Utveckla ASP.NET MVC-applikationer på Windows Azure – del 1
För att lära mig mer om både ASP.NET MVC och Windows Azure har jag startat ett litet hobbyprojekt som jag tänkte jag kunde blogga en del om.
Tanken är att det ska bli en tjänst där du kan föra över video som du spelat in på din mobil till webben och sedan ge möjlighet att redigera filmen online, publicera resultatet, skicka filmen till vänner, betygsätt och kommentera andras filmer osv. Tänk YouTube för mobil media, men där du även kan redigera filmen (i en Silverlight-applikation naturligtvis). En community med bild och video-uppladdning är kanske inte en så vansinnigt originellt idé (dont quit your day job rob!), men lösningen innehåller tillräckligt många rörliga delar för att vara intressant och utmanade som hobbyprojekt.
I denna första artikel tänkte jag beskriva hur jag gjort för att sätta upp min grunden till min ASP.NET MVC-applikation i Windows Azure. Har du inte kollat på ASP.NET MVC-ramverket tidigare och vill få en bra grundintroduktion rekommenderas Mikael Söderströms genomgång.
För att komma igång med Windows Azure och verkligen kunna testa din lösning i molntjänsten krävs att du ansöker om tillgång till den CTP av tjänsten som finns tillgänglig. Däremot kan du ladda hem det SDK som finns tillgängligt samt de verktyg och mallar för Visual Studio som behövs för att kunna testköra din lösning lokalt. Projektet körs då i en emulering av tjänsten med en Development Fabric samt ett Development Storage. För att köra dessa krävs inte något konto i Azure.
Hela Azure Services-plattformen består av en mängd olika tjänster för olika ändamål. I den här artikeln och kommande artiklar kommer jag fokusera på grundplattformen Windows Azure och framförallt stödet för att köra webbapplikationer i Azure.
Om du vill läsa mer om de olika delarna i Azure Services så rekommenderas kollegan Johan Lindfors excellenta artiklar i ämnet:
Windows Azure – operativsystem i molnet
Windows Azure Services – tjänster i molnet
SQL Data Services, en relationsdatabas i molnet!
När du installerat verktygen till Visual Studio för Azure får du tillgång till en ny projekttyp som heter ‘Cloud Service’. Där kan du välja att skapa en ‘Blank Cloud Service’, en ‘Web Cloud Service’, en ‘Worker Cloud Service’ samt en mall för projekt som innehåller både en ‘Web’ och en ‘Worker Role’. I mitt fall ville jag ha det sistnämnda – jag ska ha en WebRole för min webbapplikation samt en WorkerRole som kommer att hantera encoding av video som inte direkt går att spela i Silverlight (t.ex. de .mpg4-filer som min HTC Touch ger ifrån sig när man spelar in video).
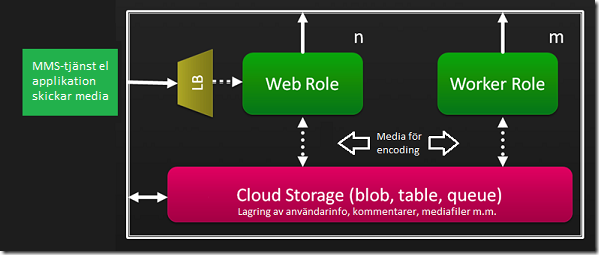
Jag kommer också att använda mig av den inbyggda lagringsmöjligheten som finns i Azure för att lagra videomaterial, kommentarer och lite användarinformation. Eventuellt kommer jag även att vilja använda relationsdatabastjänsten SQL Data Services, men det återstår att se. I mitt fall ser alltså grundarkitekturen ganska enkel ut:
(on a side note: i ovanstående bilder så har jag utgått från befintliga Azure-bilder och bara använt den version av MS Paint som finns inbyggd i Windows 7 för editering. MS Paint är verkligen ett verktyg som är blivit riktigt användbart i 7:an).
När du skapar en ‘Cloud Service’ som har ett WebRole-projekt i Visual Studio så utgår den ifrån ett vanligt ASP.NET WebForms-projekt. Det enklaste sättet att istället skapa en ASP.NET MVC-applikation för din WebRole istället är:
Gå in i Azure Service-projektet, under ‘Roles’ och gör ‘Remove’ på WebRole-projektet
Radera WebRole-projektet från Visual Studio-lösningen
Skapa ett helt nytt ASP.NET MVC-projekt. Naturligtvis lägger du även till ett testprojekt, det är ju därför du vill köra MVC-ramverket :-)
Gör en ‘Unload’ på det projektet (högerklick –> ‘Unload’)
Editera .csproj-filen (högerklick –> Edit xxx.csproj)
Lägg till följande inom elementet PropertyGroup :
<RoleType>Web</RoleType>
Spara .csproj-filen och gör sedan en ‘Reload’ på projektet
Gå in i Azure Service-projektet, under ‘Roles’ och gör ‘Add’ –> ‘Web Role Project in solution’ och välj ditt ASP.NET MVC-projekt.
För att de ASP.NET MVC-specifika DLL:er som refereras i projektet ska kopieras med korrekt måste du även ändra egenskapen ‘Copy local’ till ‘true’ på följande DLL:er:
System.Web.Abstractions
System.Web.Mvc
System.Web.Routing
Tryck F5 för att debuggköra lösningen och voila –. den blå startsajten för ASP.NET MVC bör nu visas i din webbläsare.
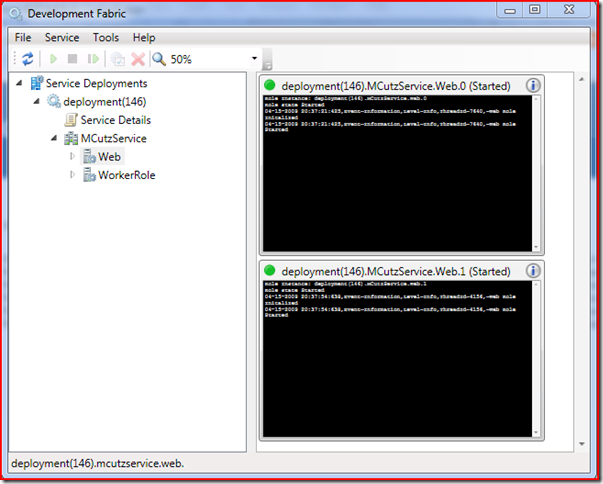
Det som händer när du startar debuggning i Visual Studio av ett Azure Cloud Service-projekt är inte att applikationen körs i Development Server (Cassini) eller IIS:en, vilket vanligtvis sker när du debuggar vanliga webbprojekt. Det som händer är istället att applikationen packas ihop till en Service Package File som sedan “driftsätts” och körs i något som heter Development Fabric. Development Fabric är en lokal tjänst som emulerar den Fabric-tjänst som hanterar virtuella maskiner och applikationer i riktiga Azure-tjänsten.
Development Fabric har ett gränssnitt som du kommer åt genom at högerklicka på dess ikon i taskbar:en. I det gränssnittet kan du se vilka instanser som körs på din maskin:
I nästa post ska jag visa hur jag använt Blob, Table och Queue-funktionerna i Windows Azure Cloud Storage för att lagra och hämta data i min applikation.
Comments
- Anonymous
April 15, 2009
Idag höll jag en presentation om webbutveckling med Windows Azure på Developer Summit – det var superkul!