An easy way to ensure your site supports IE 8
You may know that one of the goals of IE 8 is to be the most standards-compliant version of the browser ever...clearly this has implications for all those sites out there which have content which is not strictly compliant to e.g. CSS standards for example.
Thankfully, IE 8 has a few modes to allow it to be compatible with such content :
- Quirks: backwards compatibility with Internet Explorer 5 rendering behavior.
- Internet Explorer 7 Standards: backwards compatibility with Internet Explorer 7 JavaScript and layout behavior.
- Internet Explorer 8 Standards: latest features, including the CSS 2.1-compliant layout engine and DOM/HTML breaking changes.
By default, IE 8 attempts to display content by using its most standards compliant mode: the Internet Explorer 8 Standards mode. But what if you're not ready to go through your site page by page to make it standards compliant? The easiest and quickest thing you can do is to use a compatability meta tag/header. For example, the below meta tag will cause IE 8 to use IE 7 compatibility mode:
<meta http-equiv="X-UA-Compatible" content="IE=7">
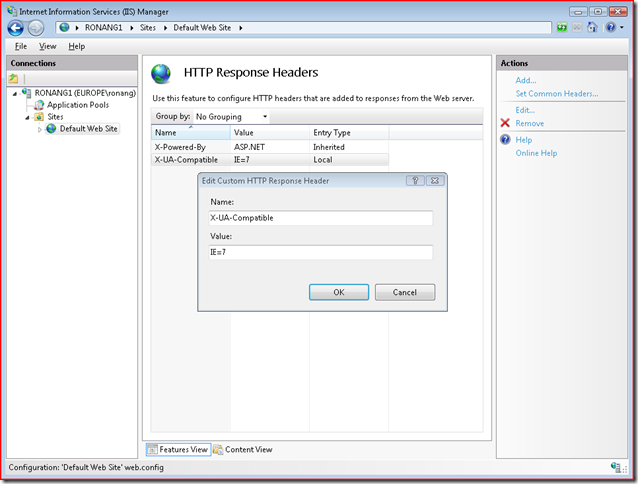
This can be added e.g. to a single page that doesn't render properly in IE 8 at the moment, or you can use it for you complete site by adding it as a custom HTTP response header in IIS - that's it and you're done. Here's a snapshot of what/how I added it to my default webs site on my local IIS 7:
Easy!
Comments
- Anonymous
September 01, 2008
PingBack from http://www.easycoded.com/an-easy-way-to-ensure-your-site-supports-ie-8/