Создание сайта компании в самое короткое время с помощью WebMatrix и Composite C1 CMS, часть 2
В первой части данного руководства мы рассмотрели систему управления контентом Composite C1 CMS и автоматической создание сайта компании с ее помощью и с помощью среды разработки WebMatrix. Мы рассмотрели функции WebMatrix, которые позволяют автоматически загрузить шаблон сайта, развернуть его локально, работать с его файлами. Кроме того мы рассмотрели основные возможности панели администрирования Composite C1 CMS.
В этой части статьи мы продолжим изучение Composite C1 CMS и рассмотрим работу с ней на примере модификации сайта компании под собственные нужды.
Изменение макета и стилей оформления
Основу любого веб-сайта составляют вебстраницы, которые в свою очередь базируются на неких макетах и используют общие для сайта стили оформления. В Composite C1 CMS работа с макетами выделена в специальный раздел панели администрирования.
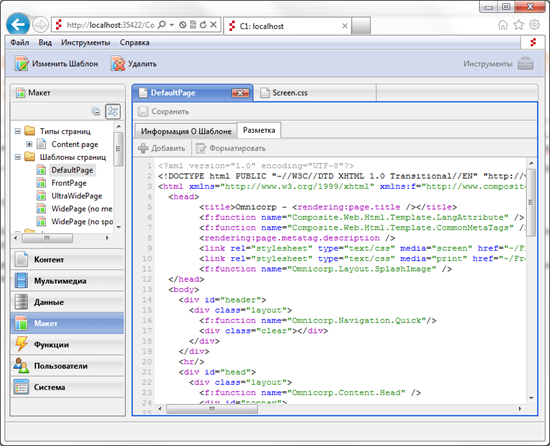
В панели администрирования перейдите в раздел “Макет” и двойным щелчком откройте макет DefaultPage, который в сайте компании используется для отображения страниц по умолчанию (рисунок 1).

Рис.1. Редактирование макета страницы
В открытом файле макета вы можете изменить разметку и компоновку страницы по своем желанию. Обратите внимание на используемые CSS-стили: Screen.css и Print.css, они определяют стили оформления страниц по умолчанию и используются всеми страницами сайта.
Теперь откройте дерево файлов /Frontend/Styles в панели слева и откройте файл Screen.css (рисунок 2).

Рис.2. Редактирование CSS-стилей
В этом файле вы можете изменить любые определения стилей страниц сайта. Найдите определения стилей body, div#head, div#body и удалите стили background-color. Сохраните файл и убедитесь, что фон всего сайта изменился с серого на белый (рисунок 3).

Рис.3. Измененный вид сайта
Изменение логотипа и изображений
Для изменения изображений на сайте и, в частности, логотипа нам необходимо знать где производить изменения. Вернитесь в макет DefaultPage и обратите внимание на определение функции <f:function name="Omnicorp.Content.Head" />. Это определение говорит о том, что в данном месте макета страницы необходимо отобразить результат функции Omnicorp.Content.Head (рисунок 4).

Рис.4. Определение функции в макете страницы
Для того, чтобы модифицировать функции необходимо в панели администрирования перейти в раздел Функции и выбрать в дереве функций необходимую нам функцию XSLT функции – Omnicorp – Content – Head. Откройте функцию, теперь мы можем изменить отображение заголовка сайта в том числе логотипа компании (рисунок 5).

Рис.5. Редактирование функции
Отредактируйте функцию по собственному вкусу, модифицируйте компоновку и разметку заголовка и нажмите сохранить.
Для загрузки нового изображения на сайт вы можете использовать встроенный функционал панели администрирования либо воспользоваться WebMatrix, добавив нужные изображения в папку Frontend\Images (рисунок 6).

Рис.6. Добавление изображений с помощью WebMatrix
Редактирование содержимого страниц
Основным контентом сайта является содержимое его страниц. В Composite C1 CMS с помощью панели администрирования редактирование содержимого страниц – это простое и удобное занятие.
Перейдите в раздел Контент панели администрирования и в списке страниц выберите страницу “About Us”. В демонстрационном проекте она содержит контент на английском языке. Нажмите на ней левой кнопкой мыши и выберите в контекстном меню пункт “Изменить страницу” (рисунок 7).

Рис.7. Изменение страницы
Откроется окно редактирования содержимого страницы с богатым на возможности редактором. Отредактируйте содержимое страницы и нажмите Сохранить. Перейдите в подменю “Настройки” и измените заголовок страницы и наименование пункта меню для страницы на нужное вам значение. Сохраните изменения и с помощью пункта меню “Опубликовать” примените изменения. Убедитесь, что они были применены на странице вашего сайта (рисунок 8).

Рис.8. Измененное содержимое страницы сайта
Подобным образом вы можете изменить все остальные страницы и элементы веб-сайта компании.
Публикация сайта на сервер
После того, как вы с помощью WebMatrix загрузили, установили и настроили все необходимые компоненты, запустили и настроили свой сайт на базе Composite C1 CMS, вы захотите опубликовать его на сервер для того, чтобы он был доступен в интернете.
Хорошая новость для вас состоит в том, что WebMatrix может взять всю рутинную работу по публикации сайта, его файлов и базы данных на сервер на себя и сделать это автоматически. От вас требуется лишь знать параметры сервера, на который следует разместить сайт и нажать кнопку Publish (Публикация).
После того, как вы нажмете кнопку Publish, вам предложат указать параметры сервера на который следует развернуть сайт Composite C1 CMS (рисунок 9).

Рис.9. Ввод данных сервера для публикации
Для того, чтобы опубликовать сайт в интернете вы можете использовать свой собственный сервер либо воспользоваться услугами хостинг-провайдеров, которые предлагают поддержку легкой публикации через WebMatrix. Например, вы можете воспользоваться бесплатным сервисом https://webmatrixhosting.ru/. С помощью этого сервиса вы можете получить до 60 дней бесплатного хостинга с возможностью последующей миграции проекта на оплачиваемый тариф, стоимость которого начинается с 80 рублей в месяц.
После того, как вы укажите данные своего сервера для публикации, WebMatrix начнет публикацию всех необходимых файлов и базы данных для того, чтобы ваш сайт заработал в интернете. Перед передачей данных на сервер, WebMatrix укажет вам список всех файлов, которые будут опубликованы на сервер (рисунок 10).
Рис.10. Список файлов для публикации
Вы можете выбрать файлы для публикации или отменить публикацию файлов, которые вы не хотите публиковать. После того, как вы нажмете кнопку Continue (Продолжить) WebMatrix начнет публикацию файлов на сервер. Обратите внимание, что публикация будет проходить в фоновом режиме, так что вы сможете продолжать работать со своим сайтом в среде. Статус текущей публикации будет отображаться снизу окна, с помощью чего вы сможете следить как идет публикация ваших файлов и узнать, когда публикация завершится (рисунок 11).
Рис.11. Статус публикации сайта на сервер
После успешной публикации вы сможете начать работу со своим сайтом в интернете.