Stage 10: Configure the query in a Content Search Web Part on a catalog item page
This is a blog post in the series “How to set up a product-centric website in SharePoint Server 2013”. In this series, I'll use data from a fictitious company called "Contoso" to show you how to use search features to set up a website based on product catalog data.
Note: Most of the features described in this series are not available in SharePoint 2013 Online.
For an overview of the blog posts in this series, go to How to set up a product-centric website in SharePoint Server 2013.
Quick overview
In previous blog posts, I showed you how to add a Content Search Web Part to a page, and how to configure the query for a catalog page. The next step is to do the same for the catalog item page.
In this blog post we'll learn:
- Defining how catalog items should be displayed on our Contoso site
- How to add a Content Search Web Part to a catalog item page
- About query variables
- How to configure a query in a Content Search Web Part on a catalog item page
Start stage 10
Defining how catalog items should be displayed on our Contoso site
The various products featured in the Contoso catalog are all available in different colors. For example, by looking in our catalog list, you’ll see that the Northwind Traders 50W Car Radio is available in five different colors. The color versions of a product are grouped under a common Group Number.
When displaying a product on our Contoso site, visitors should easily see that the product exists in other colors. For example, when visitors browse to a silver colored version of the Northwind Traders 50W Car Radio, they should easily see which other color options are available for that item. They should also be able to quickly view details about the product in another color, without having to go back to the category page.
So, on our catalog item page we want to display items that have the same Group Number. To do this, we’ll have to use the Content Search Web Part (CSWP).
Note: The item details page that was automatically created when we connected our publishing site to our catalog contained several Catalog Item Reuse Web Parts (CIRWP). There are scenarios where using CIRWPs to display item detail content would be appropriate. However, because the CIRWP is only able to display one item at a time, we can't use this Web Part for our Contoso scenario.
For information about how to customize the automatically created catalog item page using CIRWPs, see How to: Customize page layouts for a catalog-based site in SharePoint 2013.
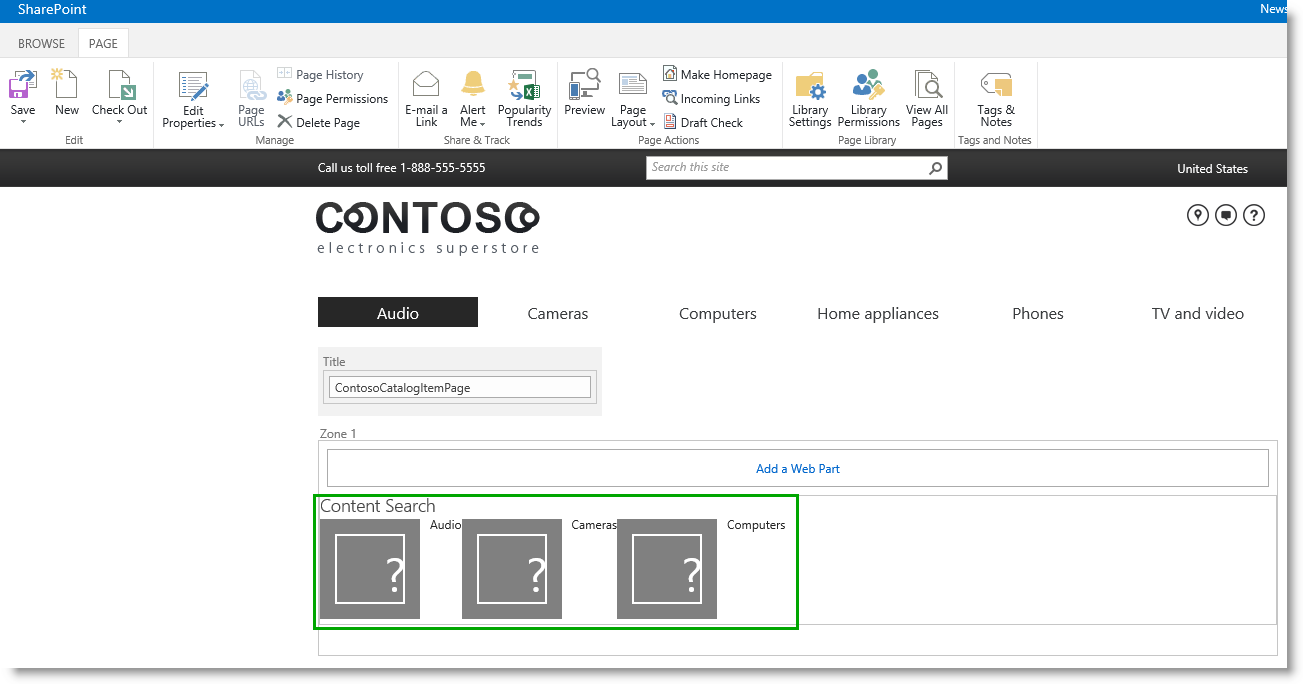
How to add a Content Search Web Part to a catalog item page
Browse to the catalog item page. In our scenario, click the item "Northwind Traders 50W Car Radio" in the "Audio" category.
