Web Part Page Title Bar property not displaying
The title in a SharePoint 2013 web part page should display the value of the Title property in the Web Part Page Title Bar but as we'll see below it doesn't.
Issue
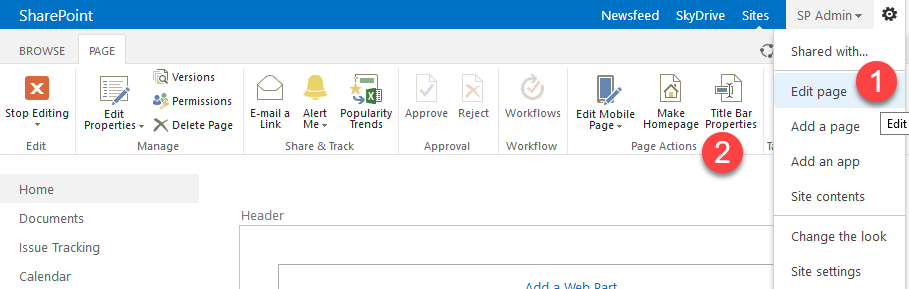
- Create a new Web Part page in whatever document library you want then edit the page and Title Bar Properties.
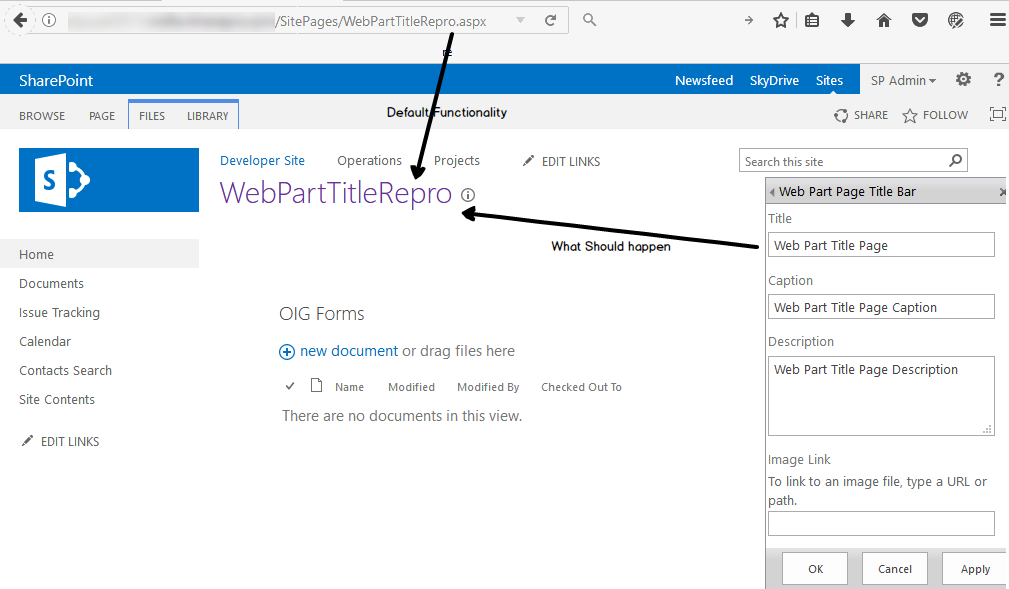
2. As you can see the page title is using the value from the URL and not from the Web Part Page Title Bar properties.
Background
So what's going on under the hood.
- First let's inspect the seattle.html (if you're using the default seattle.master page).
Using SharePoint designer go to All Files -> _catalogs -> masterpage and choose the masterpage being used for your site.
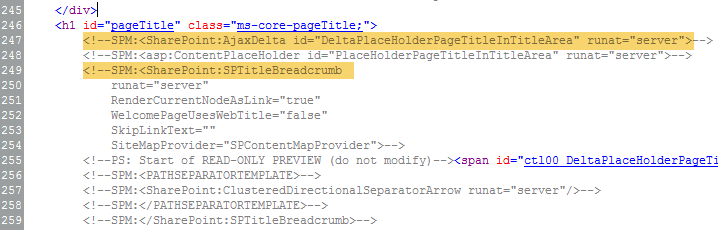
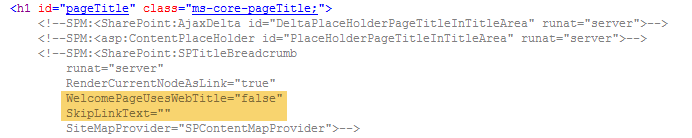
Navigate to line ~247 which is where you'll see the "DeltaPlaceHolderPageTitleInTitleArea" elements. This is what controls the breadcrumb placement and style on the web part page. This ID will be important to the solution so remember it.
You'll notice the "SharePoint:SPTitleBreadcrumb" element. If you remove this entire block, you'll effectively remove the page title from the page.
