OpsMgr: Sample PowerShell Text Display Widget Template
This blog post features a sample management pack that consist of a widget template that allows the user to create custom text widgets from the output of a PowerShell script via a UI within a dashboard layout in the OpsMgr 2012 Operations Console.
This sample management pack library can now be downloaded from the TechNet Gallery.

This PowerShell Text Display Widget template is defined in a management pack with a display name of Sample PowerShell Text Display Widget Component Library and importing the management pack into a OpsMgr 2012 R2 environment will allow the widget template to appear under the "All Templates/WeiOutThere Text Display" folder in the "New Dashboard and Widget Wizard" page:

To create an instance of this custom PowerShell text display widget, first create a dashboard layout (with n-cells), Click to add widget on a cell, then select the Sample PowerShell Text Display Widget template, go through the UI pages of the template and enter the required information.
On the “General Properties” page, enter a name for the widget.

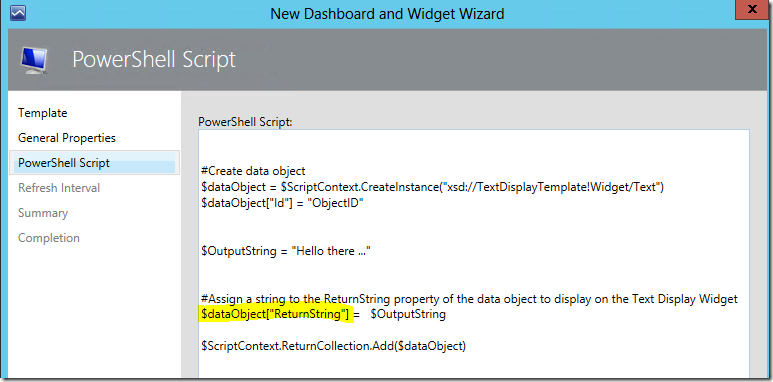
On the "PowerShell Script" page, enter a PowerShell script that utilizes the ScriptContext helper object ( $dataObject = $ScriptContext.CreateFromObject ... ), to create a data object with a "ReturnString" property to allow a specific string to be displayed on the Text Display Widget.
The page is already pre-filled with a sample script that consist of all the key components to display a text string on the custom widget.
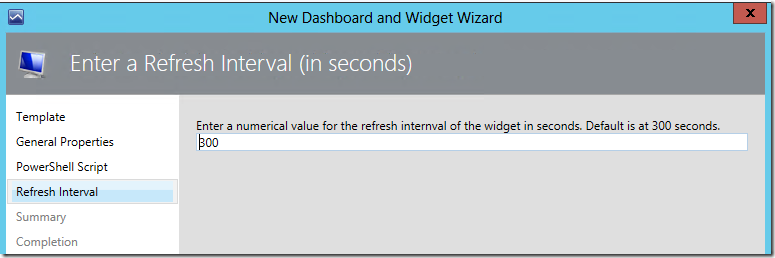
On the “Refresh Interval” page, enter a numerical value for the refresh interval of the widget (in seconds).
Note that the default refresh interval for the PowerShell Display Text widget is set at 300 seconds (i.e. refreshes every 5 minutes).
Click the Finish button to create the custom PowerShell Text Display widget.

Alternatively, the $globalSelectedItems variable can also be used to pass context to a PowerShell Text Display Widget.
Here is an example of a custom PowerShell Text Display Widget utilizing the $globalSelectedItems variable to pass context from objects listed in a State Widget, with the sample script as follows:
############################################################################################################
Param( $globalSelectedItems)
#Create data object
$dataObject = $ScriptContext.CreateInstance("xsd://TextDisplayTemplate!Widget/ContextualText")
$dataObject["Id"] = "ObjectID"
foreach ($globalSelectedItem in $globalSelectedItems) {
#Get The Id of the selected object
$selectedObjectId = $globalSelectedItem["Id"] }
$SelectedManagedObject = Get-SCOMClassInstance -id $selectedObjectId
$newline = "`r`n"
$OutputString = "You have selected a monitored object with Full Name: "+ $newline +$SelectedManagedObject.FullName + $newline + "Display Name: " + $newline +$SelectedManagedObject.DisplayName + $newline + "and is currently -->"
If($SelectedManagedObject.HealthState -eq "Success")
{$OutputString = $OutputString + "HEALTHY !"}
else
{$OutputString = $OutputString + "NOT HEALTHY !"}
#Assign a string to the ReturnString property of the data object to display on the Text Display Widget
$dataObject["ReturnString"] = $OutputString
$ScriptContext.ReturnCollection.Add($dataObject)
############################################################################################################
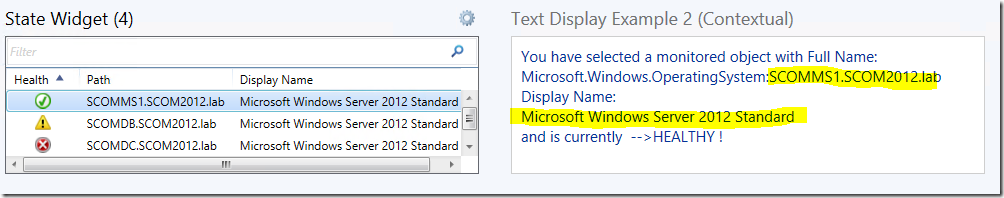
Selecting the first object on the state widget:

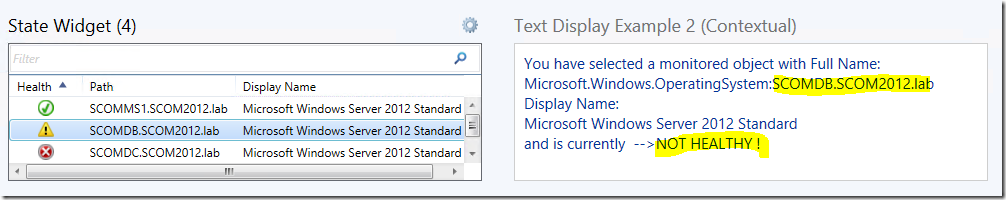
Selecting the second object on the state widget:

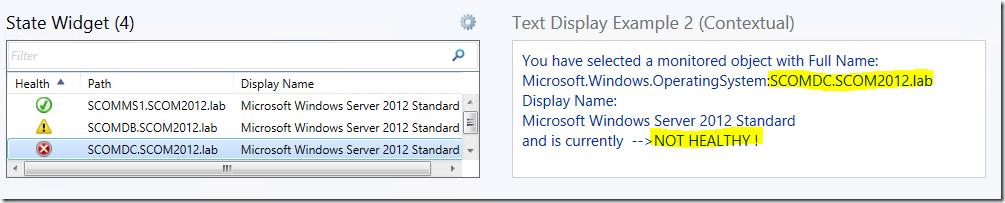
Selecting the third object on the state widget:

Additional Reference:
PSG - Introducing $globalSelectedItems:
https://gallery.technet.microsoft.com/PowerShell-Grid-Introducing-90e620dd
ScriptContextObject:
https://social.technet.microsoft.com/wiki/contents/articles/21625.scriptcontextobject.aspx
Thank you for your support !
Disclaimer:
All information on this blog is provided on an as-is basis with no warranties and for informational purposes only. Use at your own risk. The opinions and views expressed in this blog are those of the author and do not necessarily state or reflect those of my employer.
Comments
Anonymous
November 30, 2015
Great work!Anonymous
November 30, 2015
Excellent job :)