Test your ASP.NET MVC or WebForms Application on IIS 7 in 30 seconds
A frequent complaint in the ASP.NET forums is that an application works fine with Cassini (AKA, the built in Visual Studio Development Server), but fails when deployed to a real IIS server. The two most common reasons for this failure are:
Cassini runs at the root level, so when resources (such as CSS and JavaScript files) are referenced incorrectly, they still work. For example, create a new MVC 3 Application and change the CSS and jQuery as shown below:
@* <link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>*@<linkhref="/Content/Site.css""rel="stylesheet"type="text/css" />
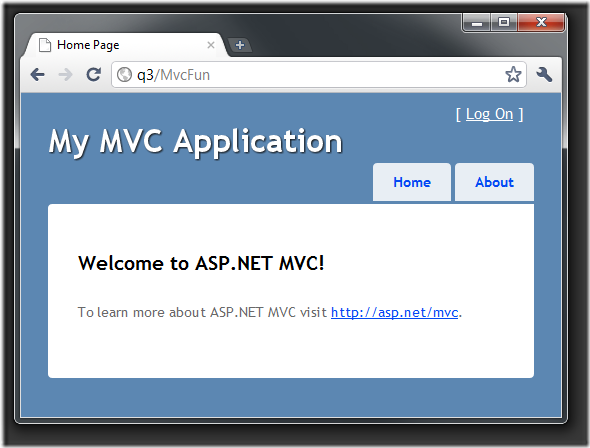
<scriptsrc="/Scripts/jquery-1.5.1.min.js"type="text/javascript"></script>The application continues to work. But when you run it under IIS, client side validation no longer works and you don’t have CSS styling. The application looks unstylish:
This problem with assuming root access to the resources is so common that most ASP.NET MVC books and many ASP.NET MVC tutorials have samples that don’t work on IIS.
Cassini runs under the logged in users credentials, that’s you, and you're often running as administrator. IIS runs under the application pool identity, and for security reasons has far less access than an administrator. Access to any resource ( a remote SQL Server, a local file ) often fails when run on IIS.
IIS Express is a huge improvement over Cassini, but it doesn’t solve either of these problems. IIS has additional advantages over IIS Express:
- Easier to test your application from remote computers.
- Easier to set up and test SSL. See Better, Faster, Easier SSL testing for ASP.NET MVC & WebForms
Since IIS is tied to the OS, you need Vista/SP1 or higher to test with IIS 7. ( Win7/SP1 strongly preferred. )
Installing IIS 7
Run the Web Platform Installer (WPI)
In the left pane select All. In the tabs select Products.
Install IIS 7 Recommended Configuration.
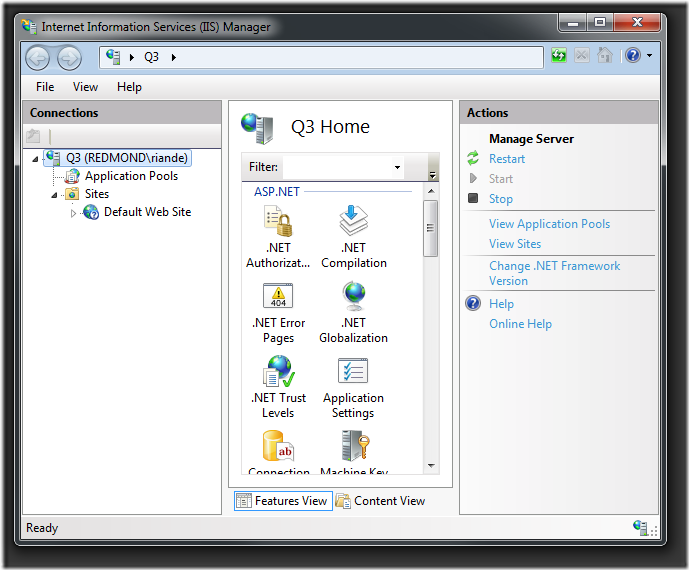
In the Start menu, type IIS, and select Internet Information Services (IIS) Manager.
IIS manger is displayed.
Create a new ASP.NET MVC 3 application or Web Application, accept all the defaults. If you want to follow this tutorial, name it MvcFun.
WARNING: IIS cannot run an ASP.NET project that has been created in the default Visual Studio project folder (C:\users\<user>\Documents\Visual Studio 2010\Projects). Select a folder where IIS can access the files, such as C:\Webs.
Right click the solution and select Properties.
- Select Web in the left pane.
- Under Servers, select the Use Local IIS Web server radio button.
- Select the Create Virtual Directory button.
Should you get the message:
Unable to create the virtual directory. To access Web sites on the local IIS Web server, you must run Visual Studio under an Administrator account.
Read it and follow the directions and you’ll be rewarded with a friendlier message.
