CPAO: Editing the Template Header
The Header of the template is versatile. It can have additional month thumbnails, it has the month name or the weeks or the days in the weekly and daily templates, etc.
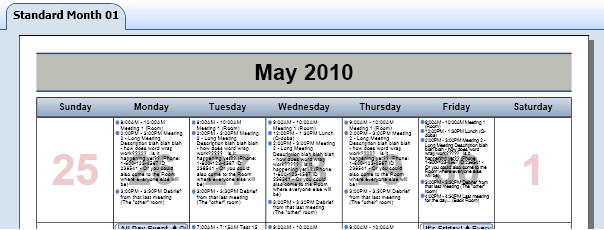
In the example I have been using (Month_StandardMonth01.catx) the Header looks like this:

This contains the month name and year number on the left, and the previous and next month thumbnails on the right.
There is a lot of code used to describe the month thumbnails, so there is a lot of code for this section of the template. I have color coded the code so you can more easily see what is what. I also forced some line feeds to attempt to make things easier to read:
<Display>
<Page RowSetting="0.25in,Auto,0.2in,*,0.4in" ColumnSetting="0.25in,*,0.25in"
Style="StandardText">
<!-- Background -->
<Rectangle Row="0" Column="0" RowSpan="5" ColumnSpan="3"
Style="PageBackground"/>
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto" ColumnSetting="*,1.3in,1.3in"
Style="Header" Padding=".08in">
<!--Month Title-->
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Left" FontSize="30pt"
FontWeight="Bold"/>
<!--Banners-->
<MonthWeekDayCalendar Row="0" Column="1" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="-1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
<MonthWeekDayCalendar Row="0" Column="2" Height="1.1in" Width="1.25in"
VerticalAlignment="Center"
HorizontalAlignment="Center" Style="BannerControl">
<MonthFormat DateOffset="1">
<DockPanel>
<CalendarText Orientation="Top"
Text="#[@TemplateDate_BannerMonthNameYear]"
Height="0.19in" FontSize="8pt" Style="BannerTitle"/>
<WeekHeader Orientation="Top" Height="0.15in" FontSize="7pt"
Format="d" Style="BannerWeekHeader"/>
<StandardGrid Orientation="Fill" NumColumns="1" NumRows="6"
Style="BannerBody" />
</DockPanel>
</MonthFormat>
<WeekFormat>
<DockPanel>
<CalendarText Orientation="Left" Width="0.15in"
Text="#[@TemplateDate_WeekNumber]" FontSize="5pt"
Style="BannerText" HorizontalAlignment="Left"
Margin="1,0,0,0">
<ConditionalFormat Condition="ShowWeekNumber eq 'false'"
Visibility="Collapsed"/>
</CalendarText>
<StandardGrid Orientation="Fill" NumRows="1" NumColumns="7" />
</DockPanel>
</WeekFormat>
<DayFormat>
<Banner Text="#[%d]" FontSize="7pt" Style="BannerText">
<ConditionalFormat Condition="OutsideMonthDays eq 'true'"
Visibility="Collapsed"/>
<ConditionalFormat Condition="DayOfWeek eq 'sun'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
<ConditionalFormat Condition="DayOfWeek eq 'sat'"
Foreground="style!WeekendColor"
ForegroundHighlight="style!WeekendColor"/>
</Banner>
</DayFormat>
</MonthWeekDayCalendar>
</Grid>
The code in gray was covered in the Page Editing section. The code in black is for the header, the code in red is one of the month thumbnails, the code in green is the other month thumbnail.
We will break this apart and look at each section.
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto" ColumnSetting="*,1.3in,1.3in"
Style="Header" Padding=".08in">
<!--Month Title-->
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Left" FontSize="30pt"
FontWeight="Bold"/>
The comment here says "Week Header" - but it's just the header area. We can tell this because the Row and Column settings in the following line are set to 1.
If you remember from the Page Editing section, there are 5 rows and 3 columns in this template:
"RowSetting" tells us how many rows (each comma gives a new row) and what size to make each row. So on this line we have:
.25in row. That is whitespace above the header. This is Row 0.
Auto row. This will attempt to fit what you put in it with some padding. This is the Header row. This is Row 1.
.2in row. This is the whitespace between the Header and the Month grid. This is Row 2.
* row. This is the Month grid area, and will be formatted later. This is Row 3.
.4in row. This is the Footer row with whitespace included on the bottom. This is Row 4.
"ColumnSetting" does the same for the columns on the page:
.25in column. Whitespace on the left. This is Column 0.
* column. This is the main template area and will be formatted according to code there. This is Column 1.
.25in column. Whitespace on the right. This is column 2.
Since we are in Row 1 and Column 1, that means we are in the Header row, and in the main template column.
<Grid Row="1" Column="1" RowSetting="Auto" ColumnSetting="*,1.3in,1.3in"
Style="Header" Padding=".08in">
The Header is set to have 1 Row, and it is automatically sized. It is also set to have 3 Columns - the first Column (0) will be formatted later, and the other two are 1.3in in size - to accommodate the month thumbnails. The Style is Header, and there is .08in of padding so that things will not be on top of one another.
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Left" FontSize="30pt"
FontWeight="Bold"/>
In the above line, the Month and Year text is being described for use in the Header. It will be placed in Row 0 and Column 0 of the Header (so, on the left side), and the text is set to a variable that CPAO uses for displaying the Month and Year. The alignment is "Left", so the text will start from the left in that column, and then the font size and weight are described.
Before I get into the month thumbnails - I want to show how you could remove those month thumbnails and set the Month and Year into a smaller header:

Here is the code for this:
<Display>
<Page RowSetting="0.25in,Auto,0.08in,*,0.4in" ColumnSetting="0.25in,*,0.25in"
Style="StandardText">
<!-- Background -->
<Rectangle Row="0" Column="0" RowSpan="5" ColumnSpan="3"
Style="PageBackground"/>
<!--Week Header-->
<Grid Row="1" Column="1" RowSetting="Auto" ColumnSetting="*" Style="Header"
Padding=".08in">
<!--Month Title-->
<CalendarText Row="0" Column="0"
Text="#[@TemplateDate_MonthNameYearNumber]"
HorizontalAlignment="Center" FontSize="24pt"
FontWeight="Bold"/>
</Grid>
The code in blue is what I changed. I made the space between the Header and the Month grid smaller, I made the Header into one column instead of 3, I changed the alignment of the text to the center, and I made the font smaller. I also removed all the code describing the month thumbnails (all the code in red and green above). This makes the Header smaller, which makes each day in the Month grid a little bit bigger, which will potentially allow more data to show in each day. This has been a common request - to make the Header smaller so that the Month grid will be bigger and will show more data.
Okay - the Month Thumbnails are in the next section.