HTML/JavaScript アプリをアクセシビリティ対応にする
Windows 8 アプリの特徴の 1 つは、アクセシビリティがプラットフォームに組み込まれているということです。アクセシビリティ機能を使うと、ほんの少しの労力でより多くの方にアプリを使ってもらえるようになります。私たちは、開発者とユーザーの両方からこのアプローチに対する肯定的なフィードバックをいただき、プラットフォームを改良しました。ここでは、設計フェーズにおける HTML アプリと JavaScript アプリのアクセシビリティに関する考え方について段階的に説明し、一般的な UI パターンのいくつかにアクセシビリティを実装してテストする方法を示します。さらに、私たちがカスタム UI コントロールを作成するときに使ったベスト プラクティスを示し、アクセシビリティに対応することであらゆる Windows ユーザーに使ってもらえるようにする機会についてお話しします。
このブログの情報とサンプルは HTML/JavaScript に限定されていますが、アクセシビリティは XAML アプリにも組み込まれています。開発ツールに用意されているテンプレートとコントロールを使い、デベロッパー センターにあるガイダンスと避けるべき事項を参照すると、アクセシビリティ対応の XAML アプリを作成することができます。
アクセシビリティの重要性
Windows 8 の開発にあたり、私たちはすべてのユーザーがリッチなアプリ エコシステムから恩恵を受け、優れたアクセシビリティ対応アプリによって毎日の生活が充実したものとなるようにしたいと思いました。Visual Studio テンプレート、IntelliSense、共通コントロールにアクセシビリティを組み込み、テスト ツールを提供し、アプリをアクセシビリティ対応と宣言する方法を用意したのはこのためです。アプリをアクセシビリティ対応にすることは重要です。世界人口の約 15% に影響を与えるからです。このようなユーザー層に訴えかけることができるように、私たちは、社内で独自のアプリ向けに使っているベスト プラクティスの一部を皆さんにも採用してほしいと思っています。これらのプラクティスは、アプリをアクセシビリティ対応にするための最適な足がかりとなります。この記事では、次の方法について説明します。
- アクセシビリティのシナリオと、それらのシナリオをアプリで簡単にサポートする方法を特定する。
- プラットフォームのコントロールを使う。無料で利用できる組み込みのアクセシビリティ機能が多数用意されています。
- アプリがアクセシビリティの要件を満たしているかどうかを確認する。
- アクセシビリティのテストを計画し、SDK ツール (Inspect および UI Accessibility Checker) を利用する。スクリーン リーダーを使う必要のあるユーザー、キーボードだけを使うユーザー、コントラストやスケーリングの変更が必要なユーザーのシナリオへの対応に焦点を当てます。
- ストアでのアクセシビリティ対応宣言の方法と、それが幅広いユーザーにアピールするうえでどのように役立つかを理解する。
ベスト プラクティスに従うことで、障碍をお持ちのユーザーがアプリを利用する方法だけなく、より幅広いユーザーのニーズを満たすアプリを開発する方法についても理解することができます。
アクセシビリティ対応アプリの基本要素
アプリは、タイル、アプリ バー、ListView、ナビゲーションなどの基本要素で構成されています。これらの要素について、どのくらい簡単にアクセシビリティに対応できるかを見ていきましょう。
タイル
タイル (英語) は、アプリをスタート画面に表示する手段であり、ユーザーがアプリに最初に接する部分です。タイルは既定でアクセシビリティに対応しており、スクリーン リーダーが組み込まれています。さらに、ハイコントラストへの対応を有効にするには、ハイコントラスト バージョンのタイルを Visual Studio プロジェクトに追加するだけです。
図 1: ミュージック、ビデオ、Xbox LIVE Games のタイルでは、"ハイコントラスト 黒" と "ハイコントラスト 白" のテーマがサポートされる。太字フォントは、その上のタイルのバージョンを示している。
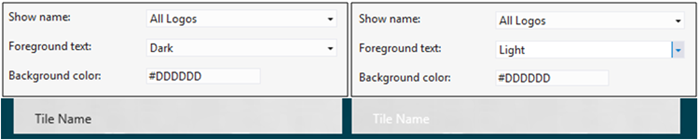
また、テキストの前景色と背景色のコントラスト比が 4.5:1 になるように設定すると、視覚障碍のあるユーザーへの対応を強化できます。コントラスト比は、W3C 推奨ツール (英語) のいずれかを使って前景と背景の色コードを比較することで確認できます (dark= #2A2A2A、light=#FFFFFF)。

図 2: タイル ロゴ テキストの Visual Studio マニフェスト設定。
テキストのコントラストが十分に確保されているのは、左側の結果のタイル テキストだけである。
