Пример авторизации в Twitter для ASP.NET приложений
Автор: Соколов Алексей
Предисловие
В данной статье будет рассмотрена возможность работы с популярным сервисом Twitter с программной стороны, используя Twitter API. В качестве примера мы разработаем приложение, позволяющие аутентифицироваться и обновлять статус сообщения. Помимо создания альтернативных twitter клиентов, возможность аутентификации может быть использована для предоставления доступа к вашему личному сайту. Впрочем, это имеет вполне определенное название Sign in with Twitter. Плюсом реализации Sign in with Twitter на собственном сайте будет избавление пользователя от очередной регистрации, позволяя ему использовать твиттер аккаунт и возможность автоматической трансляции действий в ленту событий.
Авторизация
Twitter допускает два вида авторизации. Первый через механизм oAuth, второй через простую передачу имя пользователя и пароля в заголовках HTTP запроса. Второй вариант
не рекомендуется к использованию, поэтому остановимся только на первом. oAuth - система аутентификации для Интернета, позволяющая дать ограниченный доступ
к защищенному ресурсу. В контексте данной статьи, наше приложение получит доступ к twitter. Пользователю не нужно будет указывать имя и пароль от Twitter аккаунта в нашем приложение, но необходимо будет авторизовать его на сайте твиттера. Давайте рассмотрим процесс аунтетификации более детально.
Прежде всего, договоримся о двух терминах, которые я собираюсь использовать в дальнейшем. Под поставщиком услуг и защищенным ресурсом имеется в виду сервис Twitter, а под клиентом наше приложение.
OAuth аутентификация это процесс, в котором пользователь предоставляет права доступа к своему защищенному ресурсу без предоставления секретных данных (имя, пароль) стороннему приложению. Для доступа к защищенному ресурсу вместо секретных данных пользователя OAuth использует маркеры (tokens), сгенерированные поставщиком услуг. В процессе аутентификации используются два типа маркеров:
Маркер запроса ( request token)- используется клиентом с целью получения прав доступа к защищенному ресурсу пользователя. Если пользователь авторизовал клиента, то маркер запроса обменивается на маркер доступа (access token). Маркер запроса должен быть использован только один раз, исключительно с целью дальнейшего его обмена на маркер доступа. Время его жизни рекомендуется ограничивать.
Маркер доступа ( access token) - используется клиентом для доступа к защищенному ресурсу от лица пользователя. Маркер доступа может ограничивать доступ к защищенному ресурсу и так же может иметь ограниченное время жизни. Он может быть отозван поставщиком услуг по требованию пользователя. Только маркер доступа должен быть использован для доступа к защищенному ресурсу.
OAuth авторизация включает в себя три шага:
- Клиент получает не авторизованный маркер запроса.
- Пользователь авторизует маркер запроса.
- Клиент обменивает авторизованный маркер запроса на маркер доступа.
Чтобы поставщик услуг мог идентифицировать наше клиентское приложение нам потребуется создать промежуточное приложение на стороне twitter'а. После его создания мы получим уникальные идентификаторы (Consumer Key и Consumer Secret), которые будут использован в дальнейшем для валидации клиента на стороне поставщика услуг. Для создания приложения необходимо перейти сюда. При создании приложения нам требуется указать Callback Url. Страница, которую мы укажем, будет вызвана после удачной авторизации.
Для отладочных целей хотелось бы указать, что нибудь в виде https://localhost/callback.aspx, но данный url не пройдет валидацию. Для обхода валидации и возможности отладки на localhost'е, добавим в файл C:\Windows\System32\Drivers\etc\hosts строку "127.0.0.1 fakelocaldomain.com", после чего зададим callbackurl в виде "https://fakelocaldomain.com/twitterCallback.aspx".
Ключи ConsumerKey и ConsumerSecret используются для формирования заголовков HTTP запросов.
Реализация
Для кодирования клиента мы воспользуемся готовой реализацией протокола oAuth для twitter. Я использовал классы OAuthBase и непосредственную реализацию oAuth для твиттера взял тут.
Для работы с твиттером используется REST механизм, который оперирует HTTP запросами. Каждый HTTP запрос, должен содержать определенные параметры в заголовке (в частности ConsumerKey и ConsumerSecret).Подробности можно прочитать в спецификации OAuth (https://oauth.net/core/1.0/\#auth\_step1).
1) Получение маркера запроса.
Для получения маркера запроса мы обращаемся к поставщику услуг для генерации нового маркера. Используя маркер запроса, мы запрашиваем разрешение пользователя на использование его защищенного ресурса от его имени. Получение маркера запроса состоит из следующих шагов:
- Делаем HTTP запрос к поставщику услуг по определенному урлу (https://twitter.com/oauth/request\_token).
