実例で学ぶアプリケーション開発2
前回からの引き続きです。
こちらに対して、以下2つの記事が公開されました。
Silverlight ToolKit の使用では、ListBoxのItems Panel Templateとして、WrapPanelを使用します。
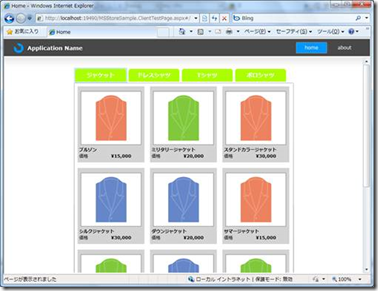
WrapPanelを使用している理由は、ListBoxの各ItemListを横向きに配置して、それを折り返して表示するためです。(下図)
これにより、商品の一覧性を保つようにしています。
また、データのフォーマット (コンバーターの使用)では、価格の表示をカンマをつけたりなどの、見た目を成形しています。それと、画像データのパスを絶対アドレスに変更することも行います。(データベースの中では相対アドレスとして持っています。)
コンバーターについては、以下のように、IValueConverterを継承したコンバーターを用意して、これをリソースとしてコントロールからバインドをすると言った、ある程度決まった手法があるので、記事で手法をご確認の上MSDN等で詳細を読むのが良いかと思います。
価格のコンバーターの一例
using System;
using System.Globalization;
using System.Windows.Data;
using System.ComponentModel;
namespace MSStoreSample.Client.Data
{
public class FormattingConverter : IValueConverter
{
public object Convert (object value, Type targetType,
object parameter, CultureInfo culture)
{
string format = parameter as string;
if (value != null && format != null)
{
return string.Format (format, value) ;
}
return value == null ? string.Empty : value.ToString () ;
}
public object ConvertBack (object value, Type targetType,
object parameter, CultureInfo culture)
{
return value;
}
}
}
以下がXAMLでの指定です
<TextBlock Text="{Binding Price,
Converter={StaticResource FormattingConverter}, ConverterParameter=\{0:C\}}"
Grid.Column="1"
FontWeight="Bold"/>