SharePoint Conference - Building a SharePoint Designer Mashup (Part 1)
 Hi folks. This is Greg Chan, Program Manager in the SharePoint Designer team. For those of you who attended the SharePoint Conference last month in Seattle, you may remember me as the speaker for the session - "Building a SharePoint Designer 2007 Mashup". I promised you guys that I would post a blog about the demos I gave during the presentation. So here it goes! For those of you who missed out on that session, you should definitely check this out as well!
Hi folks. This is Greg Chan, Program Manager in the SharePoint Designer team. For those of you who attended the SharePoint Conference last month in Seattle, you may remember me as the speaker for the session - "Building a SharePoint Designer 2007 Mashup". I promised you guys that I would post a blog about the demos I gave during the presentation. So here it goes! For those of you who missed out on that session, you should definitely check this out as well!
Everyone loves mashups. Why? They're fun, they're useful and they're slick, and being able to build one gives you instant street cred! :) So, how do we build one in SharePoint? Let me show you. Below are the 2 demos I gave on mashups:
- Building an advanced form with a related-item view and the Windows Live Map control
- Building an advanced view with ASP.NET calendar control, data view and the MSN Weather RSS Feed. (Covered in Part 2)
(I also gave a quick demo around workflow, but that won't be covered in this post.)
Background info on the demos
Some of the content in this demo will be similar to things covered in previous blogs. For those of you who have been keeping up with all the SharePoint Designer blogs, you may already be an expert at this.
For both demos, I used this scenario - you run a golf course and a golf shop and you want to use SharePoint to help manage this business. You start out with just a basic team site with some data filled in. There's the "Golf Equipments" list that tracks all the Golf Equipment you sell at the store. There's a "Suppliers" list that shows the suppliers for each of the golf equipment. And, there's a standard "Calendar" list, that shows the scheduled tee times for the golf course.
Demo #1 - Building an advanced form with a related-item view and the Windows Live Map control
In the first demo, I customized the display form of the "Suppliers" list to show more helpful information.
1) Created a related-item view that shows all the golf equipment supplied by the current supplier
2) Created a map view that shows the location of the current supplier.
For the related-item view of golf equipments
Here are the steps:
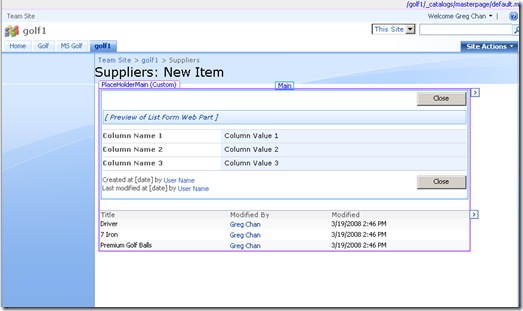
1) Open the DispForm.aspx page for Suppliers in SharePoint Designer.
2) In main menu go to Task Panes->Data Source Library.
3) In the Data Source Library, drag and drop the "Golf Equipments" list into the page, below the list form web part.
4) Click the OOUI button in the data view to bring up the Common Data View Tasks menu.
5) (optional) You can pick "Edit Columns" to modify the columns to display.
*Note - We have now inserted a data view showing us all the golf equipments in the list. But that's actually not what we want. We want to filter this view to show only golf equipments supplied by the current supplier. To do this, we need to filter the view.
6) Click "Filter" option.
7) Set Field Name=Supplier, Comparison=Equals
8) For Value, select "Create a new parameter" option.
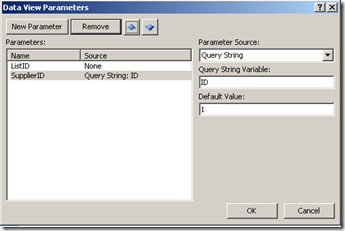
9) Create a new parameter
- Parameter Name = "SupplierID"
- Parameter Source = Query String
- Query String Variable = ID
- Default Value = 1 (or whatever default value you like)
- Hit OK until you get back to design view
* Note - This is the ID parameter that is always in the query string section of the URL of any standard SharePoint form (New/Edit/Display forms). Each ID maps to a unique item in the list and that is what we'll use to filter our view.
