プロバイダー ホスト型アドインを Azure Web App として展開する方法
こんにちは。SharePoint サポートの森 健吾 (kenmori) です。
SharePoint Online のサンドボックス ソリューションの廃止の通達に伴い、ソリューションの移行先を検討している方もいらっしゃると想定しております。今回の投稿では、プロバイダー ホスト型アドインの展開方法について紹介します。
開発方法からはじめたい方は、こちらのサイトを使用いただくことをお勧めします。
タイトル : プロバイダー ホスト型 SharePoint アドインの作成を始める
アドレス : https://msdn.microsoft.com/ja-jp/library/office/fp142381.aspx
ただし、上記の開発手法を SharePoint Online で運用する場合、ネットワークの都合上、インターネット上の外部ホスト先の Web サイトにコードを展開する必要が出てきます。
今回の投稿では、外部ホスト型のアドインを展開する手順の例としてVisual Studio 2015 を使用し、弊社サービスである Azure Web App に展開する方法についてご紹介します。
プロバイダーホスト型アドインの構成
以下にプロバイダー ホスト型アドインの動作を簡単に紹介します。
プロバイダーホスト型アドイン
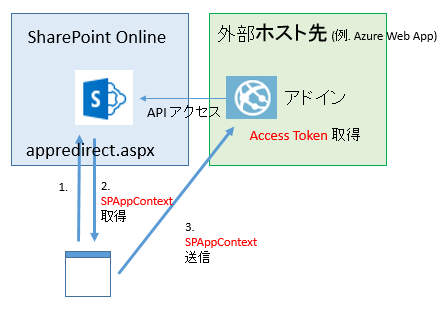
プロバイダー ホスト型アドインはブラウザーを一度介して、ユーザー コンテキスト (SPAppContext) を受け渡すシングル サインオンです。ブラウザーから外部ホストに直接アクセスし、外部ホストからは Access Token を使用して SharePoint Online に HTTP メソッド呼び出しする動作になります。
Visual Studio で [F5] を押してデバッグした際には、プロバイダー ホスト アドイン Web サイトはローカル端末(https://localhost:44300/ ) で動作します。このモデルの場合、ブラウザーからのアクセスですので、デバッグは特に問題にはなりません。
リモートイベントレシーバー
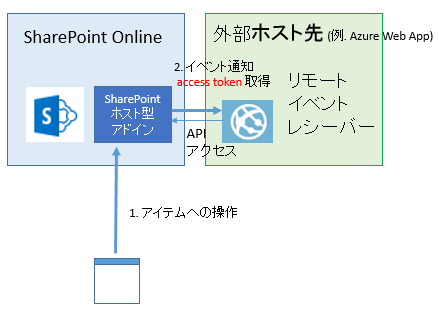
リモート イベント レシーバーは、ブラウザーを介さず、サーバーからサーバーへの資格情報の受け渡しとなります。リモート イベント レシーバーはデバッグの時点から本番展開する必要が想定されます。
上記の通り、Visual Studio で [F5] を押してデバッグした際には、プロバイダー ホスト アドイン Web サイトはローカル端末 (https://localhost:44300/) で動作します。ネットワーク的にも、インターネット上にある SharePoint Online から、ローカル開発端末上の iisexpress 上で動いている Web サイトには直接アクセスできないため、インターネット上でアクセスできる箇所に HTTPS 443 ポートで展開する方法が必要になります。
