Desplegando Provider Hosted Add-ins en una Infrastructura de On-premises de SharePoint 2013
SharePoint Server 2013 nos ofrece una nueva forma de extender la plataforma con nuevas posibilidades superando las limitantes de los antiguos Sandboxed Solutions o las complejidades de mantenimiento de los Farm Solutions. Estoy hablando de los SharePoint Add-ins, originalmente conocidos como SharePoint Apps.
Los SharePoint Add-ins a su vez han sido pensado para extender las capacidades que ofrecen los sitios de SharePoint en la nube (SharePoint Online), por lo que las implementaciones que podamos realizar On-premises bajo el esquemas de Add-ins, podrían ser reutilizadas para la nube realizando ajustes no muy significativos sobre nuestros desarrollos, lo cuál no serían el caso de los Farm Solutions no soportados en SharePoint Online o los Sandboxed Solutions que proximamente dejarán de estar soportado.
Los SharePoint Add-ins vienen en distintos sabores: Los SharePoint Hosted Add-ins los cuales se hospedan en sitios de SharePoint y su lógica se ejecuta en el lado cliente (Javascript, consultas hacia REST Services, CSOM), y los Provider Hosted Add-ins, los cuales se hospedan fuera de SharePoint en servidores externos como por ejemplo un IIS Web Server, en Azure (PaaS o IaaS) o inclusive en otras plataformas no Microsoft de las cuáles no hablaremos en este post. Los Provider Hosted Add-ins a su vez ofrecen mayores capacidades y flexibilidad para el desarrollo, la lógica se ejecuta en los servidores que hospeden a la solución. Claro que la desventaja de esto es tener que mantener una infraestructura adicional, o una subscripción a Azure.
Para mayor información, sugiero que revisen el siguiente artículo de Microsoft: SharePoint Add-ins - https://msdn.microsoft.com/en-us/library/office/fp179930.aspx
En este Post me centraré en un escenario que por experiencia propia, si no dispones de una guía clara puede resultar bastante compleja de configurar. Me refiero a desplegar Provider Hosted Add-ins en una infraestructura On-premises (SharePoint Server 2013 On-premises y IIS Web Server que hospeda a nuestra aplicación web que tiene la lógica). Este escenario también es conocido como High-trust SharePoint Add-ins. Aquí hay algunos de los artículos que me basé para elaborar esta guía paso a paso:
Create High-trust SharePoint Add-ins: https://msdn.microsoft.com/en-us/library/office/fp179901.aspx
Part 1: Intro to Provider Hosted Apps - Set up the infrastructure: https://blogs.msdn.microsoft.com/russmax/2014/06/23/part-1-intro-to-provider-hosted-apps-setup-the-infrastructure/
Part 2: Intro to Provider Hosted Apps - Develop, Package and Deploy: https://blogs.msdn.microsoft.com/russmax/2014/06/26/part-2-intro-to-provider-hosted-apps-develop-package-and-deploy/
A continuación, paso a describir los pasos de configuración.