*Note - Now you'll notice that the data view actually doesn't show anything. The reason is, the "Supplier" field in the Golf Equipments list is a lookup field. By default, the value of the lookup field is returned as a text string. But in our scenario, we actually want to use the ID value of the lookup to drive our filtering, and not the text string. In order to have the lookup field return the ID value, there's a great advance step you can do.
10) Switch over to Code View
11) Go to the top of the document and do a find for "SupplierID"
12) You will be taken to the <SharePoint:SPDataSource...> tag, which is the markup that defines the data source for the data view. In there is an attribute called "selectcommand" which basically tells the data source what fields to return. The markup inside looks a little messy, but that's only because all the <, > and quotes are escaped. So, don't be scared! In there you'll find the FieldRef for the Supplier field. All you need to do is add this extra attribute in there - LookupId='TRUE' . This will tell the data source to return the Supplier lookup value as an ID instead of text.
For example:
| <SharePoint:SPDataSource runat="server" DataSourceMode="List" UseInternalName="true" selectcommand="<View><Query><Where><Eq><FieldRef LookupId=’TRUE’ Name="Supplier"/><Value Type="Text">{SupplierID}</Value></Eq></Where></Query></View>" id="Golf_x0020_Equipments1"> |
Ok, now you're done. If you switch back to design view, you'll see the data view displaying all the golf equipments supplied by the current supplier.
Don't forget to save the page and check it out on the browser :)
For the map view displaying the location of the current supplier
I actually already covered this topic in a previous blog post on this a few months ago. Check out - https://blogs.msdn.com/sharepointdesigner/archive/2007/06/15/how-to-integrate-virtual-earth-maps-with-a-sharepoint-list.aspx. The scenario and steps are almost identical.
To be continued:
Alright, you should now have a pretty nifty mashup as your display form that shows you both the golf equipment supplied by the current supplier and an interactive Windows Live Map view that displays the location of the supplier. See how easy that was to turn a standard (and dare I say boring...) form into an advanced mashup?!
Within the next couple of weeks, I will post a blog on the 2nd demo - Building an advanced view with ASP.NET calendar control, data view and the MSN Weather RSS Feed. Stay tuned!
Greg
Comments
Anonymous
March 26, 2008
Thanks Greg. I attended your mashup session and found it very useful & relevant. Cheers.Anonymous
March 26, 2008
This is really cool and useful! Usually what I was doing is to have two lookup fields (one looking up title, other ID) and then sync them using javascript while editing. I was about to make a blog post about this in my blog, but this is way better!Anonymous
April 01, 2008
This is working in List filtering. Can you use this also in XSLT filter?Anonymous
April 09, 2008
This is absolutely great! I've been looking forever for this kind of solution everywhere, and all I could find solutions that needed Visual Studio and a working knowledge of .NET programming. This really makes parent-child relationships in SharePoint very easy. One question that I have though is, how do I change the list item names into links to show the individual displays (dispForm.aspx of the individual list items)? newbie here, thanks!Anonymous
April 15, 2008
Thanks for reading the post. Part 2 is coming soon :) For the data view, in order to create a link that points to that item's Disp Form, you need to follow these general steps in SharePoint Designer:
- Open up the site and the page with the data view
- In the data view, click on one of the values in the column that you wish to add the link to (ie. Title)
- Bring up the OOUI menu for that value
- Click on the 'Format As' dropdown and select Hyperlink
- You'll get a warning message, if you trust the source of the data, click Yes.
- In the hyperlink dialog, change the address to this - http://<site-name>/lists/<list-name>/DispForm.aspx?ID={@ID}.
