Adding Custom API routes with Node SDK
Azure Mobile Apps use a new SDK and there is a change in the way you can add custom routes to your API. The Easy API interface allows you to quickly stub out a function for an API like https://mymobileservice.azurewebsites.net/api/Health for example, but documentation on how to add another route like https://mymobileservice.azurewebsites.net/api/Health/Databases is a little sparse. This walkthrough will show you how to add that route.
Setup
This assumes you are using the Quickstart code the portal generates for you. Also it assumes you already have an Easy API called Health using the Easy API interface in your Azure Mobile App.
Walkthrough
The current code looks like this for my Easy API Health:
module.exports = {
"get": function (req, res, next) {
res.status(200).type('text').send("All Healthy");
}
};
When I call /api/Health it returns “All Healthy”.
I want to add a route so I can drill into the health of my other services with a call to /api/Health/Databases for example.
Add the code that we want to execute when we hit the route /api/Health/Database.
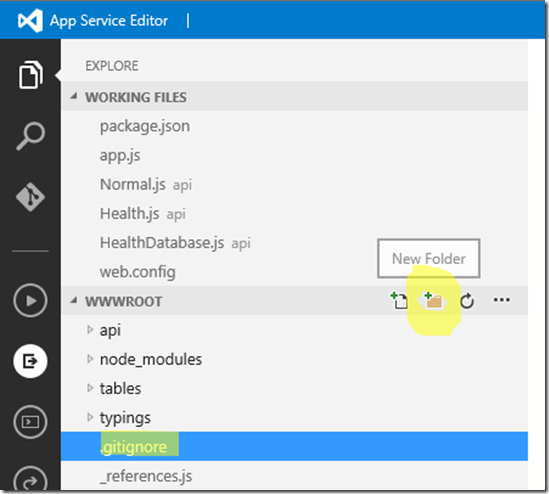
Using the App Services Editor navigate to the api folder off of the wwwroot folder of you code (you can get there by clicking on any Easy API in your portal and choose: Edit Script or https://yourmobileappname.scm.azurewebsites.net/dev/wwwroot/api).
Then right click on the .gitignore file (because if a folder is highlighted you create a sub folder) and choose the folder icon to create a new directory:
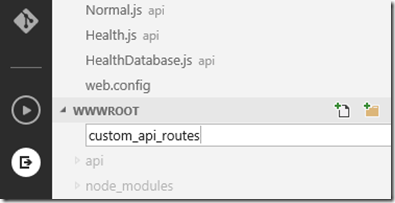
Let’s call it custom_api_routes:
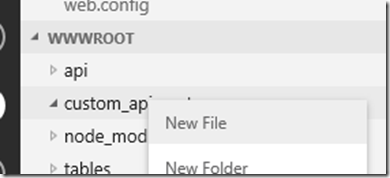
Tab out and right click on that new folder and create a new file:
Name it something intuitive like HealthDatabase.js (important to add the .js extension here) and you will be in the editor.
Here is the sample code with some comments to describe what it does and why. Add it to this new file:
// we need access to express to get the Router Object so require the express module
var express = require('express');
// define an anonymous funtion to avoid name collisions and assign it to the exports of this module (this file)
module.exports = function () {
// get the router Object
var router = express.Router();
// add a route for the http GET verb and add your code to it.
router.get('/', (req, res, next) => {
res.status(200).type('text').send("DB Healthy");
});
// return the router object with your code defined for the HTTP GET verb (add POST etc... if you want).
return router;
};
Update the app code to use this code for our route
In the wwwroot folder find app.js and add toward the top of the file after the “azureMobileApps=require” add a ‘,’ and the “require” to get the HealthDatabase code we added in the previous step:
var express = require('express'),
azureMobileApps = require('azure-mobile-apps'),
// Obtain our custom API - it exports an anonymous function so we assign it to a variale to use later
databaseHealthApi = require('./custom_api_routes/HealthDatabase');
At the very bottom of app.js, add the custom route we want (Note: this variable might be mobile instead of mobileApp):
// Register the router we configure in our custom API module
// This must be done after registering the mobile app
mobileApp.use('/api/Health/Database', databaseHealthApi());
Hit the Run button on the left side of the App Services Editor and try your changes (note the editor will show you any problems with the build etc…)
For example: https://<yourmobileappurihere>/api/health/database should return: DB Healthy
and https://<yourmobileappurihere>/api/health should return: All Healthy
Summary
It is pretty easy to add custom routes using the App Services Editor. This is due to the fact that we can use the Express middleware. Related sample: https://github.com/Azure/azure-mobile-apps-node/tree/master/samples/custom-api-routing
Drop me a note if you found this helpful!