Fiddler – How to mimic a specific browser version request?
Fiddler tool doesn’t need any introduction, it is a great tool to debug a lot of client side issues with Internet Explorer, and other browsers as well <by setting the proxy to make the connections go through fiddler>. There are a few times when you have a different version of a browser, and you want to know what the server renders for different version of browser.
I was recently debugging an issue where the browser was giving few javascript errors on IE8, but not on compatibility view of IE8. In fact, the compatibility view of IE8 mimics the request as it is going from IE7. Did you know this before? Try taking a fiddler trace, and see what’s going on the wire. Examine the request section, and the request headers it sends.
Below code is very common:
// get browser version – pseudo codevar bVer = getBrowserVersion();if(bVer == "IE6"){// IE6 specific code}else if(bVer == "IE7"){// IE7 specific code}// other version specific code
Above is a client side code which you can easily check by viewing the html source of the file on the client side. But, the same can be done on the server side, and its becomes trickier to find if such thing happen if you don’t have access to the server side code. You can simply try to mimic a request going from a different version of browser version, and see if the output html/javascript changes. If yes, then the server indeed seems to generate different scripts for different browser version. Probably they missed to put a check on the browser version you are in currently.
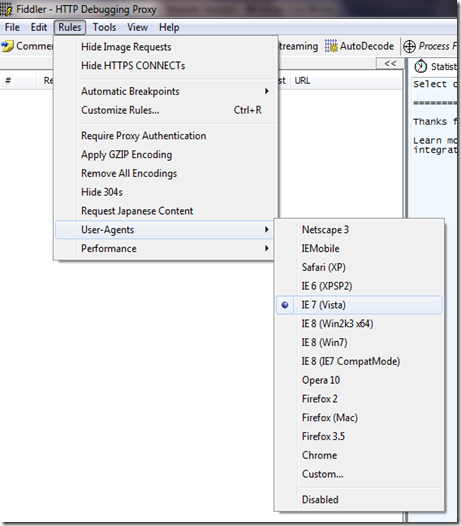
There are a plenty ways of generating a request of a specific browser version, and the easiest is just to choose from the Rules menu. Choose Rules –> User-Agents –> Select Version
I’m on Windows 7 with IE8. Let me select to mimic the browser version to be IE 7(Vista). Below is the raw request you see in the Fiddler trace:
GET / HTTP/1.1
Accept: */*
Accept-Language: en-us
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.0; SLCC1)
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: www.bing.com
Other way of doing this is by using the Filters Tab which you will find it in the right hand side. I will probably write about the various things that you could perform using the Filters in a separate blog post. In fact, it would definitely need a series of posts. I will write them when I find time.
Comments
- Anonymous
November 20, 2009
Neat one, as always! If you are interested in Javascript, explore jQuery in depth - its cool.