Use Webhook Connector to send data from PowerShell to Microsoft Teams
Yesterday we announced Microsoft Teams, a new chat-based workspace in Office 365. Microsoft Teams is an entirely new experience that brings together people, conversations and content—along with the tools that teams need—so they can easily collaborate to achieve more.
Check this video or the step-by-step introduction video to learn more.
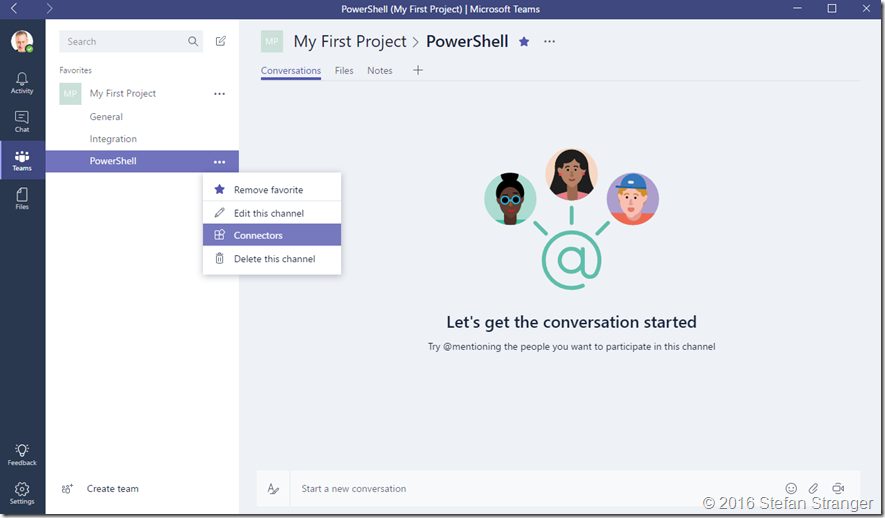
One of the cool features is the connectors you can use with Microsoft Teams. Office 365 Connectors are a great way to get useful information and content into Microsoft Teams. Any user can connect their team to services like Trello, GitHub, Bing News, Twitter, etc., and get notified of the team's activity in that service
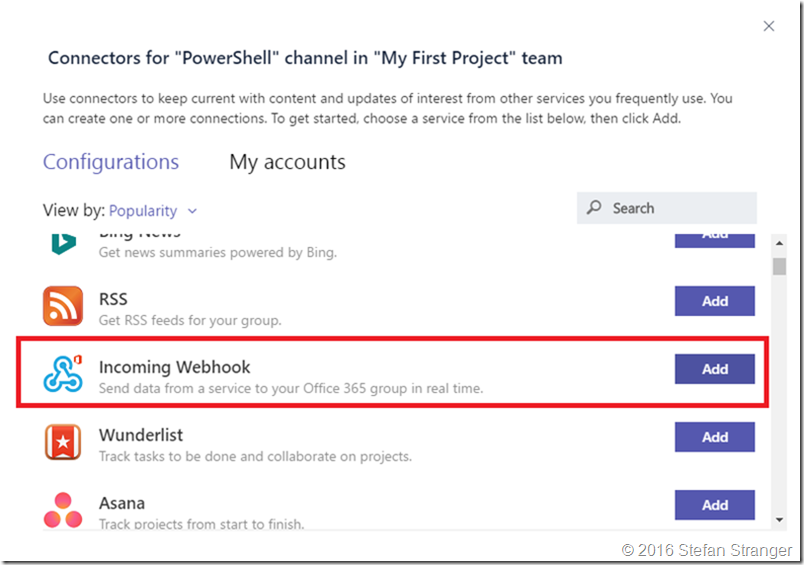
Scroll through the Connectors and select the Incoming Webhook Connector
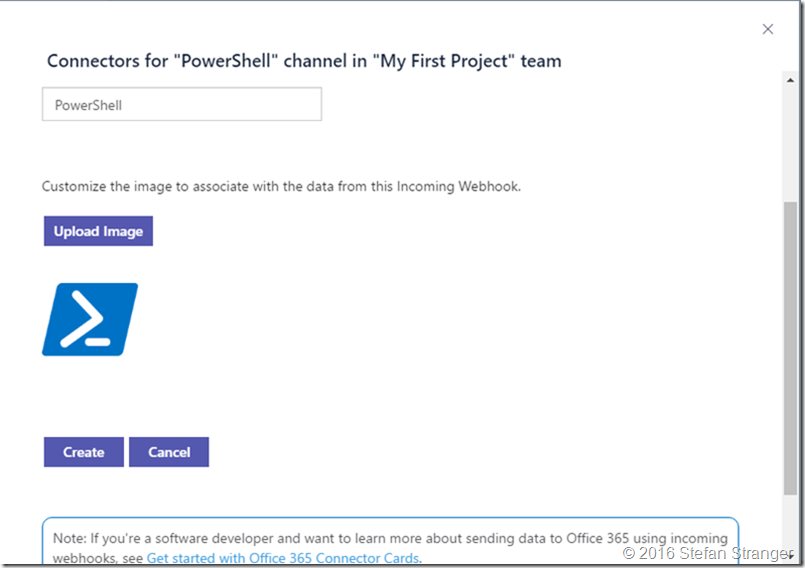
Give your Incoming Webhook Connector a name and upload an fitting icon and click create.