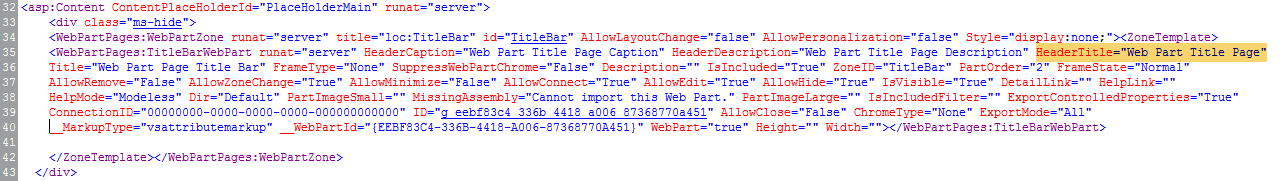
2. Within each web part page there is a hidden web part zone that will store the Web Part Page Title Bar properties such as the Title, Caption and Description.
Notice the HeaderTitle element contains the Title text were looking for to display on our page.
3. Open the web part page in a browser and then go to developer tools (ctl + shift + c in Firefox) and then search for the Web Part Page Title text you put in as a property. In my case it was "Web Part Title Page".
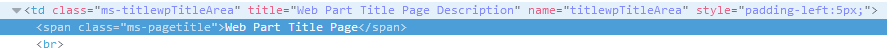
What your looking for is the css class called ms-pagetitle. This span element will contain the Web Part Page Title text you input into the properties pane.
This is the source css class and text that we'll use to replace the current page title (breadcrumb).
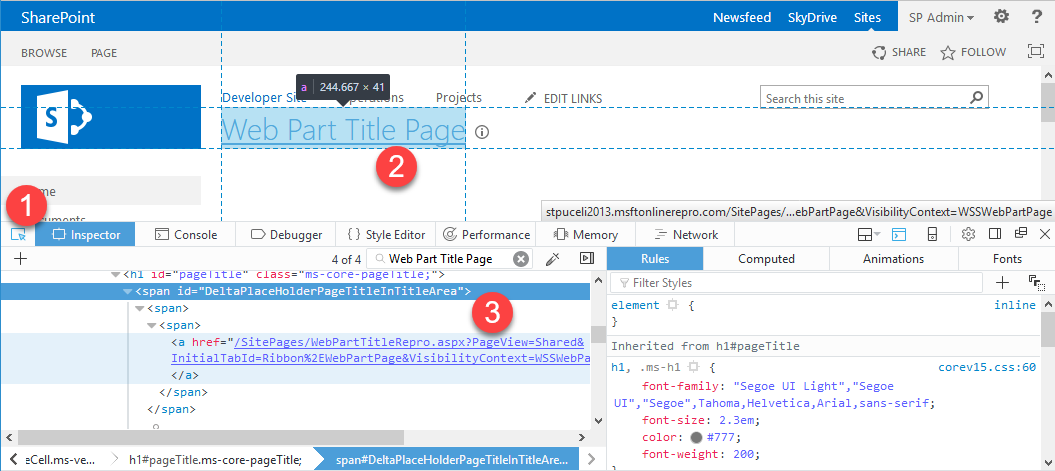
4. Lastly we need to get a reference to the element we need to place the Web Part Page Title text. Once again using the developer tools in the browser, use the inspector tool and hover over the current page title:
What were after here is the span ID (it should look familiar...DeltaPlaceHolderPageTitleInTitleArea) and ultimately we are going to replace the <a> element text. We'll keep the href (link) so the hyperlink still works.
Resolution
Putting all this together requires some pretty simple jQuery. Essentially what were doing is replacing the text in the breadcrumb with the text in the hidden web part zone of the web part page.
- Back to the master page to add the jQuery. We'll do it here so we don't need to touch all the web part pages.
- In the body section around line ~92 add the following jQuery code.
<script language="javascript" type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
var PageTitle = $("span.ms-pagetitle").text();
if(PageTitle != "")
{
$("#DeltaPlaceHolderPageTitleInTitleArea").find("a").text(PageTitle);
}
});
</script>
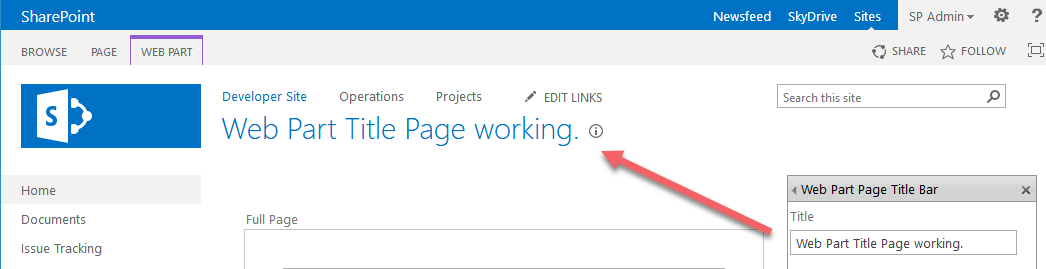
3. Once we do this we can see the breadcrumb section now displays the Web Part Page Title text.
Assumptions
The following assumptions are being made in the environment:
- The publishing features have been turned on for the site collection.
- The SharePoint Web Front End server has access to the internet so it can use the CDN for jQuery.
- Make sure the following attributes are included in the PlaceHolderPageTitleinTitleArea control. Otherwise you will have 3 titles on the top of the page.
Comments
- Anonymous
May 10, 2017
I've added this code to my master page, but the webpart page title is still showing the filename, not the Title set in the Title Bar Properties. Any ideas/suggestions?- Anonymous
May 11, 2017
The comment has been removed
- Anonymous