(pages.Count, PreviewPageCountType.Intermediate); }
XAML로 작성한 앱에서의 인쇄에 대한 자세한 내용은 C#/VB/C++ 및 XAML을 사용하여 인쇄를 참조하시기 바랍니다.
앱에 가장 적합한 인쇄 설정 결정
앱에서 인쇄할 콘텐츠와 콘텐츠를 표시할 방법을 결정한 후에는 앱에서 제공할 사용자 경험에 대해 차분히 고민해야 합니다.
프린터 설정 3개를 표시하는 기본 경험으로는 부족하다고 생각해서 인쇄 창에 프린터 설정을 추가로 표시하거나 앱별 설정을 추가했으면 좋겠다는 분들이 있을 것입니다. 이 경우 필요에 따라 인쇄 경험을 사용자 지정할 수 있습니다.
몇 가지 예를 살펴보겠습니다.
프린터 설정 추가
다시 요리법 앱으로 돌아가보죠. 요리법이 몇 페이지를 넘어가는 것은 다반사입니다. 따라서 용지의 양면에 영수증을 인쇄할 수 있는 옵션이 있으면 좋겠다고 생각하는 분들도 있을 것입니다. 인쇄 창에 양면 인쇄 설정을 추가하면 이 옵션을 제공할 수 있습니다.
그러면 인쇄 창이 아래처럼 표시됩니다.
프린터 설정이 추가된 인쇄 창
다음은 JavaScript에서 양면 인쇄 설정을 추가하는 방법입니다.
printTask.options.displayedOptions.append (Windows.Graphics.Printing.StandardPrintTaskOptions.duplex);
다음은 C#에서 양면 인쇄 설정을 추가하는 방법입니다.
printTask.options.displayedOptions.Add (Windows.Graphics.Printing.StandardPrintTaskOptions.Duplex);
양면 인쇄는 선택 가능한 여러 프린터 설정 중 하나입니다. 하지만 개발자가 양면 인쇄를 요청한다고 해도 표시되지 않을 때가 있습니다. 프린터에서 양면 인쇄를 지원하지 않으면 Windows에서는 사용자가 볼 수 없도록 양면 인쇄 설정을 숨깁니다. 양면 인쇄 설정에 대한 자세한 내용은 HTML/JavaScript 및 XAML의 '인쇄 창 표준 옵션을 변경하는 방법'을 참조하시기 바랍니다.
XAML 앱에 사용자 지정 설정 추가
XAML 앱에서 사용자 지정할 수 있는 또 다른 부분이 있습니다. XAML 앱의 경우 인쇄 창에 사용자 지정 설정을 추가할 수 있습니다. 지금부터 그 예를 살펴보겠습니다.
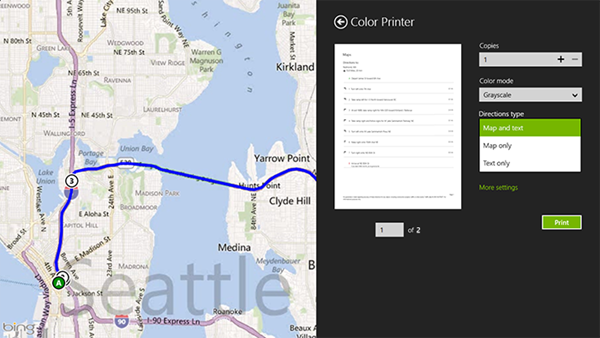
경로를 인쇄할 수 있는 지도 앱을 예로 들겠습니다. "잉크 가격이 비싸니까 지도 앱을 사용하려면 돈이 많이 들겠군.사용자가 인쇄할 내용을 직접 선택하도록 하는 방법은 없을까?"라고 생각하신다면 '경로 유형' 설정 같은 사용자 지정 설정을 표시하면 됩니다.
사용자 지정 설정이 표시된 인쇄 창
이 예에서는 앱에 경로 유형 설정이 추가되어 총 3가지 옵션(지도와 텍스트 모두 표시, 지도만 표시, 텍스트만 표시)이 표시됩니다. 이러한 방식으로 사용자가 지도를 인쇄할 방법을 선택할 수 있습니다.
다음은 이 앱과 같이 사용자 지정 옵션을 추가하는 방법입니다.
PrintCustomItemListOptionDetails pageFormat = printDetailedOptions.CreateItemListOption ("PageContent", "Pictures"); pageFormat.AddItem ("MapText", "Map and text"); pageFormat.AddItem ("MapOnly", "Map only"); pageFormat.AddItem ("TextOnly", "Text only"); // Add the custom option to the option list displayedOptions.Add ("PageContent"); printDetailedOptions.OptionChanged += printDetailedOptions_OptionChanged;
이 기능에 대한 자세한 내용은 인쇄 창에 사용자 지정 설정을 추가하는 방법을 참조하시기 바랍니다.
결론
인쇄 계약은 개발자에게는 앱에서 인쇄할 콘텐츠와 인쇄물의 레이아웃을 유연하게 결정할 수 있는 옵션을 제공하고, 사용자에게는 Windows 8의 모든 앱에서 같은 방법으로 인쇄할 수 있는 일관적인 앱 경험을 제공합니다. 개발자는 기본 경험을 사용하여 인쇄할 수도 있고 앱에서 필요한 만큼 인쇄 경험을 사용자 지정할 수도 있습니다. 또한 언제든지 앱에서 인쇄할 정보를 유연하게 제어할 수 있습니다.
참조
링크 |
형식 |
샘플 |
|
문서 |
|
문서 |
|
Windows.Graphics.Printing 참조 네임스페이스 |
문서 |
문서 |
Windows 장치 및 네트워킹 수석 프로그램 관리자, Sangeeta Ranjit
도움을 주신 분들: Darren Davis, Daniel Alex Volcinschi, Saumya Jain, Travis Eby