Красивый сайт на SharePoint на Раз, Два, Три…
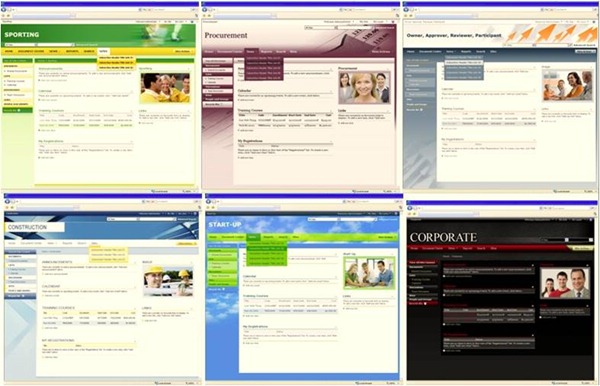
Вышли 10 типовых дизайнов для сайтов Sharepoint. Я заодно решил, для тех кто не в курсе, кратенько описать процесс создания сайта на Sharepoint с нуля.

Устанавливаем Windows SharePoint Services SP1 32bit или 64bit
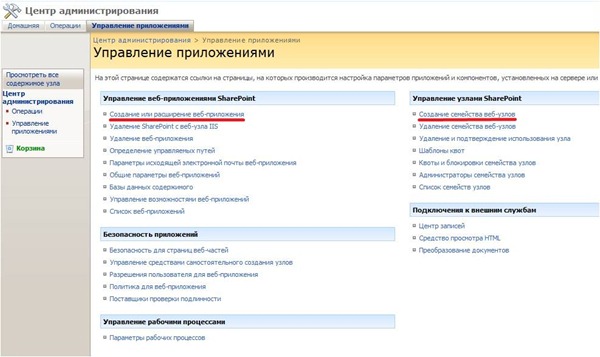
Если под руками нет Windows Server 2003/2008 - для ознакомления можно и на Vista/Windows7 поставить (У меня под Win7 64bit работает). Можно воспользоваться Express установкой (вместе с SharePoint будет инсталлирован SQL сервер, только под его нужды) или сделать все самому по этой же инструкции и подключить SharePoint к существующему SQL серверу. Убедитесь только, чтобы создаваемый Центр Администрирования работает под встроенным аккаунтом Сетевой Службы. В открывшемся после инсталляции Центре Администрирования SharePoint остается создать ваше веб-приложение и в нем создать иерархическое семейство узлов вашего сайта по этим двум ссылкам.

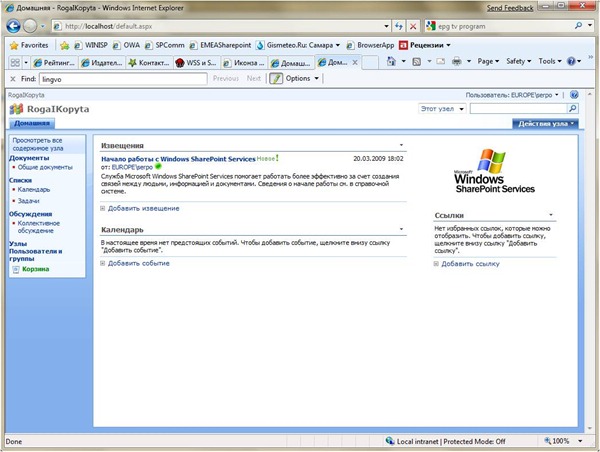
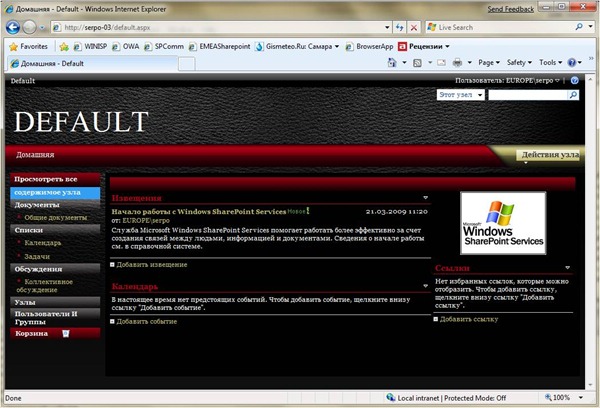
Инсталляция SharePoint завершена. Созданный сайт по умолчанию выглядит приблизительно так.