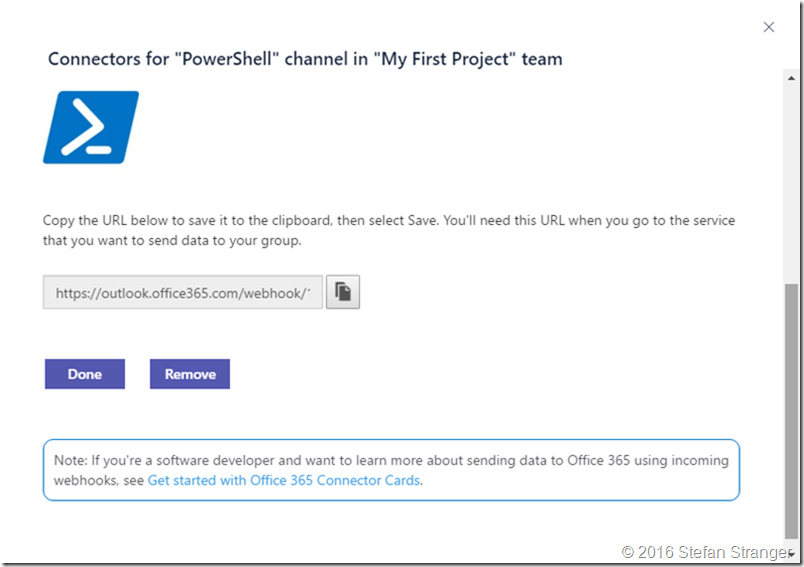
Copy the Incoming Webhook url to your clipboard, we will need that info in our PowerShell script.
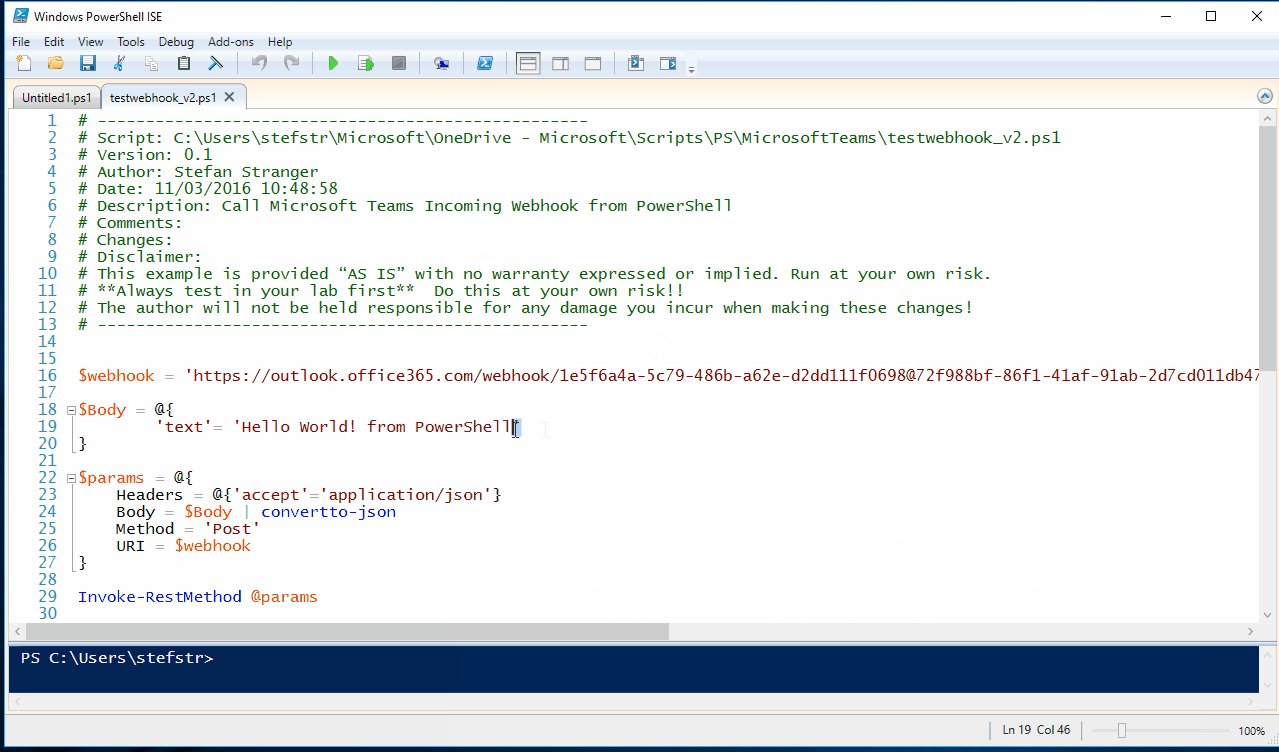
PowerShell script
We now are going to call the Incoming Webhook from PowerShell.
[sourcecode language='powershell' padlinenumbers='true']
# ---------------------------------------------------
# Script: C:\Users\stefstr\Microsoft\OneDrive - Microsoft\Scripts\PS\MicrosoftTeams\testwebhook_v2.ps1
# Version: 0.1
# Author: Stefan Stranger
# Date: 11/03/2016 10:48:58
# Description: Call Microsoft Teams Incoming Webhook from PowerShell
# Comments:
# Changes:
# Disclaimer:
# This example is provided “AS IS” with no warranty expressed or implied. Run at your own risk.
# **Always test in your lab first** Do this at your own risk!!
# The author will not be held responsible for any damage you incur when making these changes!
# ---------------------------------------------------
$webhook = '[webhookurl]'
$Body = @{
'text'= 'Hello World! from PowerShell'
}
$params = @{
Headers = @{'accept'='application/json'}
Body = $Body | convertto-json
Method = 'Post'
URI = $webhook
}
Invoke-RestMethod @params
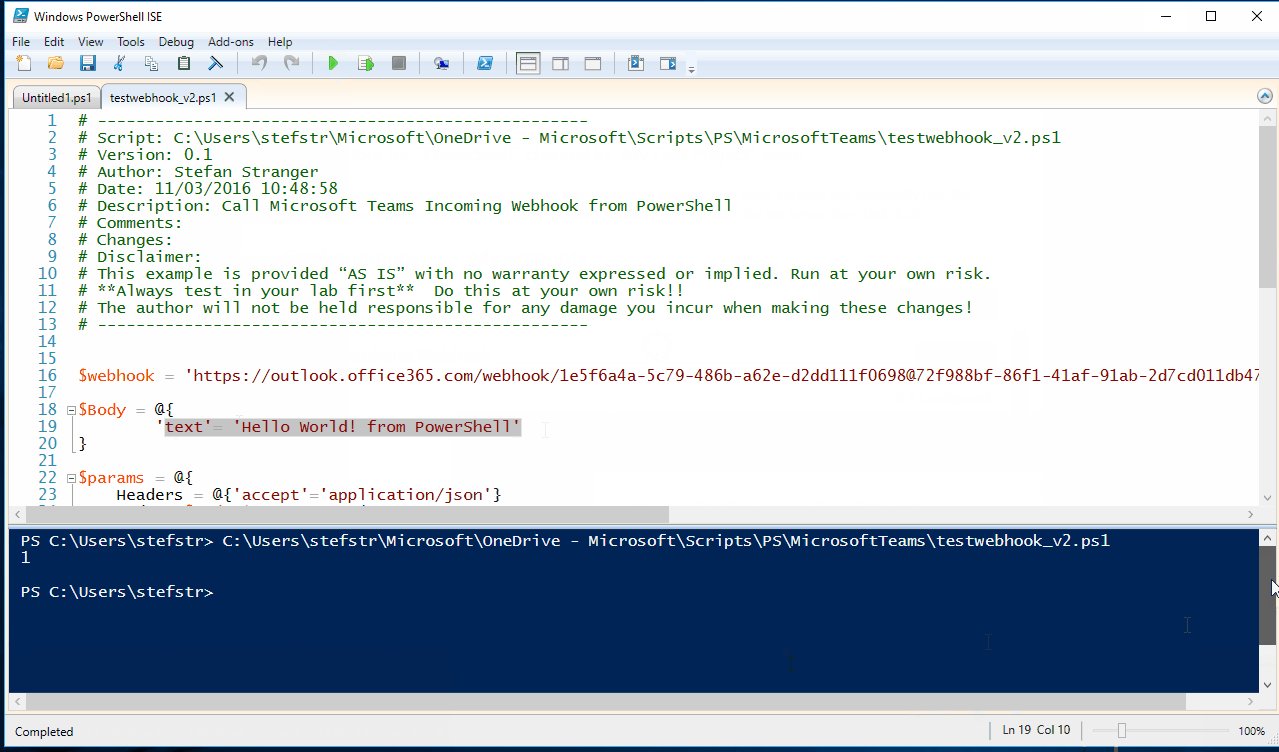
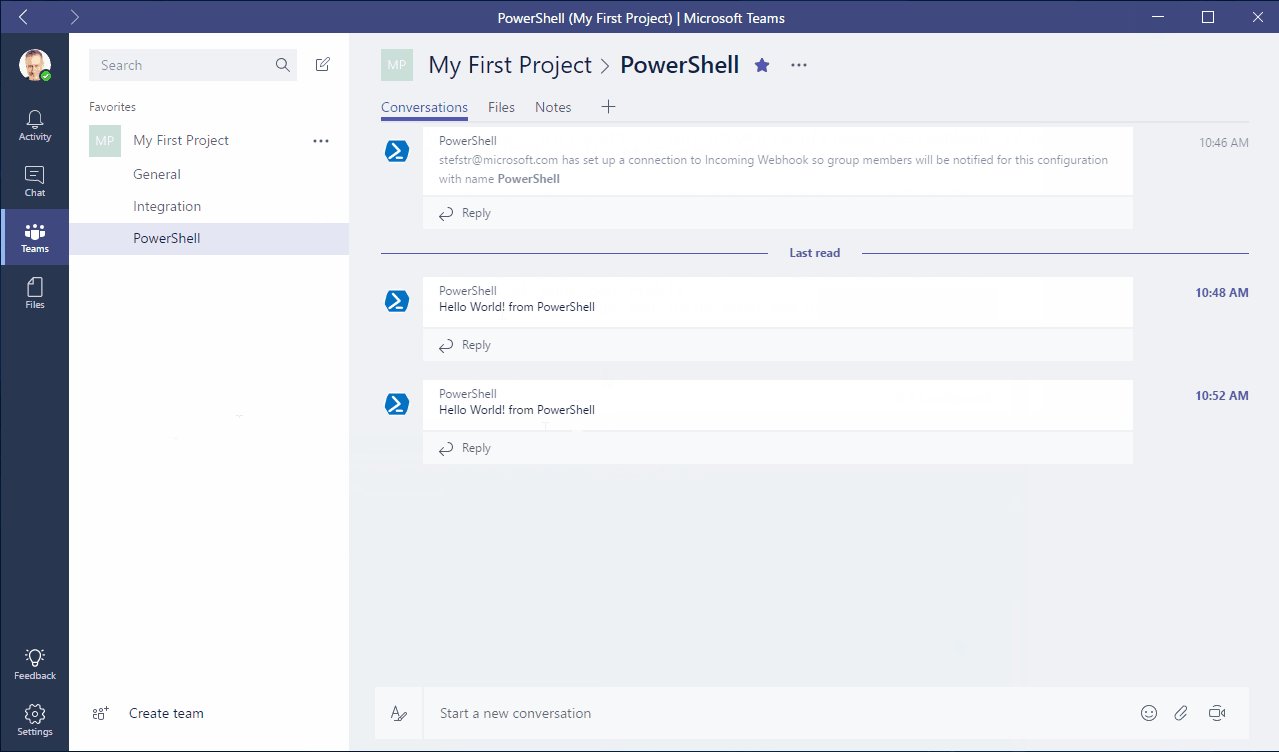
If everything works ok, this will be the result.