SharePoint オンプレミス環境を持っている場合は、ローカル デバッグで試すことも可能ですが、そうでない場合は SharePoint Online からの通信を受信できるようにクラウド上に配置することが重要になってきます。
プロバイダーホスト型アドインの展開手順
1. 外部ホストの Web の公開先アドレスを確定する。
この例では、最初に Visual Studio より一度プロバイダー ホスト型アドイン側の IIS サイトを Azure Web App として仮展開した上で、アドレスを取得します。
事前に Azure サブスクリプションを保持するログイン ユーザーを Visual Studio にて指定する必要があります。
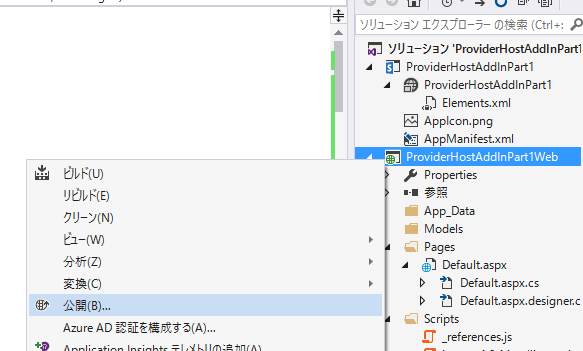
1-1. 外部ホスト Web サイト側のプロジェクトを右クリックし [公開] をクリックします。 
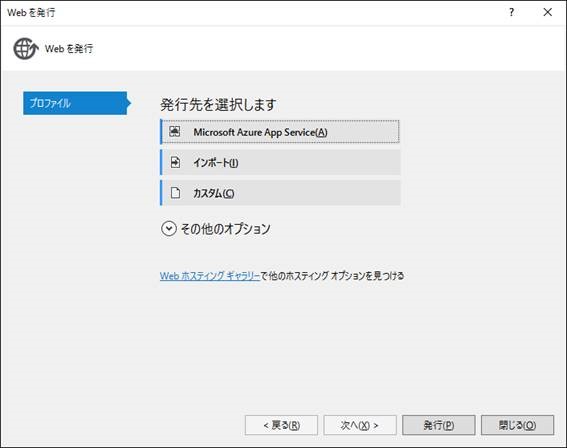
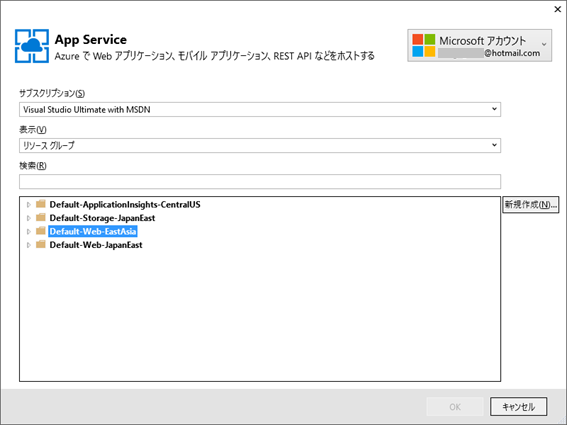
1-2. [Microsoft Azure App Service] をクリックします。
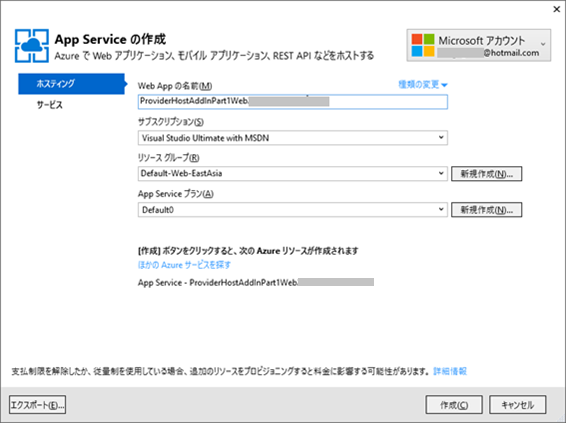
1-3. 展開先のロケーションを選択して [新規作成…] をクリックします。 
1-4. 内容を確認して、[作成] をクリックします。
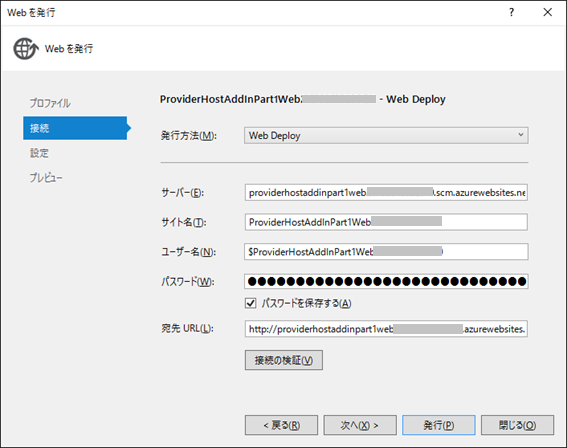
1-5. 内容を確認して [発行] をクリックします。
補足
展開先のアドレスを独自ドメイン配下にする場合は、DNS 側に CNAME レコードを追加し、上記手順で Visual Studio から発行された Web アドレスのドメインのエイリアスとします。
なお、独自ドメインを使用する場合は、プロバイダー ホスト型アドインは OAuth によるシングル サインオンのセキュリティを保つために HTTPS (SSL) が必須となりますため、サーバー証明書を取得し Azure Web App に適用することも忘れずに行う必要があります。
2. プロバイダー ホスト型アドインのアプリを正式に登録します。
2-1. https://<任意のサイト>/_layouts/15/appregnew.aspx にアクセスします。
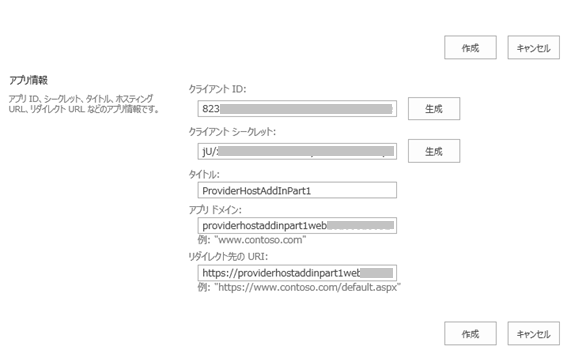
2-2. 2 つの [生成] ボタンをクリックしてクライアント ID、クライアント シークレットを作成します。
2-3. その他、任意のタイトル、展開先のアプリドメイン (手順 1 で取得) 、リダイレクト先の URI (手順 1 で取得したアドレス配下)、などを入力します。