- For the "Text to display" input field at the top, make sure it's still - {@Title}
- Hit OK to get out of the hyperlink dialog Now you have a link created that will point you to the DispForm of that current item. Greg
Anonymous
April 17, 2008
I am wondering about many to many relationship. Do you have any idea about that?Anonymous
April 21, 2008
Great Article. I love the part where you can create an item from the display form and pass the ID to the new form of the other list. Quick question though: How can I get the form to return to the display view instead of to the all items list view after the new item is created?Anonymous
April 28, 2008
The comment has been removedAnonymous
April 29, 2008
The comment has been removedAnonymous
May 18, 2008
Hi Greg, Great post, thanks. I wonder if you could help me with my problem. Essentially I think it has the same concept, but it did not work. I have a document library for employee's contracts, where employee name is a people and group lookup field (people only, no multiple entries). I also have a custom list with Personal info about employees. What I am trying to achieve is whenever someone views employee's record in a custom list, on the bottom of the page they can see relevant documents from the document library. I tried your solution, it does not display anything. Is there a special function for "People and Groups" lookup? Thanks in advance. NatalijaAnonymous
June 01, 2008
Hi folks. This is Greg Chan, Program Manager in the SharePoint Designer team. For those of you who attended the SharePoint Conference last month in Seattle, you may remember me as the speaker for the session - " Building a SharePoint Designer 2007Anonymous
June 05, 2008
Hi folks. This is Greg Chan, Program Manager in the SharePoint Designer team. For those of you who attended the SharePoint Conference last month in Seattle, you may remember me as the speaker for the session - " Building a SharePoint Designer 2007Anonymous
June 08, 2008
Hi folks. This is Greg Chan, Program Manager in the SharePoint Designer team. For those of you who attended the SharePoint Conference last month in Seattle, you may remember me as the speaker for the session - " Building a SharePoint Designer 2007Anonymous
June 17, 2008
It's now the middle of June. When will part 2 be out?Anonymous
July 21, 2008
Any update on the 2nd part? I really would have liked to see your calendar magic :) End of July now :)Anonymous
August 14, 2008
THANKS A LOT :D it really helped me i've been searching for this, for 2 daysAnonymous
August 29, 2008
Part 2?? It's now Labor Day! I'd love to see the rest...the anticipation is killing me. :)Anonymous
September 16, 2008
Thanks Greg, Although I fully recognize the appeal of Share Point as the enterprise mashup tool I wonder if there is a way to change the default look of SharePoint? You have to admit that some of the appeal of the mashups is in ability to create the unique look.Anonymous
December 17, 2008
Thank you SO much for this article. Some how I found it, and it's exactly what I wanted to achieve. And it doesn't involve hacking SharePoint to pieces. So really great practical advice, thanks.Anonymous
December 19, 2008
Cool article, any word on part 2?Anonymous
January 13, 2009
The LookupId isn't working. If I try to insert that code in the selectcommand it returns me the error. I've also tried to convert the quotation marks to " and still no result. Either an error in the webpart or no data returned. What am I doing wrong?Anonymous
January 15, 2009
Figured this one out. If anyone is having the same problems with the LookupId, then make the two following corrections to the code
- replace single quotes with "
- replace Value Type="Text" with Value Type="Counter" That magically does the trick :)
Anonymous
February 18, 2009
Ok. that's a good one... but what if I would like to build a complete solution with Visual Studio, using vsewss?Anonymous
March 25, 2009
THANK YOU! I have been looking for that for a week now!Anonymous
June 09, 2009
Great article! In my case, however, I have a DFWP with a button that says 'Register". When they click on the button I want to pass the values of the row plus the ID or username of the person clicking on Register (basically the person viewing the page). Am I off base with your approach above?Anonymous
June 30, 2009
The comment has been removedAnonymous
July 16, 2009
This was very helpful advice for filtering, but can't seem to get this to work for creating a link for the lookup item to its display form when in a list. The link keeps adding the list id instead of the id of the lookup item. Any suggestions?Anonymous
September 15, 2009
What an elegant solution to my problem. Very helpful indeed. What I did instead of pasting LookupId=’TRUE’ I pasted LookupId="TRUE" Thanks GregAnonymous
March 05, 2010
THANKS A LOT ! It was really helpfulAnonymous
March 15, 2010
Hi Greg, Thanks for the article. Don't know if you are able to answer this one but, do you know how I can use a text field in my parent list to filter by a text field in my child list rather than using a lookupfield? Cheers, Leo