Using Playlists In Silverlight
Using playlists in Silverlight is extremely easy. Silverlight supports the use of playlists through ASX files. An ASX file is simply an XML file that specifies the media files in the playlist. Playlists provide, among other things, a central entry point for a group of media.
To use an AXS playlist in Silverlight, you simply assign the Source property of a MediaElement object to the name of the ASX file. It's that simple.
Here's a very quick example of a Silverlight application that uses an ASX file as the source for a MediaElement.

First we'll write the ASX file. (Check out this page for more information on ASX files.) We'll create a playlist with two tracks: an XBOX Fable preview video and a video of a butterfly. The XML is pretty straight forward--the crucial part is the REF element which specifies the path of the media track. I'll save the playlist with the name asxSample.asx. By default, when a media track finishes the MediaElement object will load the next track in the playlist.
<
ASX version = "3.0">
<TITLE>Simple ASX Demo</TITLE>
<ENTRY>
<TITLE>Xbox Fable Video</TITLE>
<AUTHOR>Microsoft Corporation</AUTHOR>
<COPYRIGHT>(c)2007 Microsoft Corporation</COPYRIGHT>
<REF HREF = "xbox.wmv" />
</ENTRY>
<ENTRY>
<TITLE>Vista Butterfly Video</TITLE>
<AUTHOR>Microsoft Corporation</AUTHOR>
<COPYRIGHT>(c)2007 Microsoft Corporation</COPYRIGHT>
<REF HREF = "butterfly.wmv" />
</ENTRY>
</ASX>
Next we'll create the XAML for the for the Silverlight application. First I'll show only the XAML for the MediaElement, since this is part that we're really interested in. Notice that the Source property is set to the name of our ASX file, asxSample.asx.
<MediaElement
Name="MediaPlayer"
Source="asxSample.asx"
Width="300" Height="300"
CurrentStateChanged="media_state_changed" />
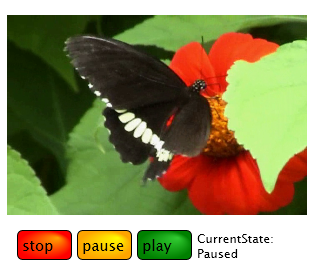
Here's the full XAML that includes UI to control the MediaElement. You'll notice most of the XAML is simply to make our interface a bit fancy.
<Canvas
Width="300" Height="300"
xmlns="https://schemas.microsoft.com/client/2007"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml">
<MediaElement
Name="MediaPlayer"
Source="asxSample.asx"
Width="300" Height="300"
CurrentStateChanged="media_state_changed" />
<!-- Stops media playback.-->
<Canvas
MouseLeftButtonDown="media_stop"
Canvas.Left="10" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55"
RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Orange" Offset="0.0" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">stop</TextBlock>
</Canvas>
<!-- Pauses media playback. -->
<Canvas
MouseLeftButtonDown="media_pause"
Canvas.Left="70" Canvas.Top="265">
<Rectangle Stroke="Black"
Height="30" Width="55"
RadiusX="5" RadiusY="5">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">pause</TextBlock>
</Canvas>
<!-- Begins media playback. -->
<Canvas
MouseLeftButtonDown="media_begin"
Canvas.Left="130" Canvas.Top="265">
<Rectangle
Stroke="Black"
RadiusX="5" RadiusY="5"
Height="30" Width="55">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="LimeGreen" Offset="0.0" />
<GradientStop Color="Green" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
<TextBlock Canvas.Left="5" Canvas.Top="5">play</TextBlock>
</Canvas>
<TextBlock
Canvas.Left="190" Canvas.Top="265"
FontSize="12">CurrentState:
</TextBlock>
<TextBlock
Name="mediaStateTextBlock"
Canvas.Left="190" Canvas.Top="280"
FontSize="12" />
</Canvas>
Finally, we'll add some event handlers to support the MediaElement. We'll add a handler for the Stop, Pause, and Play functions and a handler for the CurrentStateChanged event. Note that we've already hooked these handlers up in the XAML.
function
media_stop(sender, args)
{
sender.findName("MediaPlayer").stop();
}
function
media_pause(sender, args)
{
sender.findName("MediaPlayer").pause();
}
function
media_begin(sender, args)
{
player = sender.findName("MediaPlayer");
player.play();
}
function
media_state_changed(sender, args)
{
// Get the TextBlock object to display the current status.
var mediaStateTextBlock = sender.findName("mediaStateTextBlock");
// Get the MediaElement object
var media = sender.findName("MediaPlayer");
mediaStateTextBlock.Text = media.CurrentState;
}
Silverlight also exposes API to retrieve the metadata for the media tracks that is contained in the ASX file. See the Attributes property on the MediaElement class and the MediaAttribute class for more information.
--Brian
Silverlight SDK Team
Comments
Anonymous
June 02, 2007
A slight change this week. POI titles will now include the main topics covered in each post ("Other"Anonymous
June 04, 2007
During the weekend I spent some minutes to collect some of the greatest Silverlight examples. Most ofAnonymous
June 06, 2007
say for example i want to create a siverlight mp3player to embed on my myspace page. can i use the source to point to an asx full of mp3s on a remote server?Anonymous
January 14, 2009
I am trying to run the sample but I get the install Silverlight page. I have Silverlight installed and it works with other samples things I've developed. Is there something I'm missing here. Thanks Remus