This page doesn't show any content. This is because we didn't add any Web Parts to the page when we created it.
Our catalog item page only has one Web Part zone. To add a CSWP to our catalog item page, repeat the steps from How to add a Content Search Web Part to a page, and add the Web Part to Zone 1.
As was the case when we added a CSWP to our category page, the Web Part displays some content (Audio, Cameras and Computers) -- but not the content we want to display. To make the Web Part display Contoso catalog content, we'll need to configure the query in the Web Part. To configure the query, we’ll use what’s known as a query variable. However, before we move on, let me first explain what query variables are, and how they’re used when configuring a query.
About query variables
A query variable is a placeholder that is replaced with a value when a query is run.
I completely understand if you thought that definition was as clear as mud, so let me try to explain it in the context of our Contoso scenario.
You might not have been aware of it, but in Stage 9 when we configured the query in the CSWP on the catalog page, we used a query variable. Here’s what we did: When we selected Restrict by current and child navigation terms, a query variable was added to our query. That query variable was a placeholder for the navigation value in the URL (audio, camera, mp3 etc.). Whenever a visitor clicked a category, the query variable in the Web Part was replaced with the navigation value in the URL. As a result, the Web Part issued a query for catalog items that had been tagged with "audio", "camera", "mp3" etc.
Coming back to our catalog item page, we want to display items that have the same Group Number. Remember how in Stage 3 we added Group Number as one of the list columns to be used as a Catalog Item URL Field. We did this so that the value of Group Number would be used in the URL.
The image below shows our final Contoso site. Notice that the group number, 5637145950, is used as the second to last value in the URL.
If we browse to another product, we’ll see that the group number for this product, 5637145875, is also used as the second to last value in the URL.
So, when configuring the query for the CSWP on our catalog item page, we should use a query variable that will represent the second to last value in the URL.
Query variables are contained within curly brackets like this: {QueryVariable}. I don't know about you, but I always get a bit edgy whenever I see these kinds of brackets, because they usually mean we are moving into something complex. But not to worry, it's not as scary or as complex as it looks.
As I mentioned above, when we configured the query in the CSWP on the catalog page, we used a query variable. However, we never had to deal with any scary looking curly brackets, because the nice-looking radio button, Restrict by current and child navigation terms, took care of that for us. To configure the query for our item catalog page, we’ll have to add a query variable with curly brackets. Luckily, we’ll have some friendly pull-down menus to help us along. So let's dive into the task of configuring the query.
How to configure a query in a Content Search Web Part on a catalog item page
- In the Web Part, click the Web Part Menu --> Edit Web Part.
- In the Web Part tool pane, click Change query. This opens a dialog box.
- In the dialog box, from the Select a query list, select your catalog result source. In our scenario, it's catalog - Products Results.
- Click Switch to Advanced Mode.
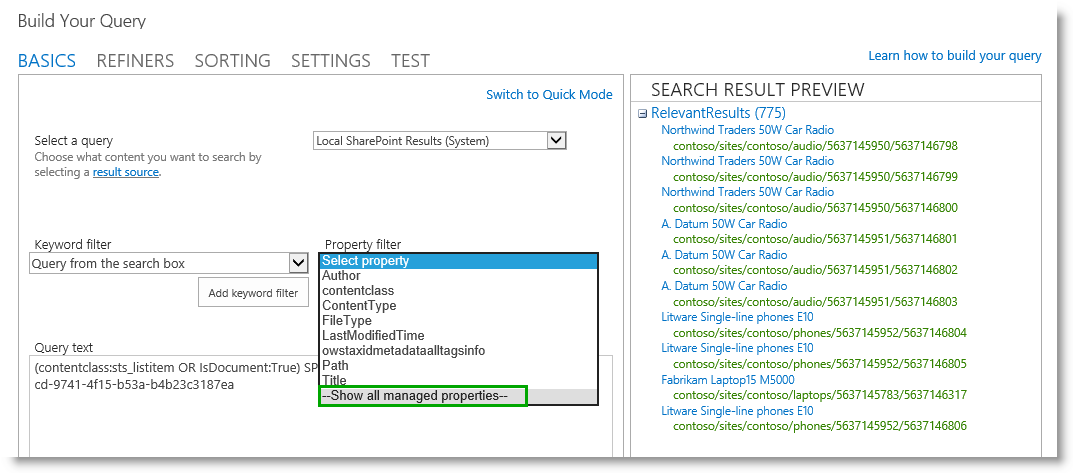
In Advanced Mode, in the Query text field, you’ll see some text. This is the query text that represents our result source catalog - Products Results (we saw the same query text in Stage 9 when we learned about How to view details of the query configuration).
