Windows Store App Tile Update Templates – Push Notifications
| Background |
There are a large number of templates available for you to use when updating the tile for your Windows Store App from a cloud service using the Windows Push Notification Service. This post contains information about every template you can use (name, picture, description), as well as cut-and-paste code to create the tile. All you need to do is fill in the information fields with whatever you want! In this case, the templates are written in JavaScript you can cut and paste into scripts in Azure Mobile Services. Each template consists of a call to push.wns.sendTile*(channel, payload, options). For more information and an example of how to do this in the context of an app and cloud service, see the following Azure Mobile Services introduction, and the introduction to push notifications using Azure Mobile Services.
|
| The Templates |
TileSquareBlock One short string of large block text over a single, short line of bold, regular text. push.wns.sendTileSquareBlock(channel.uri, { text1: 'block text', text2: 'bold text' });
|
TileSquareText01 One header string in larger text on the first line; three strings of regular text on each of the next three lines. Text does not wrap. push.wns.sendTileSquareText01(channel.uri, { text1: 'header text', text2: 'text1', text3: 'text2', text4: 'text3' });
|
TileSquareText02 One header string in larger text on the first line; three strings of regular text on each of the next three lines. Text does not wrap. push.wns.sendTileSquareText02(channel.uri, { text1: 'header text', text2: 'wrap text' });
|
TileSquareText03 Four strings of regular text on four lines. Text does not wrap. push.wns.sendTileSquareText03(channel.uri, { text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4' });
|
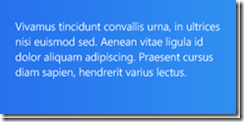
TileSquareText04 One string of regular text wrapped over a maximum of four lines. push.wns.sendTileSquareText04(channel.uri, { text1: 'wrap text' });
|
TileSquareImage One square image that fills the entire tile, no text. push.wns.sendTileSquareImage(channel.uri, { image1src: 'image.png', image1alt: 'alt text' });
|
TileSquarePeekImageAndText01 Top: One square image, no text. Bottom: One header string in larger text on the first line, three strings of regular text on each of the next three lines. Text does not wrap. push.wns.sendTileSquarePeekImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'text1', text3: 'text2', text4: 'text3' });
|
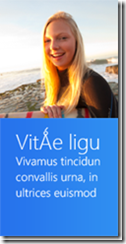
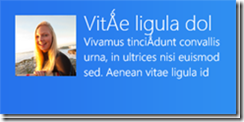
TileSquarePeekImageAndText02 Top: Square image, no text. Bottom: One header string in larger text on the first line, over one string of regular text wrapped over a maximum of three lines. push.wns.sendTileSquarePeekImageAndText02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'wrap text' });
|
TileSquarePeekImageAndText03 Top: Square image, no text. Bottom: Four strings of regular text on four lines. Text does not wrap. push.wns.sendTileSquarePeekImageAndText03(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4' });
|
TileSquarePeekImageAndText04 Top: Square image, no text. Bottom: One string of regular text wrapped over a maximum of four lines. push.wns.sendTileSquarePeekImageAndText04(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWideText01 One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. push.wns.sendTileWideText01(channel.uri, { text1: 'header text', text2: 'text1', text3: 'text2', text4: 'text3', text5: 'text4' });
|
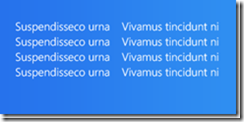
TileWideText02 One header string in larger text over eight short strings arranged in two columns of four lines each. Columns are of equal width. push.wns.sendTileWideText02(channel.uri, { text1: 'header text', text2: 'text1', text3: 'text2', text4: 'text3', text5: 'text4', text6: 'text5', text7: 'text6', text8: 'text7', text9: 'text8' });
|
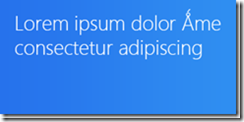
TileWideText03 One string of large text wrapped over a maximum of three lines. push.wns.sendTileWideText03(channel.uri, { text1: 'wrap text' });
|
TileWideText04 One string of regular text wrapped over a maximum of five lines. push.wns.sendTileWideText03(channel.uri, { text1: 'wrap text' });
|
TileWideText05 Five strings of regular text on five lines. Text does not wrap. push.wns.sendTileWideText05(channel.uri, { text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4', text5: 'text5' });
|
TileWideText06 Ten short strings of regular text, arranged in two columns of five lines each. Columns are of equal width. push.wns.sendTileWideText06(channel.uri, { text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4', text5: 'text5', text6: 'text6', text7: 'text7', text8: 'text8', text9: 'text9', text10: 'text10' });
|