Configuración de Sitio IIS que hospedará a nuestra aplicación web
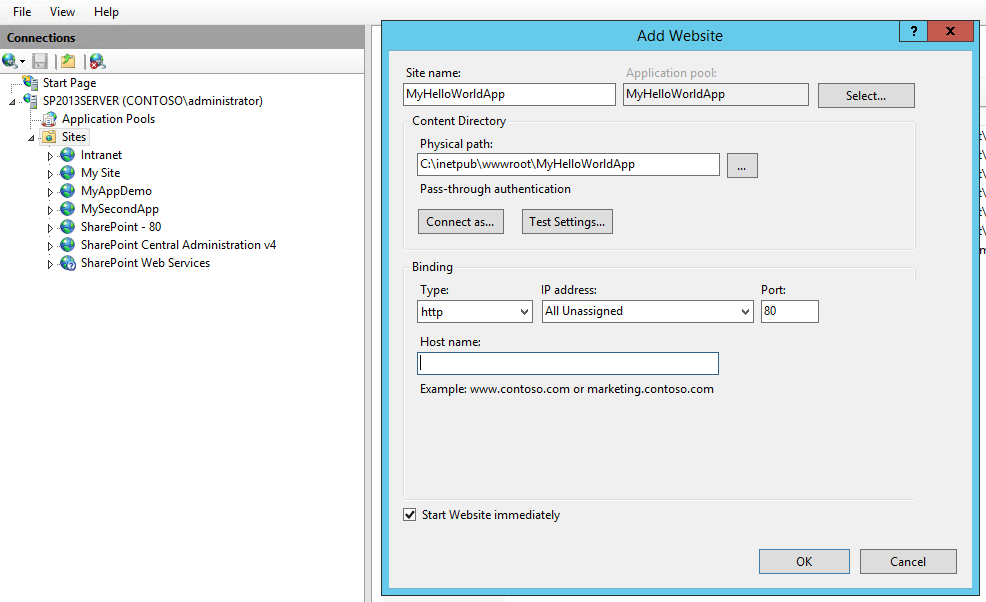
- Primero debemos crear un IIS Web Site tradicional
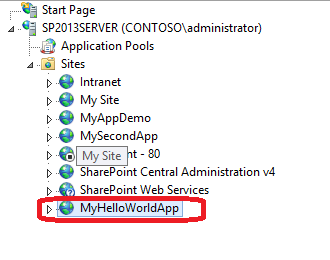
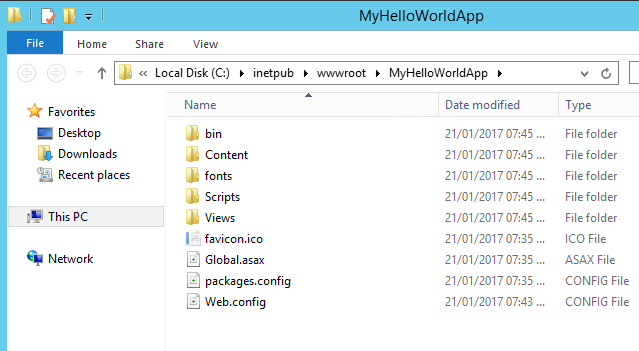
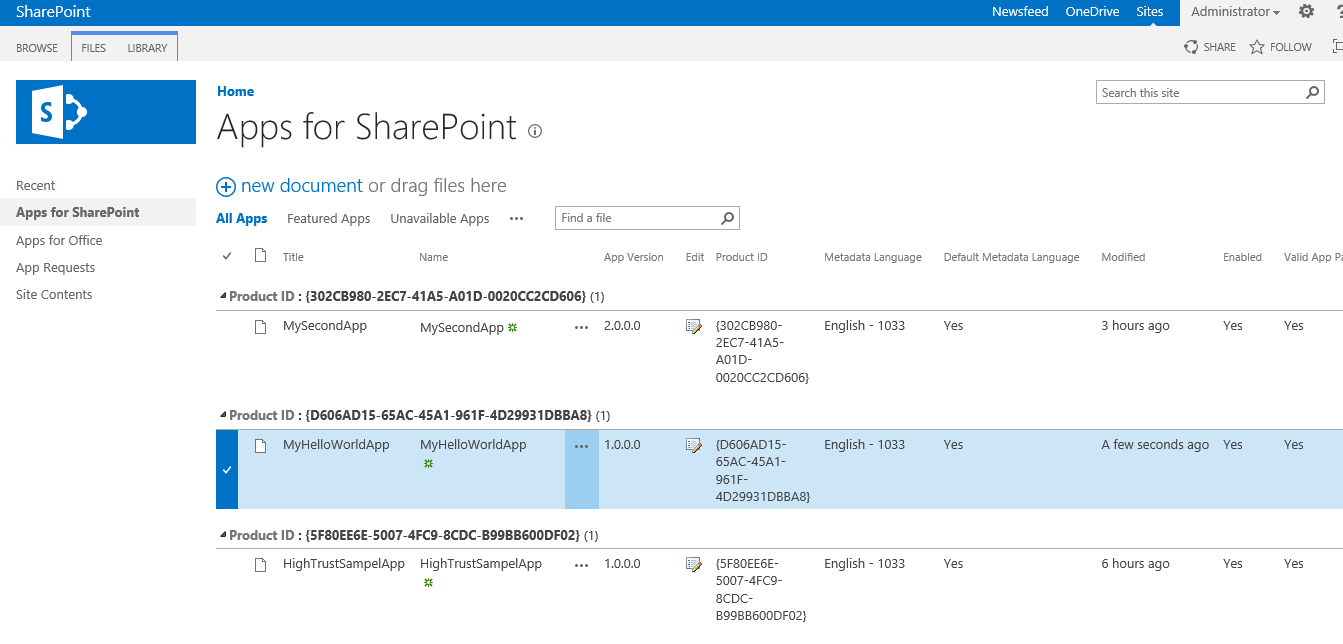
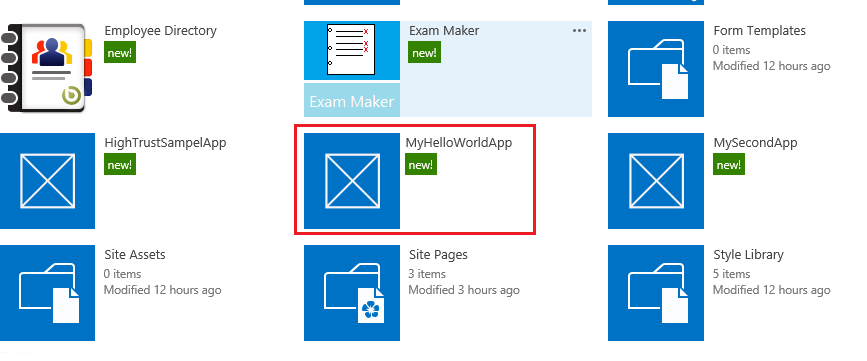
2. Veremos que se creó la el sitio "MyHelloWorldApp" .
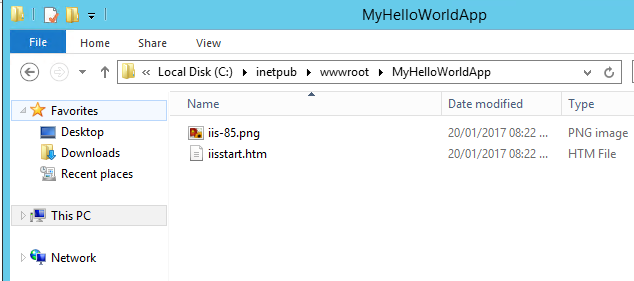
3. Para probar que el sitio esté funcionando correctamente podemos colocar cualquier HTML de ejemplo, yo copie el que viene en el Default Web Site por defecto.
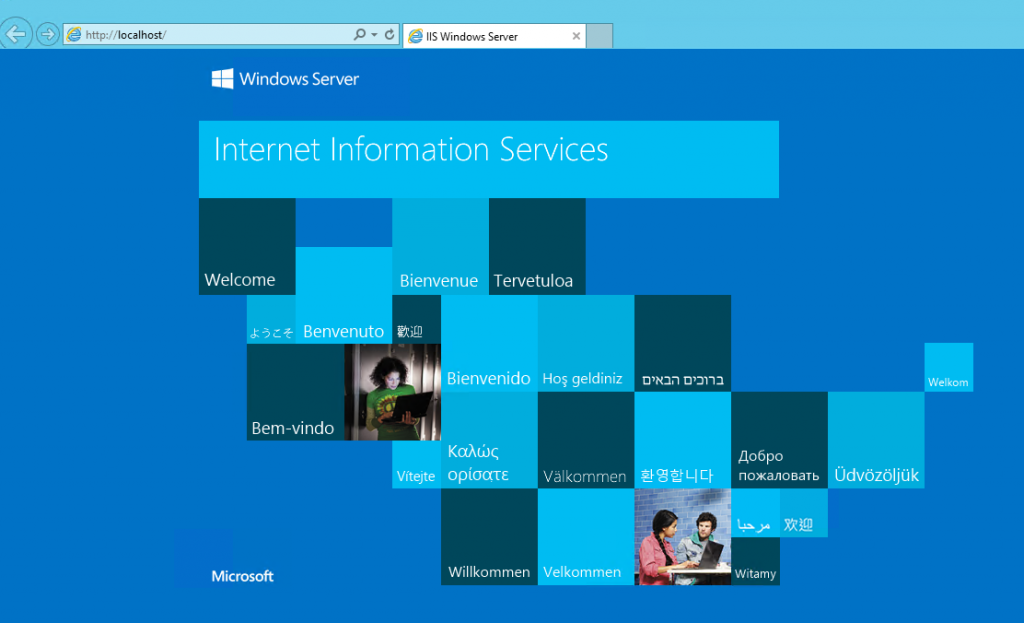
4. Probamos que se accede mediante el Puerto 80 satisfactoriamente.
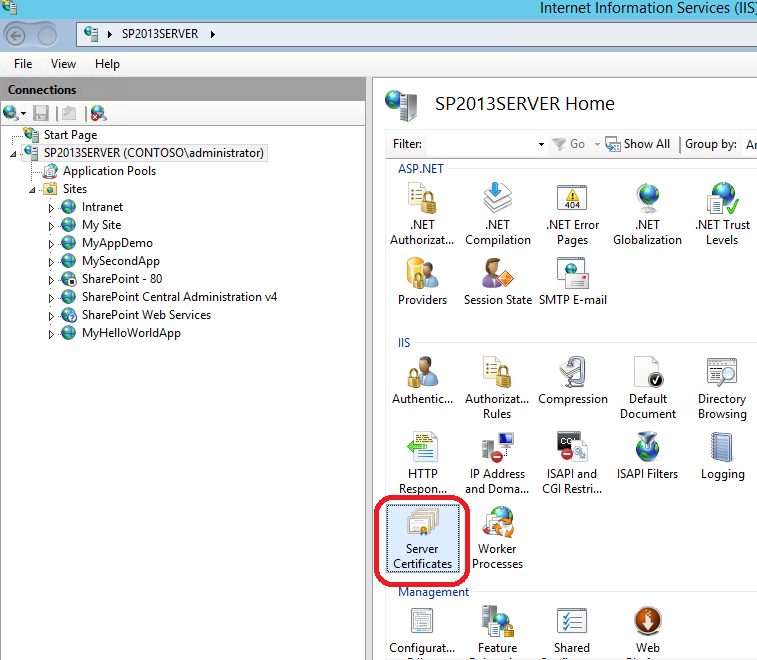
5. Ahora vamos a generar un Certificado digital pues nuestro IIS Web Site debe estar configurado con SSL, es un requisito de los Provider hosted Add-ins. Nos vamos a Server Certificates.
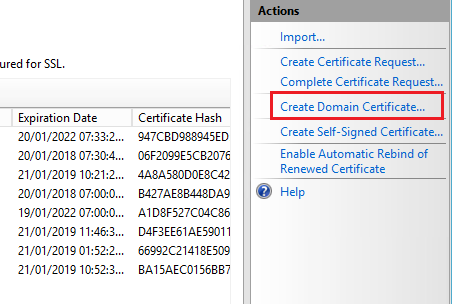
6. En el panel de Actions damos clic en Create Domain Certificate... para crear un nuevo Certificado digital generado por un entidad Certificadora propia. En este caso yo tengo un servidor que cumple el rol de Certificate Authority por lo cuál podré generar mi certificado sin problemas.
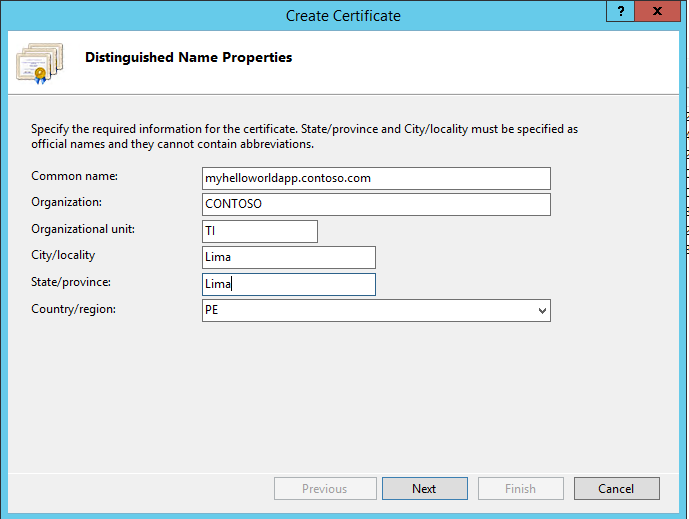
7. Especifico los datos solicitados. Importante es que el Common name tenga el nombre que vamos a utilizar para acceder a nuestro IIS Web Site. Damos clic en Next.
