Fun with Ink & Xaml - Part2: Zoom and Scroll
Here is some more fun with ink and Xaml: Scrolling and zooming ink content - in WPF it is as easy as 1,2,3:
1) place an InkCanvas inside a ScrollViewer
2) assign a ScaleTransform to InkCanvas' LayoutTransform
3) data-bind to ScaleX/ScaleY properties in order to zoom in and out
All of this can be done in XAML - no code-behind required. Compare the below simple piece of markup with the code amount and complexity of the Winforms Ink Zoom & Scroll sample from the TabletPC SDK.
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation">
<DockPanel>
<Slider Name="zoomSlider" DockPanel.Dock="Top"
Minimum="0.1" Maximum="5" Value="1"/>
<ScrollViewer HorizontalScrollBarVisibility="Auto">
<InkCanvas Background="Yellow">
<InkCanvas.LayoutTransform>
<ScaleTransform ScaleX="{Binding ElementName=zoomSlider,
Path=Value}"
ScaleY="{Binding ElementName=zoomSlider,
Path=Value}"/>
</InkCanvas.LayoutTransform>
</InkCanvas>
</ScrollViewer>
</DockPanel>
</Page>
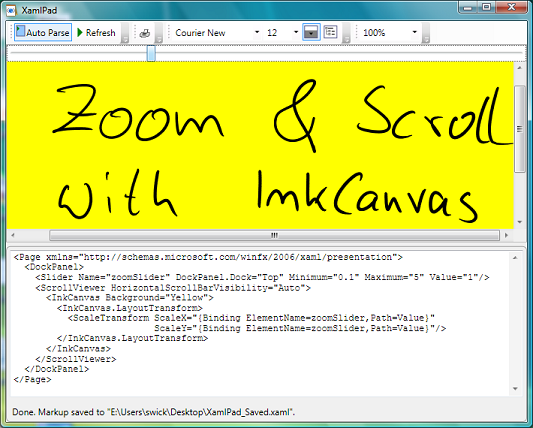
The XAML file for this sample is attached to this post. You can load it directly into IE or play with it in XamlPad (see screenshot below). Use the slider on top of the Ink control to adjust the zoom level.

Next post in this series: Fun with Ink & XAML Part3: Ink Data Binding
Previous post in this series: Fun with Ink & Xaml - Part1: Ink Reflections
Comments
Anonymous
November 02, 2007
PingBack from http://blogs.msdn.com/swick/archive/2007/10/31/fun-with-ink-xaml-part1-ink-reflections.aspxAnonymous
November 04, 2007
Data binding in WPF provides a great way for applications to present and interact with data. ElementsAnonymous
March 14, 2013
Can you suggest apart from scrolling using scroll viewer , if there is a way we can actually pan the ink canvas ?Anonymous
November 12, 2014
How about scrolling with mouse wheel?