Have fun using Microsoft Teams!
Comments
- Anonymous
November 04, 2016
The comment has been removed- Anonymous
November 05, 2016
Hi Joe,How does your accept header look like?Maybe you can share you script without the webhook so I can have a look?/Stefan- Anonymous
November 07, 2016
Thanks for the quick reply - I used the $params assignment as in the powershell script above. When I remove the Headers assignment, the webhook worked great!However, I am still struggling with getting my on-prem TFS 2015 notifications to use the same webhook (on build failure, for example) - When I test the service hook from within TFS 2015, it yields a 400-Bad Request. Any ideas?- Anonymous
November 20, 2016
Hi Joe,Maybe you can do some network tracing to find out how your web request message looks like? You could use Fiddler to see how your web request looks like.Hope this helps.Stefan- Anonymous
November 21, 2016
Hi StefanI'm trying to do pretty much the same with an on-premise instance of TFS, my example is just for a pull request but that should not matterBelow is the message that it is trying to send as from the TFS test webhook popup when setting up a web hook:Method: POSTURI: https://outlook.office365.com/webhook/HTTP Version: 1.1Headers:{ Content-Type: application/json; charset=utf-8}Content:{ "subscriptionId": "00000000-0000-0000-0000-000000000000", "notificationId": 12, "id": "2ab4e3d3-b7a6-425e-92b1-5a9982c1269e", "eventType": "git.pullrequest.created", "publisherId": "tfs", "message": { "text": "Jamal Hartnett created a new pull request", "html": "Jamal Hartnett created a new pull request", "markdown": "Jamal Hartnett created a new pull request" }, "detailedMessage": { "text": "Jamal Hartnett created a new pull request\r\n\r\n- Merge status: Succeeded\r\n- Merge commit: eef717(https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/commits/eef717f69257a6333f221566c1c987dc94cc0d72)\r\n", "html": "Jamal Hartnett created a new pull request\r\n\r\nMerge status: Succeeded\r\nMerge commit: eef717\r\n", "markdown": "Jamal Hartnett created a new pull request\r\n\r\n+ Merge status: Succeeded\r\n+ Merge commit: eef717\r\n" }, "resource": { "repository": { "id": "4bc14d40-c903-45e2-872e-0462c7748079", "name": "Fabrikam", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079", "project": { "id": "6ce954b1-ce1f-45d1-b94d-e6bf2464ba2c", "name": "Fabrikam", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/projects/6ce954b1-ce1f-45d1-b94d-e6bf2464ba2c", "state": "wellFormed" }, "defaultBranch": "refs/heads/master", "remoteUrl": "https://fabrikam.visualstudio.com/DefaultCollection/_git/Fabrikam" }, "pullRequestId": 1, "status": "active", "createdBy": { "id": "54d125f7-69f7-4191-904f-c5b96b6261c8", "displayName": "Jamal Hartnett", "uniqueName": "fabrikamfiber4@hotmail.com", "url": "https://fabrikam.vssps.visualstudio.com/_apis/Identities/54d125f7-69f7-4191-904f-c5b96b6261c8", "imageUrl": "https://fabrikam.visualstudio.com/DefaultCollection/_api/_common/identityImage?id=54d125f7-69f7-4191-904f-c5b96b6261c8" }, "creationDate": "2014-06-17T16:55:46.589889Z", "title": "my first pull request", "description": " - test2\r\n", "sourceRefName": "refs/heads/mytopic", "targetRefName": "refs/heads/master", "mergeStatus": "succeeded", "mergeId": "a10bb228-6ba6-4362-abd7-49ea21333dbd", "lastMergeSourceCommit": { "commitId": "53d54ac915144006c2c9e90d2c7d3880920db49c", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/commits/53d54ac915144006c2c9e90d2c7d3880920db49c" }, "lastMergeTargetCommit": { "commitId": "a511f535b1ea495ee0c903badb68fbc83772c882", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/commits/a511f535b1ea495ee0c903badb68fbc83772c882" }, "lastMergeCommit": { "commitId": "eef717f69257a6333f221566c1c987dc94cc0d72", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/commits/eef717f69257a6333f221566c1c987dc94cc0d72" }, "reviewers": [ { "reviewerUrl": null, "vote": 