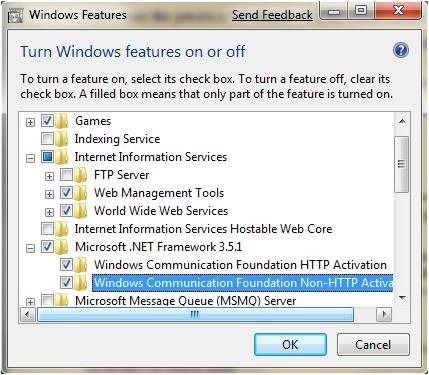
Для разработчиков SharePoint активно создается аддон к Visual Studio – VS Extensions for WSS – можно взять и установить мартовскую CTP версию. Прочтите README (там есть явные указания к настройке HTTP Activation для IIS) и убедитесь что веб-сервис, который используется для развертывания проектов, будет работать из под аккаунта Сетевой Службы, так же как и Центр Администрирования – здесь описание.

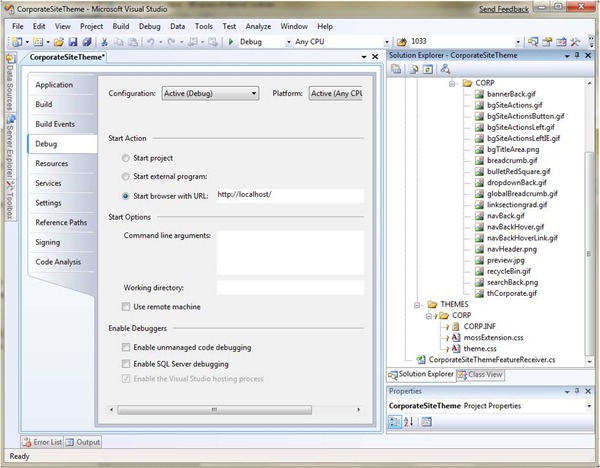
Теперь можно открыть в Visual Studio какой-нибудь проект из скачанного пакета с шаблонами. Я открыл Corporate. Мы видим, что наш шаблон будет устанавливаться на https://localhost, в проекте создана правильная структура файлов, реализован обработчик события, который применит нашу тему к сайту, как только мы установим наше решение на сервер. Единственное, что нужно поправить – изменить во всех файлах проекта и в названии папки код English локали 1033 на 1049 для России, если вы используете русский SharePoint.

Правой кнопкой мыши жмем на название проекта, выбираем Deploy и Visual Studio компилирует наш проект, собирает его в инсталляционный пакет, создает .bat файл, который устанавливает пакет на сервер https://localhost

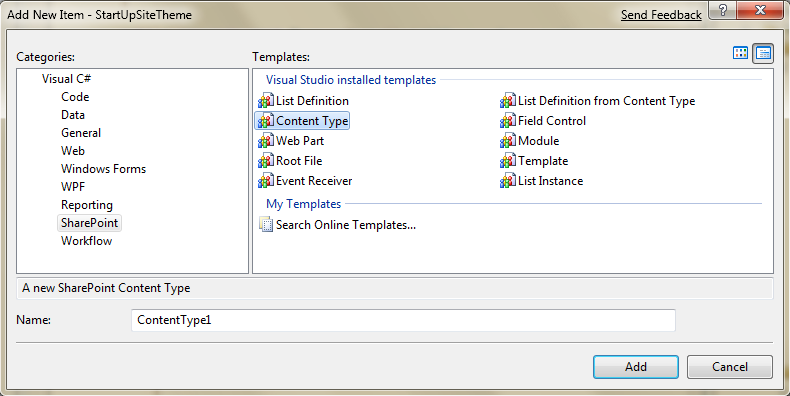
Теперь можно добавлять собственные обработчики событий (на добавление элмементов например), описания типов содержимого сайта и дорабатывать наш сайт как угодно используя шаблоны Visual Studio. Наш веб-сайт будет тиражируем - у нас теперь есть инсталляционный пакет для изменения внешнего вида сайта, как это описывала Таня Сметанина в последнем хабрапосте про SharePoint.

Дальнейшие курсы и материалы для изучения уже давал в этом хабротопике. Плюс к тому, вышли подробнейшие свободные материалы для инструкторов учебных курсов по SharePoint для разработчиков и архитекторов. Все остальные ссылки для разработчиков на Sharepoint-Community.
Удачи в сайтостроении!
PS: На TechDays появился хороший доклад с описанием кастомизации внешнего вида сайта и реализации функционала Master-Detail сценария без строчки кода, только с использованием XLST преобразования. Кстати доклад записан по собственной инициативе специалистом из Саратова. Если есть желание поделится знаниями – Welcome!
Comments
Anonymous
March 21, 2009
PingBack from http://www.anith.com/?p=21404Anonymous
May 13, 2009
PingBack from http://4rkdev.wordpress.com/2009/05/14/usefull-links-sharepoint/