- Поставщик услуг проверяет подпись и ключ клиента. Если проверка прошла успешно, то генерируются маркер запроса и секретный маркер (secret token), которые возвращаются клиенту в теле HTTP ответа.
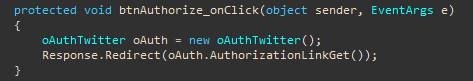
Для начала создадим страницу с одной кнопкой «Twitter connect». Код обработчика события выглядит следующим образом:
В обработчике событий мы получаем URL страницы авторизации и перенаправим на нее пользователя.
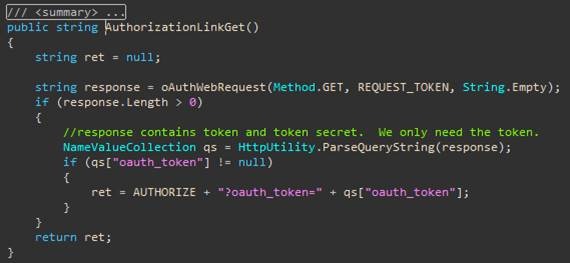
Получениямаркера запроса и составление URL’а авторизации выглядит следующим образом.
2) Авторизация пользователя.
Клиент не может использовать маркер запроса, до тех пор, пока пользователь не авторизует его. Авторизация пользователем состоит из следующих шагов:
- Составить GET запрос к поставщику услуг.
- Пользователь авторизуется на стороне поставщика услуг и дает разрешение клиенту.
- Поставщик услуг перенаправляет пользователя обратно к клиенту и в качестве параметра передает маркер запроса.
После того как пользователь удачно авторизуется на твиттере, он будет перенаправлен на страницу, которую мы указали в postback url.
3) Получение маркера доступа.
Получение маркера доступа включает в себя следующие шаги:
- Клиент запрашивает маркер доступа путем составления HTTP запроса к поставщику услуг.
- Поставщик услуг проверяет:
- корректность подписи запроса.
- маркер запроса никогда ранее не обменивался на маркер доступа.
- маркер запроса соответствует ключу клиента.
Если все три условия выполнены, то генерируется маркер доступа и возвращается в теле HTTP ответа.
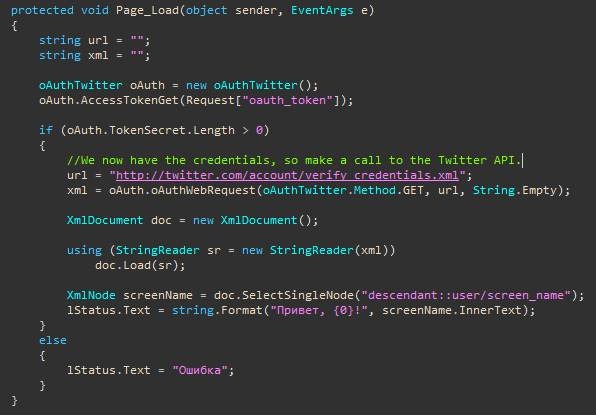
Обработчик события PageLoad нашей callback страницы реализуем так:
Помимо получения маркера доступа, мы также выведем имя залогиневшегося пользователя. Для этого выполним GET запрос к https://twitter.com/account/verify_credentials.xml, в ответ нам придет информация в виде XML, из которой мы извлекаем нужную информацию.
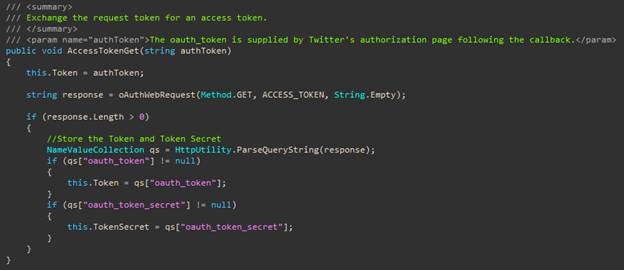
Функция обмена маркера запроса на маркер доступа реализована так:
Обновление статуса.
Для обновления статуса нужно выполнить POST запрос к https://twitter.com/statuses/update.xml, и, в качестве параметра status, передать наш статус. Предварительно статус сообщение нужно закодировать. Код напишем так:
Примечание. ConsumerKey и ConsumerSecret ключи указываются в классе oAuthTwitter , в переменных _ consumerKey и _ consumerSecret соответсвенно.
Вопросы и предложения можно направлять по адресу: alexeyss @ gmail . com
Ссылки: