Wiki Quick tip: Check HTML - get rid of the style tag (*) in your article
(* Except Telerik styles, the ONLY one - built in - allowed)
As we see a lot of articles being overloaded with <style> </style> tag, lately, I wanted to shout out to all WikiNinjas to double check all and any Wiki HTML source code and to get rid of the redundant <style> ... </style> content.
When you edit an article, have a good look at the HTML code content.
The easiest way is to hit the 'Edit' tab'.
Once opened, check the HTML tab, below left.
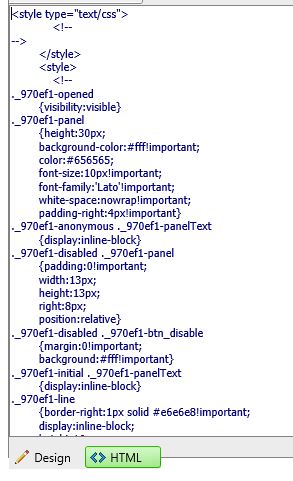
Quickly search the HTML content for the <style> tag, or better </style> (as it indicates the end of the style section).
If you see content like ".telerik", then all is ok.
Reason: the TNWiki does allow style content like table layout based on Telerik style sheets.
IMPORTANT: THE TELERIK CSS IS THE <ONLY> STYLE SHEET ALLOWED.
If you see other style tags like below, you need to clean up the redundant style sections, as WIKI does not support other styles than Telerik.
Unsupported styles are not displayed, but overload the articles, which makes the articles slow to load.
The stuff below is NOT OK.

We found articles with 90% of style content.
After some analysis, we noticed that some users are using 3rd party HTML editors to edit their Wiki articles offline. Be very careful, some of these editors, inject a ton of style code in your article.
So, before you save your next edit, please check the HTML and kill the redundant <style> content.
Comments
- Anonymous
April 24, 2017
Nice and useful tip Peter Geelen ,Thanks for sharing. - Anonymous
April 24, 2017
Thank you for variable information, Peter!I always write articles using HTML code in HTML writing mode to avoid unnecessary HTML tags been inserted.Although not to use Rich Text Editor is slightly troublesome, I think that it's necessary work to write beautiful HTML code. - Anonymous
April 25, 2017
Thank you Peter. I have seen 95% of the HTML taken up by these styles. It is always at the beginning of the article, before any real content. - Anonymous
April 25, 2017
Great article, Thanks for sharing Peter!I have followed the above-mentioned instructions and I removed all unsupported styles at the beginning of the article then I saved the article that published successfully. I went back to edit it to check the style again, I noticed that it's generated again automatically although I am using WIKI HTML tab to write my article without adding any custom styles! it's a sample of the generated style ._970ef1-hoverMenu { position: absolute; z-index: 2147483647; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; visibility: hidden; opacity: 0; } ._970ef1-opened { visibility: visible; opacity: 1; transition: visibility 0.15s ease-in-out, opacity 0.15s ease-in-out; }and this the article URL that has been written at HTML tab: https://social.technet.microsoft.com/wiki/contents/articles/37814.project-server-2016-new-and-deprecated-features-compared-to-project-server-2013.aspx - Anonymous
May 06, 2017
Useful Information @Peter !! Thanks for sharing us.