ハイコントラストでの優れたエクスペリエンスを実現し、タイルのロゴ テキストのコントラストを十分に確保すると、視覚障碍のあるユーザーにとってのアプリの魅力が高まります。
アプリ バー
アプリ バーは、アプリに関連するコマンドにすばやく簡単にアクセスできるため、アクセシビリティへの対応が必要です。
タイルと同様、標準 HTML コントロールを使うことで、アプリ バーのコマンドは既定でアクセスビリティに対応します。たとえば、次に示すマークアップのように、プラットフォームのボタン コントロールを使用すれば、特に何もしなくてもコマンドは既定でアクセシビリティ対応になります。
例 1: 標準の下部アプリ バーのマークアップ。特別なアクセシビリティ属性はなく、すべてが組み込まれている。
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add', section:'global'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove',label:'Remove',icon:'remove', section:'global'}"> </button> <hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator',section:'global'}" /> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete',label:'Delete',icon:'delete',section:'global'}" > </button> </div>
図 3: アプリ バーは既定でアクセシビリティに対応し、スクリーン リーダー、キーボードのみの使用、ハイコントラスト、テキスト コントラストがサポートされる。
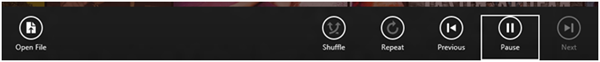
よく使うコマンドをアプリ バーに表示すると、視覚障碍のあるユーザーがコマンドにアクセスしやすくなります。たとえば、私たちが開発したミュージック アプリでは、アプリ バーの再生コントロールがアクセシビリティに対応しており、ナレーターなどのスクリーン リーダーによって読み上げられます。
図 4: アプリ バーに表示されたミュージック アプリの再生コントロール。すばやく簡単なアクセスが可能になる。
タイルと同様に、アプリ バーの各要素でハイコントラストがサポートされ、選択した色がテキスト コントラストの要件を満たしていることを確認します。
ListView コントロール
ListView (図 5) は、最もよく使われる WinJS コントロールの 1 つです。データ コレクションの表示と操作を行うためのリッチなエクスペリエンスを実現します。これまでに説明した他のプラットフォーム コントロールと同じように、ListView は既定で完全にアクセシビリティに対応します。
図 5: ListView はアプリでよく使われる。
次に紹介する Visual Studio 2012 グリッド アプリ テンプレートのマークアップは、ListView コントロールのアクセシビリティ属性の設定例を示しています。次の方法を確認できます。
- aria-label を使って ListView コントロールにアクセス可能な名前を設定する。
- リスト項目テンプレートのデータ バインドを定義する。IMG Alt 属性をデータ ソースのタイトル列にマッピングします。
各リスト項目のアクセス可能な名前は、リスト項目のテキスト コンテキストに基づいて既定で設定されます。
例 2: アクセシビリティ対応の Visual Studio 2012 グリッド アプリ テンプレート。取り上げた属性がアクセシビリティのために設定されている。
<!-- These templates display each item in the ListView declared here. --> <div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title" data-win-bind="textContent: title"></h4> <h6 class="item-subtitle " data-win-bind="textContent: subtitle"></h6> <h4 class="item-description" data-win-bind="textContent: description"></h4> </div> </div> <!-- The content that will be loaded and displayed. --> <div class="fragment groupeditemspage"> … <section aria-label="Main content" role="main"> <div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"> </div> </section> </div>
