Visual Studio Feature Walkthrough – Part 1
Abstract
This is a series of posts that goes through the new features of Visual Studio. This specific post focuses on some of the new features of 2013. With 2015 coming soon and the CTP being available I will doing the same for 2015 once it is released. This first article covers the use of some of the new features in VS 2013. This is article is designed to be a walk through that you can do your self.
Keywords: Visual Studio 2013, C#, Code, IDE, Peek Definition, Enhanced Scroll Bar, Navigate To, Roaming Settings
Introduction
The IDE is probably one of the most important tools a developer has. With various IDE’s out there from IntelliJ to Sublime and Visual Studio to name a few I generally find myself living in Visual Studio. What ever platform I work with, be it Unity3D, C++, C#, HTML JavaScript, PHP, VB, F# its all supported and is a great editor. There are a number of reasons for me mainly working in VS most of them subjective but mostly because I am most comfortable in Visual Studio and it has some amazing features.
This is the first of hopefully many walk through of the various features of Visual Studio. This issue we will be going through the introduction of the Sign in and Sync Settings, the Enhanced Scroll bar, Navigate to, and Peek Definition. I have structured this so you can follow through the step by step to become familiar with each of the features.
Discussion
In the current release of Visual Studio 2013 there were a lot of new features made available. For this walk through we will be leveraging Visual Studio 2013 Update 4 and C#. The first big change that has come to Visual Studio is the addition of roaming settings. What exactly does this mean? As a developer I have a lot of personal preferences as to how my IDE is configured. What if I was asked to work on another machine? In the past we needed to reconfigure all those settings again. Fortunately not any more now we log in to Visual Studio with our profile and Visual Studio will automatically setup as per your previous configurations.
Roaming Profiles:
Start up Visual Studio 2013 you should see a screen similar to below. As you can see I am currently logged out of Visual Studio (Highlighted in red) click on this sign in link.
This will display the following login screen. In order to take advantage of roaming settings you will need to have a Microsoft account, which can easily be created from this page.
Once you have logged in. All the settings that you have on your profile will now be downloaded and Visual Studio’s theme will be updated. Additionally if you have not setup Visual Studio and changes you make to your IDE from this point forward will be synchronised to which ever Visual Studio 2013 and above you use. Below you can see my Visual Studio was updated with my preferred settings (yes I know its just a picture but it works I promise).
This is really a great feature for developers that work across multiple machines and if you reinstall your OS and want to setup your environment quickly. Now that we have logged in lets build a simple project that we can check out the other features with.
Setup for the other features:
Now we are going to look at the other features the best way to do this is to simply create a project. I am using a C# console application. See below:
Once we have the project created we have the usual Program.cs file and the program class.
Enhanced Scroll bar:
The next feature we are going to look at is the new scroll bar. In the static void main add the following erroneous line of code:
1: Hello I am text;
This line of “code” isn't really a line of real code as we all know but it does help us demonstrate some of the new features.
Have a look at the area I have highlighted in red. There are three indicators now visible in your scroll bar. The first indicator is the Yellow Line, this shows where changes have occurred in the file since it was opened. The next indicator is the red line which shows where errors are. The last indicator is the white line that goes across the scroll bar which shows where the cursor is currently located. If I save the file the Yellow Line changes to green showing that this was a change since opening the file that has been saved. In summary:
- Red = Errors
- Yellow = Changes
- Green = Changes that have been saved
- While Line = Current Cursor position
That's not all we can see with the scroll bar, if you right click on it and select scroll bar options.
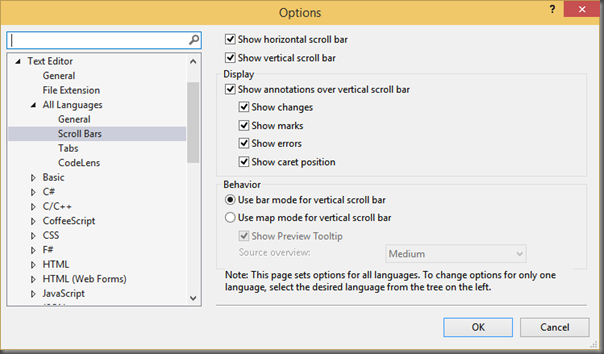
We are presented with all the customisations we can leverage for the scroll bar.
Here we can change what information is shown as also how the scroll bar works. Lets select the Use map mode option.
Now with the Map mode on I can see a smaller view of my code and if I mouse over any section of it a preview is displayed. This is a great feature for keeping track of code and navigating around a source file quickly. The next feature I am going to look at also involves navigation.
Navigate To:
When projects grow in size they become more and more difficult to locate specific information inside the solution. This is where the NavigateTo function comes in handy. This feature is accessed by pressing ctrl+, (control + comma) and shows a bar on the top right. In this input bar you can type what you are looking for and Visual Studio will search within your entire solution for any file that has that item and open to the appropriate location in the file.
Simply click on the most appropriate resolve and Visual studio will navigate you to the correct place. If you have text selected in your source file and press ctrl+, it will automatically populate the box with the selected text to help you find where else in the solution the text can be found.
The last feature we are going to look at is the Peek Definition.
Peek Definition:
Have you ever wanted to look at how a function in another file is implemented? Peek definition will give you an easy way of solving this problem. Lets delete the silly text we inserted into the Main function. Insert the below code into the Main function in its place.
1: Cat cat = new Cat("Bob", 16);
2: cat.Meow();
3: cat.Lives = 9;
Obviously these classes don't exist. So lets create them quickly by putting the cursor on the type Cat and pressing ctrl +. (control + full stop) select generate class. This will automatically create the class for you. Now select the new Cat object and press ctrl + . again and generate the constructor. To finish off generate the stubs for both Meow() and Lives. We now have the option of opening the Cat.cs file but that would be the slow way. What we can do now is select any of the components of the Cat class and press Alt + F12. It will show the below screen:
This opens a preview / peek window with a view into the source code into Cat.cs code. This is a great feature for looking at other code inside of an application. You can also modify code inside of the window to make quick changes or open the file from the peek window if you want to have it available as a separate tab.
Conclusion
Visual Studio 2013 has a number of amazing features that help us be more productive. Why We are currently eagerly awaiting the release of VS 2015 which will have even more great features for developers. If there any specific features you would like me to cover in the next one please drop me a comment or send me a message through the blog.
References
What's New in Visual Studio 2013 [Online]
Available: https://msdn.microsoft.com/en-us/library/bb386063.aspx [20 January 2015]
Johan Ohlin (2013) 8 great features in Visual Studio 2013 [Online]
Available: https://www.codeproject.com/Articles/685332/great-features-in-Visual-Studio [20 January 2015]
Shateesh Averti (2013) Look at Enhanced Scrollbar in VS 2013 [Online]
Available: https://www.c-sharpcorner.com/Blogs/13546/look-at-enhanced-scrollbar-in-vs-2013.aspx [20 January 2015]
Originally posted at https://blogs.msdn.com/hemipteran