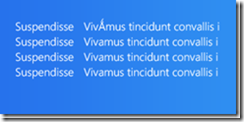
TileWideText07 One header string in larger text over eight short strings of regular text arranged in two columns of four lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText10, but the first column is wider. push.wns.sendTileWideText07(channel.uri, { text1: 'header text', text2: 'label1', text3: 'text1', text4: 'label2', text5: 'text2', text6: 'label3', text7: 'text3', text8: 'label4', text9: 'text4' });
|
TileWideText08 Ten short strings of regular text arranged in two columns of five lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText11, but the first column is wider. push.wns.sendTileWideText08(channel.uri, { text1: 'label1', text2: 'text1', text3: 'label2', text4: 'text2', text5: 'label3', text6: 'text3', text7: 'label4', text8: 'text4', text9: 'label5', text10: 'text5' });
|
TileWideText09 One header string in larger text over one string of regular text wrapped over a maximum of four lines. push.wns.sendTileWideText09(channel.uri, { text1: 'header text', text2: 'wrap text' });
|
TileWideText10 One header string in larger text over eight short strings of regular text arranged in two columns of four lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText07, but the first column is narrower. push.wns.sendTileWideText10(channel.uri, { text1: 'header text', text2: 'label1', text3: 'text1', text4: 'label2', text5: 'text2', text6: 'label3', text7: 'text3', text8: 'label4', text9: 'text4' });
|
TileWideText11 Ten short strings of regular text arranged in two columns of five lines each. The column widths are such that the first column acts as a label and the second column as the content. This template is similar to TileWideText08, but the first column is narrower. push.wns.sendTileWideText11(channel.uri, { text1: 'label1', text2: 'text1', text3: 'label2', text4: 'text2', text5: 'label3', text6: 'text3', text7: 'label4', text8: 'text4', text9: 'label5', text10: 'text5' });
|
TileWideImage One wide image that fills the entire tile, no text. push.wns.sendTileWideImage(channel.uri, { image1src: 'image.png', image1alt: 'alt text' });
|
TileWideImageCollection One large square image with four smaller square images to its right, no text. push.wns.sendTileWideImageCollection(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image2alt: 'alt text1', image3src: 'image2.png', image3alt: 'alt text2', image4src: 'image3.png', image4alt: 'alt text3', image5src: 'image4.png', image5alt: 'alt text4' });
|
TileWideImageAndText01 One wide image over one string of regular text wrapped over a maximum of two lines. push.wns.sendTileWideImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWideImageAndText02 One wide image over two strings of regular text on two lines. Text does not wrap. push.wns.sendTileWideImageAndText02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'text1', text2: 'text2' });
|
TileWideBlockAndText01 Four strings of regular, unwrapped text on the left; large block text over a single, short string of bold, regular text on the right. push.wns.sendTileWideBlockAndText01(channel.uri, { text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4', text5: 'block text', text6: 'bold text' });
|
TileWideBlockAndText02 One string of regular text wrapped over a maximum of four lines on the left; large block text over a single, short string of bold, regular text on the right. push.wns.sendTileWideBlockAndText02(channel.uri, { text1: 'wrap text', text2: 'block text', text3: 'bold text' });
|
TileWideSmallImageAndText01 On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. push.wns.sendTileWideSmallImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWideSmallImageAndText02 On the left, one small image; on the right, one header string in larger text on the first line over four strings of regular text on the next four lines. Text does not wrap. push.wns.sendTileWideSmallImageAndText02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text', text2: 'text1', text3: 'text2', text4: 'text3', text5: 'text4' });
|
TileWideSmallImageAndText03 On the left, one small image; on the right, one string of regular text wrapped over a maximum of five lines. push.wns.sendTileWideSmallImageAndText03(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWideSmallImageAndText04 On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. push.wns.sendTileWideSmallImageAndText04(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'wrap text' });
|
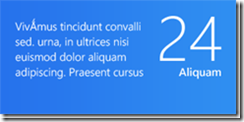
TileWideSmallImageAndText05 On the left, one header string in larger text over one string of regular text wrapped over a maximum of four lines; on the right, one small image with 3:4 dimensions. push.wns.sendTileWideSmallImageAndText05(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'wrap text' });
|
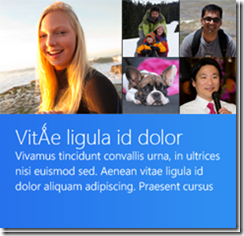