図 6: アクセシビリティ対応の Visual Studio 2012 グリッド アプリ プロジェクト テンプレート。
SDK ツールの Inspect にアクセシビリティのプロパティが表示されている。
アクセシビリティ属性を設定したら、リスト項目のコンテンツでハイコントラストがサポートされ、選択した色がテキスト コントラストの要件を満たしていることを確認します。
効率的なキーボード ナビゲーション
キーボード ナビゲーションが不可欠な理由はいくつかあります。熟練したユーザーは、Windows を高度に使いこなすために今でもキーボードを多用しています。また、キーボードだけでシステムのナビゲーションや操作を行っている Windows ユーザー層もいます。視覚障碍または運動障碍のあるユーザーや、細かい操作が困難なユーザーがコンピューターを使うには、キーボードのサポートが必要です。アプリを設計するときは、このようなユーザーのために、効率的で優れたキーボード ナビゲーションのサポートを考慮に入れてください。
さいわい、キーボード ナビゲーションも簡単にサポートすることができます。すべてのプラットフォーム コントロールには、キーボード ナビゲーションが既に組み込まれています。対話型要素はすべて既定でタブ オーダーに含められるほか、ListView などのコンテナー要素には内部方向キー ナビゲーションが実装されているため、ユーザーは方向キーを使ってリスト内を移動することができます。プラットフォーム コントロールを使うと、効率的なキーボード ナビゲーションを含むたくさんのアクセシビリティ機能を無料で利用できます。
図 7: メール アプリでは、いくつかのタブ ストップと、ListView に組み込まれた方向キーによる
ナビゲーションのおかげで、効率的なキーボード ナビゲーションが実現されている。
私たちは、アプリの設計中に 1 つの興味深い疑問にぶつかりました。すなわち、テキスト要素がスクリーン リーダーで読み上げられるようにするには、テキスト要素もタブ オーダーに追加する必要があるのでしょうか。
答えは "いいえ" です。静的テキストは、既にプラットフォームによって UI オートメーション (UIA) ツリー (英語) に公開されており、このしくみを通じてスクリーン リーダーからアクセスされるため、タブ オーダーに含める必要はありません。ナレーターや他のスクリーン リーダーには、読み上げコマンド (たとえば、ナレーターのカーソル位置からテキストを読み上げる CapsLock + M キー) と、すべての UIA ツリー要素を順番に読み上げる UIA ツリー ナビゲーション コマンド (CapsLock + 左/右方向キー) が用意されています。このため、スクリーン リーダーのために余分なタブ要素を追加する必要はありません。
カスタム UI のアクセシビリティ対応
前のセクションでは、標準コントロールを使った場合の組み込みアクセシビリティのメリットについて考えました。しかし、複雑なアプリではカスタム UI の構築が必要になることがあります。ここでは、私たちの経験に基づいて、UI をアクセシビリティ対応にするためのいくつかのヒントについてお話しします。
アクセシビリティ対応のカスタム UI の記述
HTML/JavaScript でアクセシビリティ対応のカスタム UI を構築するときは、W3C による Accessbile Rich Internet Application (ARIA) 標準も参照し、利用可能な ARIA のロールとプロパティ (英語) について理解してください。これに加えて、デベロッパー センターにあるアプリのアクセシビリティ対応のためのガイドを読むと、UI をモデリングしてアクセシビリティのプロパティを設定する際に適切な選択を行うことができます。それでは、カスタム UI のよくあるパターンと、私たちがアプリをアクセシビリティ対応にするために行った作業について見ていきましょう。ここでお話しするヒントとガイドの情報に従うと、カスタム UI の実装に簡単にアクセシビリティを取り入れることができます。
タブ リストによるコンテンツの制御
Release Preview で利用できる Travel アプリでは、フライト検索フォームにカスタム UI が使われています。この UI はかなり複雑ですが、アクセシビリティ対応にするのは簡単でした。これは、role、aria-controls、aria-selected の各属性を設定することで行いました。
適切なパターンの選択