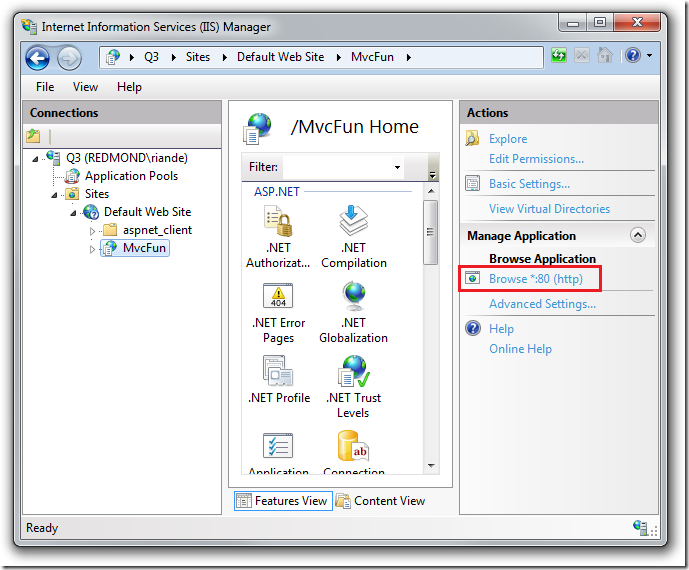
Now go back to IIS manager, refresh and drill down in the Default Web Site. Select Browse *:80(http) in the right pane.
If you get the following Parser Error, you need to build your application.
Server Error in '/MvcFun' Application.
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Could not load type 'MvcFun.MvcApplication'.
Source Error:
Line 1: <%@ Application Codebehind="Global.asax.cs" Inherits="MvcFun.MvcApplication" Language="C#" %>
Source File: /MvcFun/global.asax Line: 1
Version Information: Microsoft .NET Framework Version:4.0.30319; ASP.NET Version:4.0.30319.225
Testing your Application
After building, refresh your browser. In the browser URL, change localhost to the name of your computer. In the image below, I’m using the Q3 computer.
Go to another computer and test the URL. If you cannot access the Web application from a remote computer, you might need to configure the firewall on the computer that is serving the Web pages.
To enable the Web server access through the Windows firewall
In the Windows Search programs or files box, enter "firewall".
Select Allow a program or feature through Windows Firewall.
.png)
Click Change settings and scroll to the bottom.
.png)
Select World Wide Web Services (HTTP).
Verify that the URL for your ASP.NET MVC 3 application now works from a remote computer.
Comments
Anonymous
May 04, 2011
Thanks for posting this as I require everyone to run through IIS debugger on my team.Anonymous
May 04, 2011
<link href="/Content/Site.css""rel="stylesheet"type="text/css" /> the above will still fail as it will look in http://localhost/Content/ not http://localhost/MvcFun/Content/. In IIS7 you can create websites (not virtual directories) and setup host headers in the hosts file. If you need remote access give each website a different port number.Anonymous
May 12, 2011
What you said in step 1 about modifying stylesheet and JavaScript links are not true. We don't need to modify anything. In fact ~/ always give us correct web application root folder. Virtual directory is enough for testing, it's not necessary to create a new website with different port.Anonymous
May 22, 2012
My MVC3 application is working fine under Visual Studio 2010 Ultimate on my home computer, but when I deploy it to the webhost in a virtual directory that is parked as an application (mycomain.com/mvcfun) then I get that Parser Error with Global.asax just as you have. However, the solution you propose "rebuild the application" is not correct, it may have by chance been your solution but when I deploy the MVC has already been built (I do just for the sake of completeness) but the error still appears.Anonymous
May 27, 2012
the best and simple explanation ever got g888888 post, appreciatedAnonymous
October 13, 2012
Good article nice steps with screen shots.Anonymous
January 02, 2013
HTTP Error 404.0 - Not Found The resource you are looking for has been removed, had its name changed, or is temporarily unavailable. I found this issue what can i do now?Anonymous
September 10, 2013
The best and simple tutorial ever to run MVC app with IIS!!! Thanks a lot!!!Anonymous
December 16, 2013
do not use cassini, get real and use IIS, no black boxes.Anonymous
August 12, 2014
After fully testing in VS2013, I published my MVC5 app and deployed to IIS8. All MVC functionality works fine, but my ASPX pages cannot be found. When trying to open my ASPX I get the following error: Server Error in '/Reports' Application. The resource cannot be found. Description: HTTP 404. The resource you are looking for (or one of its dependencies) could have been removed, had its name changed, or is temporarily unavailable. Please review the following URL and make sure that it is spelled correctly. Requested URL: /Reports/Test.aspx How can I fix this problem?Anonymous
October 02, 2014
To anyone getting 404 the error is solved by putting the files to the corresponding location reported in the 404 error. Example: when I followed the instructions above, the CSS wasn't detected. Even though I put the CSS in the same directory of the aspx it still won't work. So I ran the page and checked the source and followed where the link to the CSS would go and got 404. Apparently my IIS expected me to put my CSS files in another location, "C:inetpubwwwrootStyles". So I put them there and it works. Identify what's missing, identify where they are missing and put them there.Anonymous
October 27, 2014
Very Nice and informative article. I am facing same issue as discussed by the author. i am using VS2013 and developing a website in MVC. The issue is still there even after following the steps given above.Anonymous
January 29, 2015
I followed the same and am able to access the site from a remote computer but my database connection is not working.