2-4. [作成] をクリックします。
2-4. その後、表示画面に記録されたアプリ情報の内容をすべてコピーしておきます。
3. 外部ホスト先の Web サイト プロジェクトを手直しして再発行します。
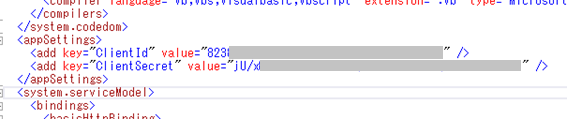
3-1. 手順 2. で生成したClientId と ClientSecret をコピーし、外部ホスト先 Web サイト プロジェクトのweb.config、appSettings の子要素に貼り付けます。
3-2. 外部ホスト Web サイト側のプロジェクトを右クリックし、再度 [公開] をクリックして [発行]し、上書きします。
4. SharePoint アドイン側のプロジェクトを手直しして、アプリ ファイル (*.app) を生成します。
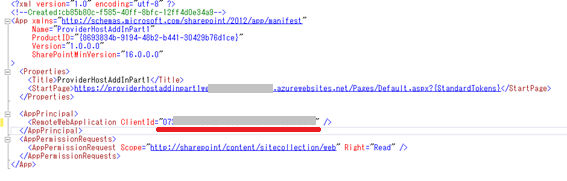
4-1. SharePoint アドイン側のプロジェクトにて、アプリ マニフェスト (AppManifest.xml) を右クリックし、[コードの表示] をクリックして詳細編集します。
4-2. ClientId をワイルドカードから、上記手順 2 で生成した固定値に変更します。
4-3. プロジェクト内の XML を開き、~remoteAppUrl で始まる URL は、すべて手順 1 で確定した絶対 URL に書き換えます。
(※ ~appWebUrl は、SharePoint ホスト型アドインのアドレスです。書き換えないよう注意ください。)
4-4. [ビルド] - [配置] をクリックして、*.app ファイルを出力フォルダに生成します。ここまででプロバイダー ホスト型アドインの作成は終了です。
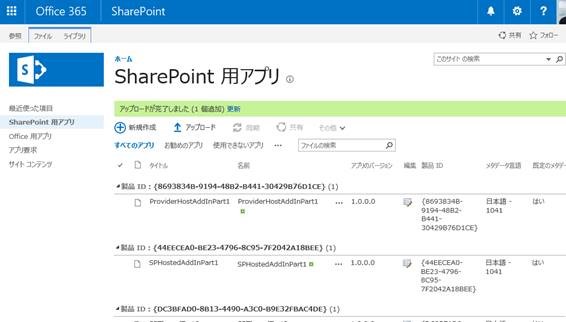
アドインの配置方法
SharePoint Online 管理センターからアプリ カタログに遷移して、SharePoint 用アプリに app ファイルを追加し、各サイトにアドインを追加して動作確認ください。
アプリ カタログに追加されたアドインは、SharePoint Online の各サイトで、サイト コレクションの管理者ユーザーにより [アプリの追加] をクリックして、サイトに追加することが可能です。
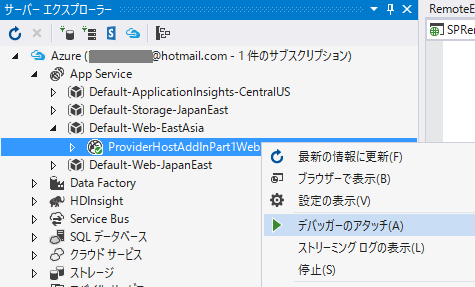
アドインのデバッグ方法
Azure Web App に展開した外部ホスト Web サイトをデバッグする場合は、Visual Studio のサーバー エクスプローラからアプリケーションを選択し、右クリック メニューから [デバッガーのアタッチ] をクリックするだけで、リモート デバッグ (ローカルのソース コードで、リモート端末のデバッグ) が可能です。 
上記情報が少しでも、開発のお役に立てますと幸いです。今回の投稿は以上になります。