私たちは、ボタンを Search、Schedule、Status の各要素として使う代わりに、ナビゲーションのために Travel アプリのフライト検索フォーム全体を ARIA タブリスト (英語) として記述することにしました。これにより、多くの情報を提供できるようになりました。このタブリストには、Search、Schedule、Status の各要素を ARIA タブ (英語) として含めました。また、現在選択されているタブを反映する ARIA-selected 属性と、関連するコンテンツを指す ARIA-controls 属性も設定しました。このアプローチにより、UI に関する詳細と、さらにリッチなアクセシビリティ エクスペリエンスをユーザーに提供できるようになりました。
例 3: Bing Travel アプリのフライト検索。タブリストとタブ要素が使われている。
<div class="…" role="tablist"> <div … id="flightSearchTripTab" role="tab" aria-controls="flightSearchTripView"> … </div> <div … id="flightSearchFlightSchedulesTab" role="tab" aria-controls="flightSearchFlightSchedulesView"> … </div> <div … id="flightSearchFlightStatusTab" role="tab" aria-controls=" flightSearchFlightStatusView"> … </div> </div> … <!-- Trip view--> <div … role="tabpanel" role="tabpanel" id="flightSearchTripView"> … </div> <!-- Flight status view--> <div … role="tabpanel" id="flightSearchFlightSchedulesView"> … </div> <!-- Flight status view--> <div … role="tabpanel" role="tabpanel" id="flightSearchFlightStatusView"> … </div> _showTabView: function (tab) { … if (tabElement) { WinJS.Utilities.removeClass(tabElement, "flightSearchUnselectedTab"); WinJS.Utilities.addClass(tabElement, "flightSearchSelectedTab"); tabElement.setAttribute("aria-selected", "true"); … } … }
図 8: SDK ツールの Inspect で、Bing Travel アプリのタブリストとタブ要素のアクセシビリティ データが表示されている。
アプリで ARIA-controls を使い、タブ要素とそれらのタブ要素が制御するコンテンツの関係についての情報を公開すると、ユーザーはナレーターの [Jump] (ジャンプ) コマンドを使って、関連付けられたコンテンツを持つタブにフォーカスを移動できるようになります (CapsLock + Ins キー)。
プログラムによるタブの選択
タッチ操作専用デバイスで Travel アプリの検索フォームがナレーターとシームレスに連動するようにするためには、プログラムによってタブ要素を選択できるようにする必要がありました (ナレーターでは CapsLock + Space キーまたはダブルタップ)。
これは Search、Schedule、Status を ARIA タブ (英語) として記述することで実現し、結果として、プラットフォームでこれらの要素が UIA SelectionItem コントロール パターン (英語) として公開されるようになりました。したがって、ナレーターでダブルタップ ジェスチャを実行すると、これらのタブ要素の ARIA-selected プロパティが変更されます。このため、選択されたタブに適したコンテンツが読み込まれるように、タブの ARIA-selected 属性に対する propertychange イベント ハンドラーを追加する必要もありました。次に例を示します。
例 4: ARIA-selected プロパティの onpropertychange を処理して、プログラムによるタブ選択の変更を検出する。
tabElement.attachEvent("onpropertychange", selectionChanged); function selectionChanged(event) { if (event.propertyName === "aria-selected") if (event.srcElement.getAttribute("aria-selected") === "true") { // execute code to load the content that corresponds with the selected tab element } else { // execute code for deselected tab, if needed } }