- In the Property filter list box, select Show all managed properties.
- In the Property filter list box, select ProductCatalogGroupNumberOWSTEXT, Contains and Value of a token from URL.
ProductCatalogGroupNumberOWSTEXT is the managed property name of the site column Group Number (remember how I showed you the naming convention for this column in an earlier blog post). Contains and Value of a token from URL will create the query variable we want to use.
- Click Add property filter.
Notice that ProductCatalogGroupNumberOWSTEXT:{URLToken.1} has been added to the Query text field. So without having to know about query syntax or type in a curly bracket, we’ve added a query variable.
So now you might be thinking "OK, that was easy, but what does ProductCatalogGroupNumberOWSTEXT:{URLToken.1} actually mean?" Well, let me break it down :
- ProductCatalogGroupNumberOWSTEXT is the managed property that represents the Group Number column in our catalog.
- The colon : means "contains"
- {URLToken.1} represents a value from the URL of the current page. The integer, in this case 1, represents the value in the URL as counted from right to left. So, for example, in the URL https://www.contoso.com/cameras/camcorders/563714875/6637146586, the query variable {URLToken.1} represents the value 6637146586.
If we put the entire query together, this query means the following:
From the result source catalog - Products Results, search for items where the value of the managed property ProductCatalogGroupNumberOWSTEXT contains the value that is currently used as the first value in the URL, counting from right to left.
In Stage 3, we defined that the item URL should contain both Group Number and Item Number as catalog Item URL Fields. This means that the first value in the URL, counting from right to left, is Item Number. We want to search for items that have the same Group Number, so we need to make a small change to the query variable.
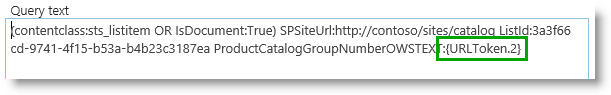
- In the Query text field, change the number in the query variable to 2.
Now the query in the Web Part will search for items where the value of the managed property ProductCatalogGroupNumberOWSTEXT contains the value that is currently used as the second value in the URL, counting from right to left.
- To test that this query returns the correct results, click Test query.
Notice that five items are displayed under RelevantResults. This verifies that the query is correct, because we know that that the Northwind Traders 50W Car Radio is available in five different colors.
- Click OK and save the page.
Even though this looks far from our desired outcome (three products are displayed instead of only one, we still don’t have a "Contoso look"), believe me, this is progress. The query in the Web Part has now been configured. In the next blog post, I’ll show you how to add display templates that will give our items the Contoso look.
Next blog post in this series Stage 11: Upload and apply display templates to the Content Search Web Part
Additional resources
- Configure Search Web Parts in SharePoint Server 2013
- Scenario: Create SharePoint sites by using cross-site publishing in SharePoint Server 2013
Comments
Anonymous
January 01, 2003
Hi Nav,
I'm sorry, I don't quite understand your question. Could you be more specific?
BellaAnonymous
January 01, 2003
Hi Nav,
I'm sorry, but I still don't quite understand what you are trying to do. Are you trying to configure a query based on values from the URL?
BellaAnonymous
January 01, 2003
Hi Hieu,
I'am not quite sure I understand your scenario, but it sounds like you could use a query variable: http://technet.microsoft.com/en-us/library/jj683123(v=office.15).aspx
BellaAnonymous
January 01, 2003
Hi Sri,
The CIRWP is a bit different than the CSWP. Much of the configuration of the CIRWP is done in the HTML page layout file of the catalog item page. The CIRWP can only display one managed property. Therefore, for each managed property that you want to display on your catalog item page, you must add one CIRWP to the HTML page layout file. In addition, you must add one CIRWP directly on your catalog item page. In the Web Part that you add directly on the catalog item page, you can configure the query for the catalog item that should be displayed. The CIRWPs in the HTML page layout file will reuse the data that are retrieved by this query.
