Video tutorials on setting up Direct3D, and a D3D Store app called Gravviti
If you've done Direct3D programming, or if you've taken a peek at the DirectX project templates in Visual Studio, then you'll know that there's a series of steps to follow to get everything set up before you can even think about rendering. I recently published a few videos in a playlist (Programming/D3D setup) that walk through the code involved in this setup work. In them, I've tried to explain what each step and piece does, and why it's needed. You might find the videos interesting if you're new to Direct3D. And even if you're not new to Direct3D, if it's been a while since you thought about or looked at those steps then you might be interested in a refresher.
I use my own codebase as an example, which consists of source files that can be built for Win32 and Windows Runtime (Windows Store and Windows Phone Store), both with and without XAML integration. The videos are meant to convey ideas, and techniques, and principles. The idea is not to give you a fish, but instead to show you some ways of fishing. Once you know what to do, and why you're doing it, writing the code is not that hard; and writing it your way is a lot of fun. Besides, there's loads of code on MSDN, in the DirectX SDK samples, in the Visual Studio project templates, and just generally on the web.
I intend to build on this beginning, and the videos to follow will deal with beginning to get pixels on the screen. There's a lot more in my codebase that I want to demonstrate.
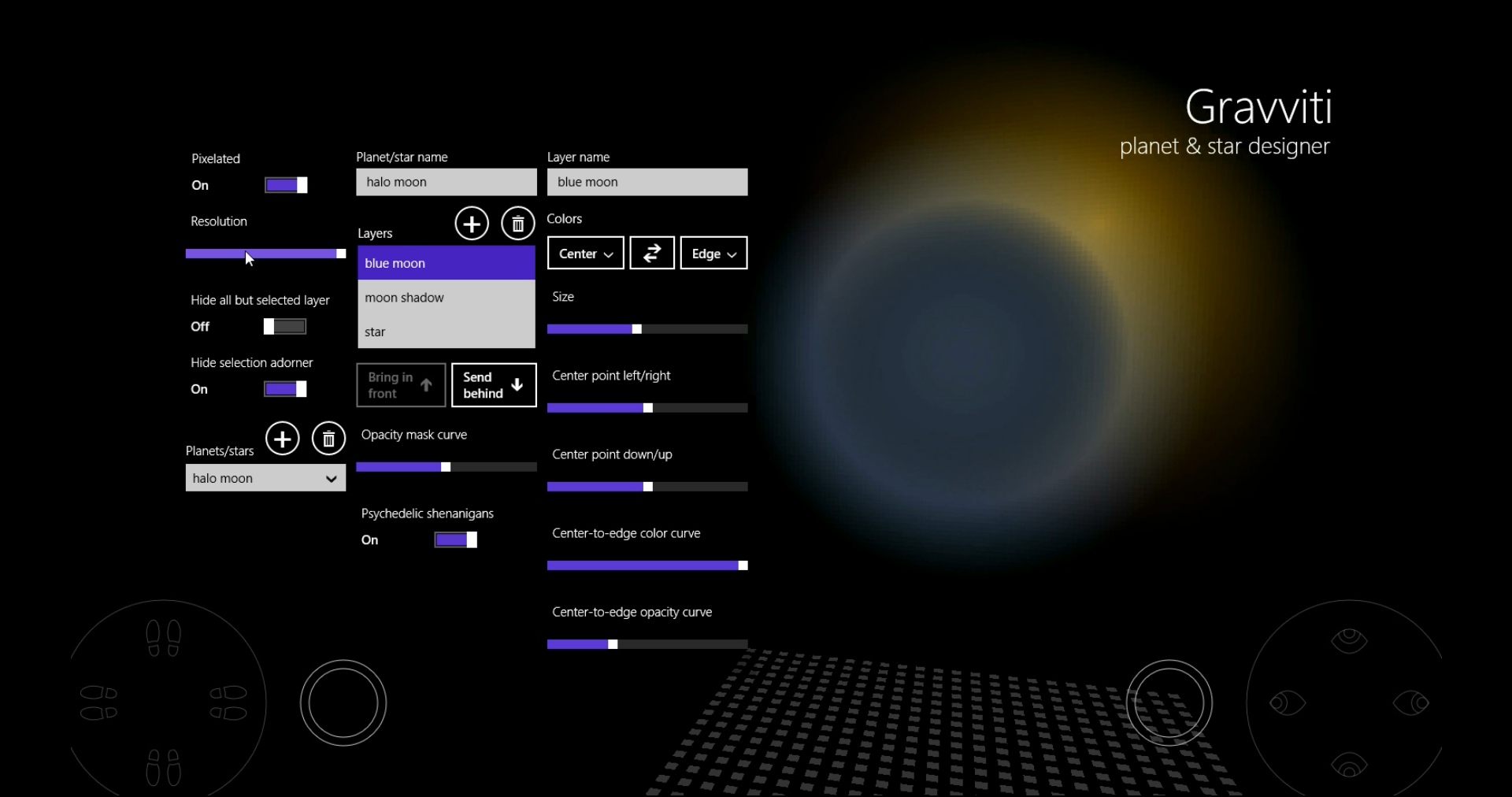
On the same video channel, but in a different playlist (Gravviti tutorials) are demonstrations of the Windows Store app that I published most recently. With Gravviti, you can design cool and fascinating planets and stars (and other unusual abstract, kaleidoscopic effects) and then set them in graceful motion as you fly through them in space. Either sit and watch, or stand your Surface on a shelf among your picture frames, set a slow speed, and enjoy a unique motion decoration. Gravviti is both design and entertainment. It will appeal to the creative and the curious. It's somewhere between an app, a game, and an art tool. It offers a chance for creativity, interaction, entertainment, discovery, decoration, and the enjoyment of a moving art form. You mix together gradients on various visual layers to put together an overall effect of color and light, luminance, shadow, etc. You can make traditional-looking celestial bodies or you can push the math inside the gradient calculators to the limits and see what kind of otherworldly and psychedelic effects you can achieve.
You can get the Gravviti app at https://apps.microsoft.com/windows/app/gravviti/7588833e-80b9-497b-9a7b-4c3dc450a287.
Comments
Anonymous
November 23, 2014
Thanks for posting! Will same series but for C# be published later? It would be nice to hear about all the exciting Managed DirectX updates!Anonymous
November 23, 2014
Good question, and I'd actually only been thinking of C++ up till now for this particular project (even though I do all of my non-DX work in C#). I don't know about the setup steps, but certainly most of the topics I'll be coming to next such as vertices, indices, textures, shaders, transforms, and algorithms in general, will apply more broadly than just to the C++ way.