プログラムによる UI の制御について話すとき、ナレーターのタッチ エクスペリエンスが確実にサポートされるようにするために考慮するべきトピックがもう 1 つあります。アクセシビリティ対応のタッチ イベントです。
アクセシビリティ対応のタッチ イベント
Windows 8 エクスペリエンスがタッチ主導環境として設計されていることを考慮して、スムーズな UI フローとタッチ パフォーマンスのためにタッチ イベントを使うことをお勧めします。
タッチ イベントの MSPointerUp と MSPointerDown しか使わない場合は、スクリーン リーダーによるアクセシビリティ エクスペリエンスをサポートするために Click イベントを処理する必要があります。これにより、たとえばナレーターで、CapsLock + Space キーやダブルタップを使ってプログラムを通じて UI と対話できるようになります。これを実現する 1 つの方法は、MSPointerUp イベント ハンドラーのコードを別の関数にカプセル化し、その同じ関数 (delayedPointerUp) を Click イベント ハンドラーから呼び出すことです。Bing アプリでこれを行った方法を例として次に示します (コードは簡略化されています)。
例 5: タッチ イベントをプログラムによりアクセシビリティ対応にし、ナレーターでタッチ エクスペリエンスを実現するソリューション。
Bing apps, platform\js\utilities.js: element.addEventListener("click", onClick); element.addEventListener("MSPointerUp", onMsPointerUp); … var pointerUpEventObject = null; var pressedElement = null; var isClick = false; function onClick(evt) { isClick = true; delayedPointerUp(); } function onMsPointerUp(evt) { pointerUpEventObject = evt; msSetImmediate(delayedPointerUp); } … function delayedPointerUp() { if (isClick || pointerUpEventObject && (pointerUpEventObject.srcElement == pressedElement || … right button checks…)) { pointerUpEventObject = null; isClick = false; invokeItem(pressedElement); } } …
マウス クリックでは、Click と onMsPointerUp の両方がトリガーされます。1 回のマウス クリックに応答して delayedPointerUp が 2 回実行されるのを防ぐには、次のようにします。
- msSetImmediate を使って、MSPointerUp からの delayedPointerUp の呼び出しを延期します。
- pointerUpEventObject 変数を使って、MSPointerUp イベント オブジェクトへの参照を保持します。
- isClick 変数を使って、Click ハンドラーが実行されたかどうかを追跡します。
- delayedPointerUp の 1 回目の実行の後に isClick 変数と pointerUpEventObject 変数をリセットして、delayedPointerUp が 2 回実行されるのを防ぎます。
これらの数行のコードを追加すると、ナレーターのタッチ エクスペリエンスが有効になります。ダブルタップ ジェスチャに応じて、UI 上の対話型要素に関連付けられている機能がプログラムからアクティブ化されます。
オートコンプリート
私たちがメール アプリに実装し、ナレーターなどのスクリーン リーダーと適切に連動する機能のもう 1 つの例として、アドレス コントロールのオートコンプリートがあります。