The CIRWP doesn’t use display templates to show content. Instead, formatting is based on the managed property type, for example Date or HTML.
For information about how to customize a catalog item page layout that uses CIRWPs, see this article: http://msdn.microsoft.com/library/dn144674.aspx
Hope this helps.
BellaAnonymous
January 01, 2003
Hi Christian,
I'm not sure I quite understand you scenario. To which URL do you want your users to be directed? And do these users have access to the content on your authoring site?
BellaAnonymous
January 01, 2003
Hi Benjamin, Thanks for the feedback. Glad to hear that you like the series :-) BellaAnonymous
January 01, 2003
Hi Sanjay,
Please contact MS Support with your question.
BellaAnonymous
January 01, 2003
Hi PD, Thanks for the feedback. Glad to hear that you like the series :-) BellaAnonymous
January 01, 2003
Hi Colin, I am a true fan of all these new functionalities, so I am really glad to hear that you find the series helpful :-) No book plans in the future for me, however I do plan to write other series such as this one. For example, I hope to do a series on how to build and customize a search results page for websites that use cross-site publishing. So stay tuned for more information on that coming up in the future :-) BellaAnonymous
May 23, 2013
This is by FAR the best article series, I can't wait to sit down and actually do all of this from A-Z. Thank you very much for taking the time to put this upAnonymous
May 23, 2013
I'd like to echo what most people have said throughout the series of posts - thank you very much for taking the time to explain all this new functionality, this is a fantastic resource and I'd bet that over the next few years the page views on these posts will go through the roof. ps Do you have any plans to write a book as I'd reckon your writing style would come across extremely well in book form?Anonymous
June 25, 2013
I am a beginner in SharePoint technology but I find the explaination pretty clear and very easy to understand. Aweseome job in putting this together...You would be terrific trainer :)Anonymous
October 17, 2013
Bella, this is a fantastic resource, and you are a great author. Easy to understand, well structured and to the point - may you always find water and shade.Anonymous
October 20, 2013
Hi Kristian, Thanks for the really nice feedback :-) BellaAnonymous
January 21, 2014
This is a blog post in the series “ How to display Recommendations and Popular items on a SharePointAnonymous
March 18, 2014
I need to filter based on querystring key. If URL contains querystring key, one set of results. If id doesnot contains the same key, another set of results. Please helpAnonymous
March 19, 2014
Hi Bella,
See in 1st scenario, i have a url like this http://url1:10000?qs1=val1 and in 2nd scenario i have a url like http://url:10000?qs1=val1&qs2=val2. qs1 and qs2 are search terms. i have qs2 in 1st scenario but in 2nd scenario i have. So the search query should consider qs2 only when it is present in URL.Anonymous
March 21, 2014
Hi Bella,
How can I display item detail content using CIRWPs. For example I have Category Electronics Audio Car Audio under Car Audio I have one of the item called Sony - CD - Apple® iPod®- and Satellite Radio-Ready - In-Dash Receiver with Wireless Remote. I want to display Sony – CD item detail content using CIRWP.
Using the Managed Metadata I can view all the Car Audio in Content Search Web Part (CSWP) but I can’t go beyond that point to display item detail content in CIRWP.
Please let me know.
Thank you
SriAnonymous
March 24, 2014
Thank you very much Bella
SriAnonymous
March 26, 2014
Hi Bella,
I have added a Content Search Webpart in Personal.aspx in this web part i will list all items which have assigned to login user if url = "http://...../Personal.aspx" or i will list all items which have assigned to user (tcvnabc) in accountname if url = "http://...../Personal.aspx?accountname=tcvnabc". can you help me in this situation ? can you give me query test in Content Search Webpart ?
Thanks you
HieuAnonymous
November 19, 2014
Hi Bella
If I only need the search to direct me to a URL, what then? I am building a news carousel and it only has to direct the user to another site (URL)Anonymous
December 11, 2014
Hi Bella
I have a scenario, where i have multiple parameters in my URL, say type and category. Sometimes i want to see all types. So what should i pass my URL parameter if want to display all types? i tried types='' and types= in my url but that did not work