Silverlight on the Windows Phone!
Introduction:
Using code created by a new member of the Microsoft family, Jianqiang Bao, and following his philosophy of teaching, I am embarking on describing how to use Silverlight on the Windows Phone.
使用代码创建一个新的成员的 Microsoft 的家庭坚强宝,并在他的教学哲学的我登上描述如何使用在 Windows 电话上的 Silverlight
I am using a very simple approach that is a copy of code from Jianquiang Bao blog in English, (but the Chinese is from the Bing Translator), you can find it at: https://jax.cnblogs.com/, this blog simply moves his excellent work into the Window Phone.
我使用的一种非常简单的方法,是从英文,Jianquiang Bao 博客代码的一个副本 (但中国是从兵译者) 可以找到它在: https://jax.cnblogs.com/,本博客只是将他出色的工作移到窗口电话
我使用的一种非常简单的方法,是 Jianquiang 宝博客英语和汉语中的副本,您可以发现它在: https://jax.cnblogs.com/,本博客只是将他出色的工作移到窗口电话。
Let’s begin:
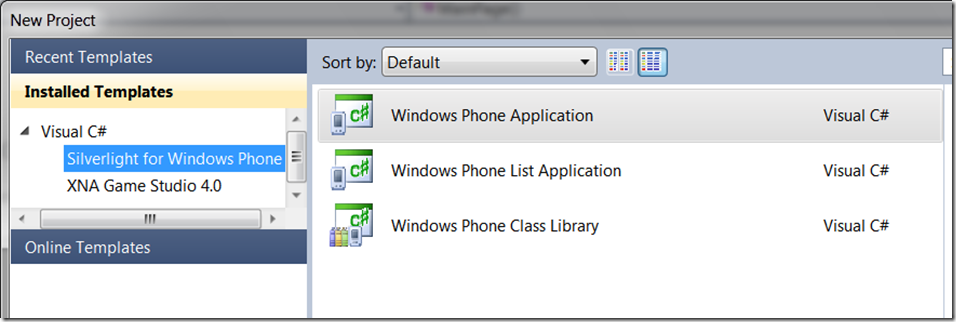
Create a canvas in XAML, and then place a rectangle on that canvas. In the default project, a grid is presented after you select the following to create a Silverlight for Windows Phone.
在 XAML 中, 创建一个画布,然后该画布上放置一个矩形。 默认的项目中,选择以下操作,以创建 Windows 电话为 Silverlight 后而看到一个网格
*****************************************************************
Modify the default XAML code
修改默认的 XAML 代码
From the default code, delete the following, don’t delete anything else:
从默认的代码删除以下,不删除任何其他:
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneBackgroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitleGrid is the name of the application and page title-->
<Grid x:Name="TitleGrid" Grid.Row="0">
<TextBlock Text="MY APPLICATION" x:Name="textBlockPageTitle" Style="{StaticResource PhoneTextPageTitle1Style}"/>
<TextBlock Text="page title" x:Name="textBlockListTitle" Style="{StaticResource PhoneTextPageTitle2Style}"/>
</Grid>
<!--ContentGrid is empty. Place new content here-->
<Grid x:Name="ContentGrid" Grid.Row="1">
</Grid>
</Grid>
Add the following XAML code, this single line replaces the Grid code and allows us to work with a canvas:
添加了下面的 XAML 代码这一行替换网格代码,并使我们可以使用一个画布
<Canvas x:Name="Carrier" Width="800" Height="600" Background="Silver" MouseLeftButtonDown="Carrier_MouseLeftButtonDown" />
Your XAML code should now look like the following (tabs may vary):
XAML 代码现在应该如下所示 (选项卡可能有所不同):
<phoneNavigation:PhoneApplicationPage
x:Class="First_Silverlight_for_Windows_Phone.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phoneNavigation="clr- namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone.Controls.Navigation"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="800"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}">
<Canvas x:Name="Carrier" Width="800" Height="600" Background="Silver" MouseLeftButtonDown="Carrier_MouseLeftButtonDown" />
</phoneNavigation:PhoneApplicationPage>
***************************************************************
Now copy the following after deleting everything in the MainXaml.cs file:
现在将复制后删除 MainXaml.cs 文件中的所有内容如下:
//Code and idea created by:
//Name:Jianqiang Bao
//https://jax.cnblogs.com
//Position:Beijing, China
//Company:Microsoft (WELCOME!)
//MSN:bjq_ren@hotmail.com
//MVP:2008.7——2009.6
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
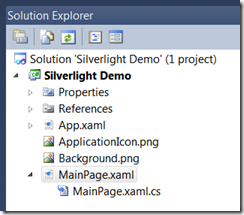
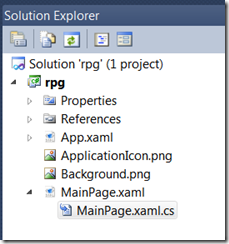
namespace Silverlight_Demo
{
public partial class MainPage : PhoneApplicationPage
{
private Rectangle rect;
public MainPage()
{
InitializeComponent();
rect = new Rectangle();
rect.Fill = new SolidColorBrush(Colors.Red);
rect.Width= 50;
rect.Height = 50;
rect.RadiusX = 5;
rect.RadiusY = 5;
/***************************************************
* Carrier is defined in the MainPage.XAML
**************************************************/
Carrier.Children.Add(rect);
Canvas.SetLeft(rect, 50);
Canvas.SetTop(rect, 50);
}
private void Carrier_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
//get the position where mouse click
Point p = e.GetPosition(Carrier);
//create storyboard
Storyboard storyboard = new Storyboard();
//create animation in X direction
DoubleAnimation doubleAnimation = new DoubleAnimation()
{
From = Canvas.GetLeft(rect),
To = p.X,
Duration = new Duration(TimeSpan.FromMilliseconds(500))
};
Storyboard.SetTarget(doubleAnimation, rect);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath(@"(Canvas.Left)"));
storyboard.Children.Add(doubleAnimation);
//create animation in Y direction
doubleAnimation = new DoubleAnimation()
{
From = Canvas.GetTop(rect),
To = p.Y,
Duration = new Duration(TimeSpan.FromMilliseconds(500))
};
Storyboard.SetTarget(doubleAnimation, rect);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(Canvas.Top)"));
storyboard.Children.Add(doubleAnimation);
//start the animation
storyboard.Begin();
}
}
}
//*********************Don’t Copy any further*****************************
//*********************不要复制任何进一步********************************
Press F5 or run, wait a few seconds, then a few more and you will see the Windows Phone emulation with a small rectangle on it.
按 F5 或运行,然后几个和你在这能看到由小矩形的 Windows 电话仿真等待几秒钟的时间
If you left click somewhere on the Phone Emulation then the rectangle will move toward the mouse location.
如果你左键单击电话仿真的某处该矩形将走向鼠标位置