メールのアドレス コントロール (addressbarToField) のオートコンプリート ソリューションの背景にある考えは、アドレス候補のリスト (toDDDDList) と、選択された連絡先を保存する別のリスト (toL) を表示するというものです。これをアクセシビリティ対応にする手順として、まず、入力フィールド (toIF) にはドロップダウン リストが関連付けられているので、その role 属性を combobox (英語) に設定しました。さらに、入力フィールド (toIF) の ARIA-controls 属性を設定して、ユーザーが入力を開始したときに表示される候補リストを指すようにしました。このようにすると、キーボード フォーカスをメイン入力フィールド (toIF) に残したまま、ナレーターで候補リスト (toDDDDList) の選択イベントを読み上げることができます。これを実現した方法を次に示します。
例 6: メール アプリのアドレス フィールドのオートコンプリートをアクセシビリティ対応にするソリューション。
<div id=" addressbarToField" class="…"> <div id=" toOC" class="…"> <div id="toL" role="listbox" ><!--chosen contacts--></div> <input id="toIF" size="1" type="email" role="combobox" aria-autocomplete="list" aria-controls="toDDDDArea" aria-activedescendant="toDDList0" /> </div> <div id="toDDDDArea" role="group" class="…"> <div id=" toDDDDList" role="listbox"> <div id="toDDList0" role="option" aria-selected="true">…</div> <div id="toDDList1" role="option" aria-selected="false">…</div> … </div> </div> </div>
このオートコンプリート ソリューションにより、ユーザーが入力フィールドに入力すると、候補リストが表示され、ナレーターが最初に選択された連絡先を読み上げるようになります。ユーザーが入力を続けると、候補リストが小さくなって新しい選択イベントがトリガーされ、ナレーターはリストの一番上にある新しい連絡先要素を再度読み上げます。ユーザーがキーボードの方向キーを使って候補リストを上下に移動した場合、ナレーターは選択された連絡先を読み上げ続けます。キーボードのフォーカスは常に入力フィールドに残り続けます。
図 9: リストの変更に応じてナレーターが候補を読み上げる。Inspect には ARIA (activedescendant、controls) で公開された UIA 情報が表示されている。
アクセシビリティ対応のグラフィカル要素
グラフィカル要素にはアクセシビリティに対応するための直接的な方法がありません。このため、グラフィカル要素は常にアクセシビリティにおける課題となってきました。少なくとも、このような要素にアクセス可能な名前とロール (通常は ARIA img (英語) に設定) を設定して、それらの要素が画面に表示されていることをスクリーン リーダーを使うユーザーが認識できるようにします。これらのグラフィカル要素が対話型である場合は、ユーザーが要素をナビゲートするための手段を用意する必要があります。
一方、対話型のグラフィカル要素をアクセシビリティ対応にできれば、その効果は高く、肯定的なカスタマー フィードバックを得られる可能性があります。1 つの良い例として、Bing 天気アプリとその [Historical Weather] (過去の天気) グラフがあります。これらは、ナレーターのキーボード シナリオとハイコントラスト テーマのアクセシビリティに対応しています。これを実現する手段として、グラフ内のそれぞれの月は、アクセス可能な名前を持つ別々の UIA ツリー要素として公開されています。グラフの右横に表示される月の過去の情報には ARIA-described by ポインターを追加しました。ユーザーが左方向キーまたは右方向キーを押すと、強調表示されている月が変わります。ナレーターは、月の名前をアナウンスした後、その月の過去の情報を読み上げます。コード スニペットを次に示します。
例 7: Bing 天気アプリ。ARIA-described by が現在選択されている月要素に動的に設定される。
SetArrowKeyHandler: function (parentNode, chartObject) { … for (var index = 0, len = tickLabels.length; index < len; index++) { tickLabels[index].addEventListener("keydown", function (event) { … if (newMonth) { newMonth.focus(); newMonth.tabIndex = "0"; newMonth.,setAttribute("aria-describedby", "hwModuleShifted"); hwChart.HandleMonthClick(newMonthIndex, chartObject); this.blur(); this.tabIndex = "-1"; this.removeAttribute("aria-describedby"); } }); } }図 10: Bing 天気の [Historical Weather] (過去の天気) グラフ。方向キーによるナビゲーションに応じて、ナレーターが月の情報を読み上げることができる。