TileWidePeekImageCollection01 Top: One large square image with four smaller square images to its right, no text. Bottom: One header string in larger text over one string of regular text wrapped over a maximum of four lines. push.wns.sendTileWidePeekImageCollection01(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', text1: 'header text', text2: 'wrap text' });
|
TileWidePeekImageCollection02 Top: One large square image with four smaller square images to its right, no text. Bottom: One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. push.wns.sendTileWidePeekImageCollection02(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', text1: 'header text', text2: 'text1', text3: 'text1', text4: 'text1', text5: 'text1' });
|
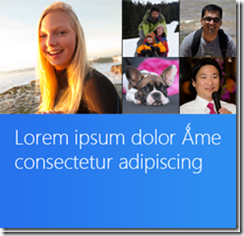
TileWidePeekImageCollection03 Top: One large square image with four smaller square images to its right, no text. Bottom: One string of large text wrapped over a maximum of three lines. push.wns.sendTileWidePeekImageCollection03(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', text1: 'wrap text' });
|
TileWidePeekImageCollection04 Top: One large square image with four smaller square images to its right, no text. Bottom: One string of regular text wrapped over a maximum of five lines. push.wns.sendTileWidePeekImageCollection04(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', text1: 'wrap text' });
|
TileWidePeekImageCollection05 Top: One large square image with four smaller square images to its right, no text. Bottom: On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. push.wns.sendTileWidePeekImageCollection05(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', image6src: 'small image.png', image1alt: 'small alt text', text1: 'header text', text2: 'wrap text' });
|
TileWidePeekImageCollection06 Top: One large square image with four smaller square images to its right, no text. Bottom: On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. push.wns.sendTileWidePeekImageCollection06(channel.uri, { image1src: 'large image.png', image1alt: 'large alt text', image2src: 'image1.png', image1alt: 'alt text1', image3src: 'image2.png', image1alt: 'alt text2', image4src: 'image3.png', image1alt: 'alt text3', image5src: 'image4.png', image1alt: 'alt text4', image6src: 'small image.png', image1alt: 'small alt text', text1: 'wrap text' });
|
TileWidePeekImageAndText01 Top: One wide image. Bottom: One string of regular text wrapped over a maximum of five lines. push.wns.sendTileWidePeekImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWidePeekImageAndText02 Top: One wide image. Bottom: Five strings of regular text on five lines. Text does not wrap. push.wns.sendTileWidePeekImageAndText02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'text1', text2: 'text2', text3: 'text3', text4: 'text4', text5: 'text5' });
|
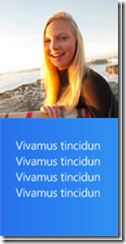
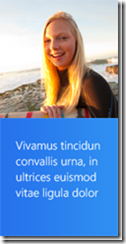
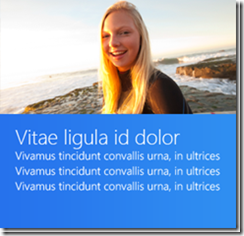
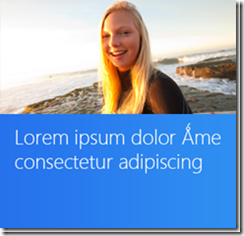
TileWidePeekImage01 Top: One wide image. Bottom: One header string in larger text over one string of regular text that wraps over a maximum of four lines. push.wns.sendTileWidePeekImage01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'wrap text' });
|
TileWidePeekImage02 Top: One wide image. Bottom: One header string in larger text on the first line, four strings of regular text on the next four lines. Text does not wrap. push.wns.sendTileWidePeekImage02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'header text', text2: 'text1', text3: 'text2', text4: 'text3', text5: 'text4' });
|
TileWidePeekImage03 Top: One wide image. Bottom: One string of large text wrapped over a maximum of three lines. push.wns.sendTileWidePeekImage03(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
TileWidePeekImage04 Top: One wide image. Bottom: One string of regular text wrapped over a maximum of five lines. push.wns.sendTileWidePeekImage04(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' });
|
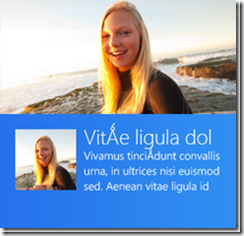
TileWidePeekImage05 Top: One wide image. Bottom: On the left, one small image; on the right, one header string of larger text on the first line over one string of regular text wrapped over a maximum of four lines. push.wns.sendTileWidePeekImage05(channel.uri, { image1src: 'image.png', image1alt: 'alt text', image2src: 'small image.png', image1alt: 'small alt text', text1: 'header text', text2: 'wrap text' });
|
TileWidePeekImage06 Top: One wide image. Bottom: On the left, one small image; on the right, one string of large text wrapped over a maximum of three lines. push.wns.sendTileWidePeekImage06(channel.uri, { image1src: 'image.png', image1alt: 'alt text', image2src: 'small image.png', image1alt: 'small alt text', text1: 'wrap text' });
|