XAML: Making the connection between XAML and Code Behind
To use XAML and Silverlight for games, let’s better understand why XAML and take the basic step is connecting the XAML objects with your code behind.
Windows Presentation Foundation uses XAML for the presentation layer, this connects the code with the presentation layer. Why XAML? Everything you can do with XAML you could do with C# or VB.NET. The advantage to XAML is that it is based on XML, this means that developers can use the standardized XML language with communicating with each other. With online games, this means that a successful online game would be extensible game components could be written in XAML. An example of this is the use of XML and Lua in World of Warcraft.
In the code that we have been reading, you may have noted that there is an important missing line, the XAML presentation will work without it, but it isn’t very useful. This line of code might look like:
In the project, I simplified the XAML to demonstrate how XAML objects connect to the Code Behind, I used a button object.
To implement the XAML with the Code Behind, scroll and place your cursor on the line after:
InitializeComponent();
add, (the intellisense should present it to you, if it doesn’t do a save all and then you should see it)
Demo1_btn.Click
then when you add the plus and equal sign you get an option to complete the line using tabs, if you press the tab button according to the requests the result will be (it will be presented as a single line):
Demo1_btn.Click += new RoutedEventHandler(Demo1_btn_Click);
A stub is added by the Visual Studio system, you then have to add code to make things happens, I did the following, commented out the exception handler tossed in by Visual Studio. The MessageBox.Show uses the name property of the button to give the name, I chose to do it that way because in another blog I’ll show how to use the same click event to read the objects that trigger the event:
void Demo1_btn_Click(object sender, RoutedEventArgs e)
{
//throw new NotImplementedException();
MessageBox.Show(Demo1_btn.Name + " was clicked");}
To add another button you can copy the existing button in XAML, or you can open Expression Blend 2 or 3 and copy the button in Expression, move it around, make the changes to properties etc. in Expression, then you save the project, close Expression and Visual Studio Web Dev will open. Add the code, make the changes necessary for your button, add the code to the stub (make sure to delete or comment out the exception handling code).
That’s it, you have connected the XAML object with the Code Behind. In a later blog, I will discuss how to use the RotateTransform to rotate a polyline. Moving forward, we will begin to move toward building a simple game.
- Intellisense doesn’t present your named XAML object:
Do a Save All, if you did your naming correctly, you should see the named object you are looking for.
- Compilation:
A XAML file will be compiled into a .baml (Binary XAML) file, which may be inserted as a resource into a .NET Framework assembly. At run-time, the framework engine extracts the .baml file from assembly resources, parses it, and creates a corresponding WPF visual tree or workflow.
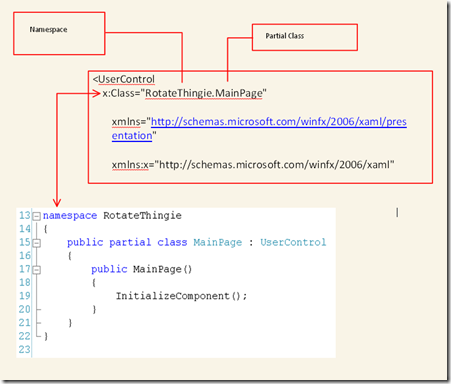
- Partial class:
The x:class in XAML must always point to a partial class since the XAML is a partial class, so the two are compiled together.
- WPF, 2D and 3D:
When used in Windows Presentation Foundation, XAML is used to describe visual user interfaces.
WPF allows for the definition of both 2D and 3D objects, rotations, animations, and a variety of other effects and features.
- Silverlight and 3D:
at the time of writing this blog, 3D is not supported on the Web even with rich internet applications (RIA), although you could do Windows Clients that can support the 3D with data received over the web.
- Workflow:
When used in Windows Workflow Foundation contexts, XAML is used to describe potentially long-running declarative logic, such as those created by process modeling tools and rules systems. The serialization format for workflows was previously called XOML, to differentiate it from UI markup use of XAML, but now they are no longer distinguished. However, the file extension for files containing the workflow markup is still "XOML".
- Partial Class
The x:class in XAML must always point to a partial class since the XAML is a partial class, so the two are compiled together
Note: In case you are wondering about the Partial Class see link for more information on partial classes: https://msdn.microsoft.com/en-us/library/wa80x488(VS.80).aspx)
In the next blog I will cover how to connect our polyline image with the code behind and make it respond to the keyboard.
Technorati Tags: XAML,C#,Code behind
.