ARIA による要素の参照
ARIA-controls や ARIA-described by などの ARIA 関係属性を使って他の要素を参照する場合は、ターゲット要素がプラットフォームによって UIA オブジェクトとして認識されるようにしてください。これは、Inspect (英語) を使い、UIA ツリー内でその要素を特定することで確認できます。ただし、要素がツリーから明示的に隠されている場合は確認できません。これには、ARIA-hidden="true" を使っている場合や、要素のスタイルを視覚的に非表示に設定している場合が当てはまります。
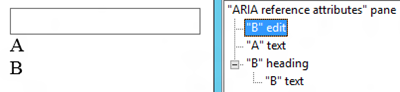
次の例では、参照先の "A" DIV タグは INPUT フィールドのアクセス可能な名前に含まれていません。DIV タグは既定で UIA オブジェクトと見なされないため、UIA ツリーにも含められません。一方、"B" DIV タグは INPUT フィールド名に含まれており、role 属性が設定されているため UIA ツリーに存在します。
例 8: 参照先 DOM 要素は UI ツリーに表示される通常の UIA オブジェクトか、UI ツリーから明示的に隠された UIA オブジェクトでなければならない。
<input type="text" aria-labelledby="idA idB" /><div id="idA">A</div><div id="idB" role="heading">B</div>アクセシビリティのシナリオのテスト
アプリのアクセシビリティをテストする際の目標は、ユーザーが能力にかかわらずアプリを使えるようにすることです。つまり、アプリの UI 要素ごとにアクセシビリティをテストし、ユーザーがナレーター (キーボードとタッチの両方を使用)、ハイコントラスト (黒および白)、[画面上のすべてのものを大きくする] ([設定] -> [PC 設定の変更] の [簡単操作] 設定を参照) を使ってアプリの各タスクを最初から最後まで完了できることを確認します。
ナレーターは、前述の ARIA 標準をサポートする UI オートメーション API を利用して UI の読み上げと操作を実現しているため、ナレーターをテストするとかなり役立ちます。タッチ操作専用デバイスでナレーターを使うときは、指を UI 要素の上へ動かすことで UI を調べたり、ジェスチャを使ってキーボード フォーカスの移動、UIA ツリーのナビゲート、要素の実行や選択、各種モードでのテキスト コンテンツの読み上げ、その他多くの操作を行うことができます。
ストアでのアクセシビリティ対応宣言による幅広いユーザーへのアピール
このブログで説明した例を使ってアクセシビリティ対応アプリを作成し、テストしたら、アクセシビリティのガイドラインに従ってアプリをアクセシビリティ対応と宣言することができます。これは、アクセシビリティを考慮に入れていない他のアプリよりも幅広いユーザーがアプリを使えることを意味します。
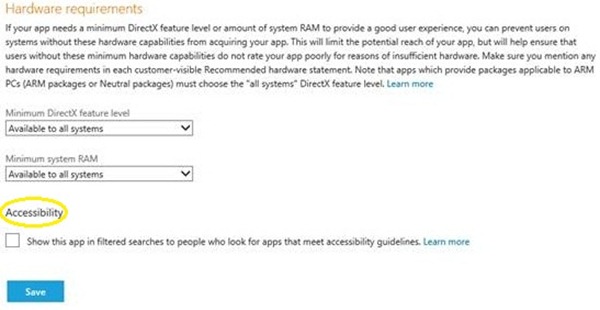
良い評判を得て多くのユーザーに利用してもらうには、公開の手続き中にアクセシビリティのチェック ボックスをオンにして、アプリをアクセシビリティ対応として宣言します。
図 11: Windows ストアの登録ページ。アプリがアクセシビリティ対応の場合にオンにするチェック ボックスが表示されている。
アクセシビリティ対応として宣言されたアプリは、設定でアクセシビリティ対応を選択することでフィルターできます。このようにして、スクリーン リーダーと併用できるアプリや、すべてが大きく表示されるアプリ、ハイコントラスト設定で利用できるアプリをすばやく見つけることができます。
まとめ
アプリをアクセシビリティ対応にするために費やす時間は、アプリをより多くのユーザーに届け、アプリの品質を高めるための価値ある投資と言えます。この作業の多くは、既定でアクセシビリティに対応している標準コントロールを使えば行う必要がありません。しかし、複雑なエクスペリエンスやカスタム UI を追加する必要がある場合は、ここで説明したベスト プラクティスと参考資料に従って、アプリをアクセシビリティ対応にしてください。
-- リード プログラム マネージャー Jennifer Norberg