0, "id": "2ea2d095-48f9-4cd6-9966-62f6f574096c", "displayName": "[Mobile]\Mobile Team", "uniqueName": "vstfs:///Classification/TeamProject/f0811a3b-8c8a-4e43-a3bf-9a049b4835bd\Mobile Team", "url": "https://fabrikam.vssps.visualstudio.com/_apis/Identities/2ea2d095-48f9-4cd6-9966-62f6f574096c", "imageUrl": "https://fabrikam.visualstudio.com/DefaultCollection/_api/_common/identityImage?id=2ea2d095-48f9-4cd6-9966-62f6f574096c", "isContainer": true } ], "commits": [ { "commitId": "53d54ac915144006c2c9e90d2c7d3880920db49c", "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/commits/53d54ac915144006c2c9e90d2c7d3880920db49c" } ], "url": "https://fabrikam.visualstudio.com/DefaultCollection/_apis/git/repositories/4bc14d40-c903-45e2-872e-0462c7748079/pullRequests/1" }, "createdDate": "2016-11-22T06:27:44.3959863Z"}
- Anonymous
- Anonymous
- Anonymous
- Anonymous
- Anonymous
November 17, 2016
I can't see WebHook messages in mobile (Android). (capture: https://i.imgur.com/Mantb0Y.jpg)- Anonymous
November 20, 2016
Hi Hugo,You need to provide a bit more info on what you are doing if you want me to help you :-)Microsoft Teams is working on my Android device. /Stefan- Anonymous
November 30, 2016
Hi Stefan,I run your script(copy&paste) and works fine in Microsoft Teams desktop version, but on Android I can't see the messages created from webhooks. I think the problem it's related with text color, because if do "Copy message" the message is there.Cheers- Anonymous
December 05, 2016
Hi Hugo,Maybe it's something with the Android client for teams. Could try asking your question at UserVoice? https://officespdev.uservoice.com/Sorry for being able to help you further with this question./Stefan
- Anonymous
- Anonymous
- Anonymous
- Anonymous
November 28, 2016
Works like a charm! However, the PowerShell messages don't show in the Windows Phone 10 Teams app, only replies to these messages.- Anonymous
December 05, 2016
Hi Don,Looks like this is a bug at the Windows Phone app. According to the Desktop Team app the messages show up. Maybe you can post your question at Uservoice? https://officespdev.uservoice.com/Sorry I cannot really help you with this question./Stefan
- Anonymous
- Anonymous
April 03, 2017
Nice post, Thanks!If my understanding is correct, currently Connectors can only push content into Teams, not the other direction? For example, if I want to create an application to grab existing posts in the channel for further analysis, is that possible?- Anonymous
April 06, 2017
Hi Debra,Yes you are right right now you can only push content using a webhook in Microsoft Teams. But if you want to start developing Apps for Microsoft Teams please check the following link: https://dev.office.com/microsoft-teamsHope this helps./Stefan
- Anonymous
- Anonymous
April 14, 2017
Can we hook the postman test script to microsoft teams?- Anonymous
April 15, 2017
Hi Dheeraj,What would you like to do with Postman Test script./Stefan
- Anonymous
- Anonymous
May 19, 2017
How can I incorporate @mentions?- Anonymous
May 19, 2017
Hi John,This feature will be implemented soon.Check: https://microsoftteams.uservoice.com/forums/555103-public/suggestions/17022934-notification-for-connectorsHTHStefan
- Anonymous
- Anonymous
July 03, 2017
How we can delete the messages from connector? I didn't see any "more options"- Anonymous
July 04, 2017
Hi Frank,Check this response on UserVoice on deleting messages.https://microsoftteams.uservoice.com/forums/555103-public/suggestions/17208092-let-us-delete-chat-threadsHope this helps.Stefan- Anonymous
July 09, 2017
Thanks Stefan, but it seems not to answer my question.- Anonymous
July 12, 2017
Hi Frank,To my knowledge there is currently no way to delete messages via the connector that's why I referenced UserVoice link.Regards,Stefan
- Anonymous
- Anonymous
- Anonymous
- Anonymous
October 25, 2017
HI, is there a way to upload images please? I've yet to find any websites explain this with an example that works for powershell. Thanks