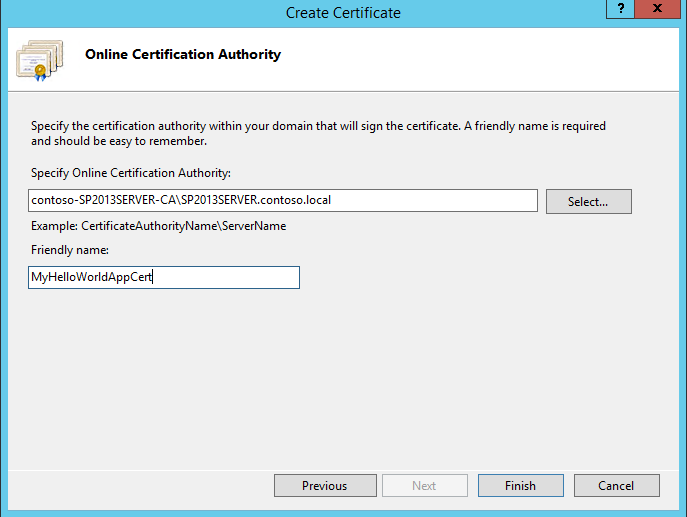
8. Damos clic en FINISH para generar el certificado.
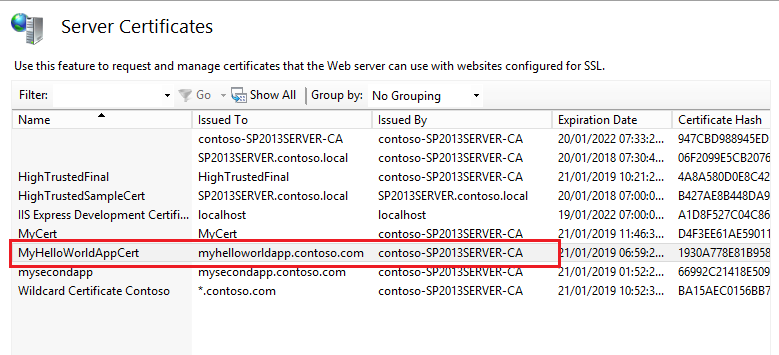
9. Comprobamos que el certificado se creó con éxito.
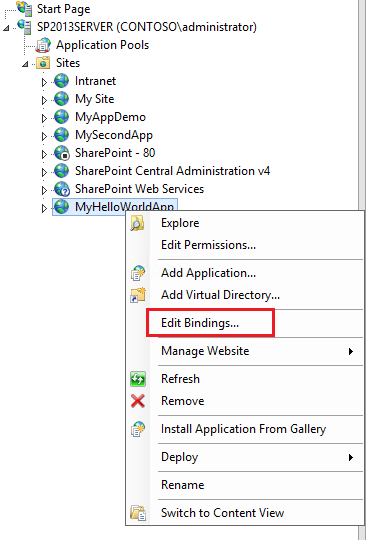
10. Ahora debemos asignar el Certificado digital a nuestro IIS Web Site. Los seleccionamos y le damos clic en Edit Bindings... 
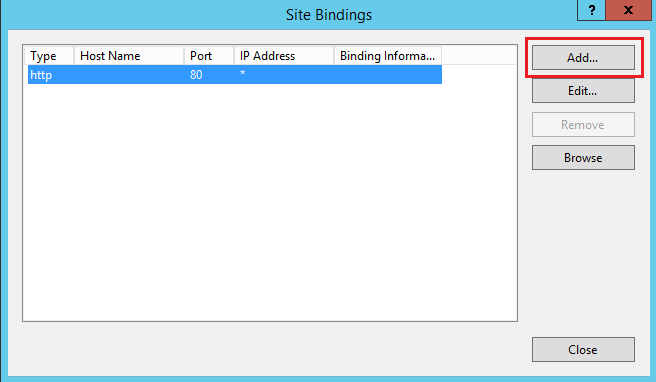
11. Agregamos un nuevo Binding.
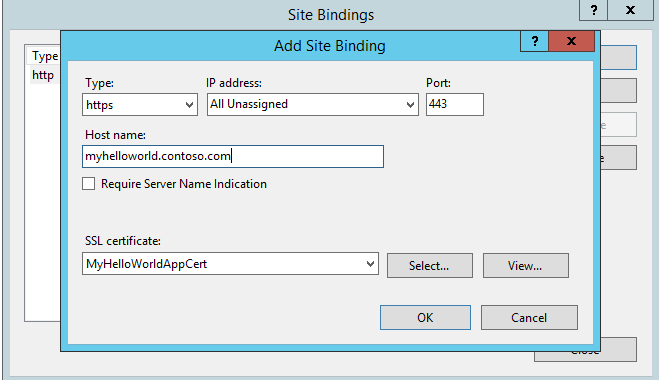
12. Especificamos el tipo https, puerto 443 y nuestro Host name que debe ser igual al Common Name de nuestro Certificado Digital. Finalmente seleccionamos el Certificado Digital recién creado.
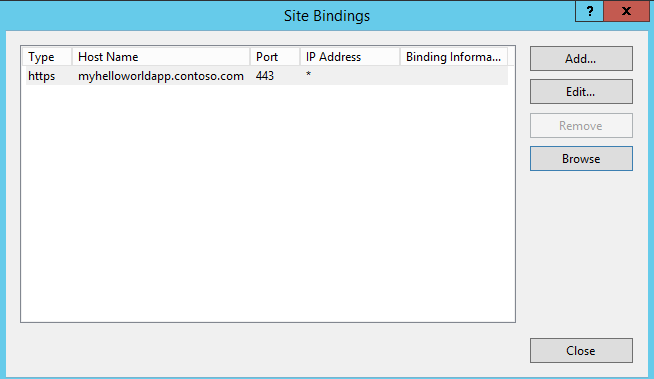
13. Debemos borrar el binding al Puerto 80 pues ya no lo utilizaremos.
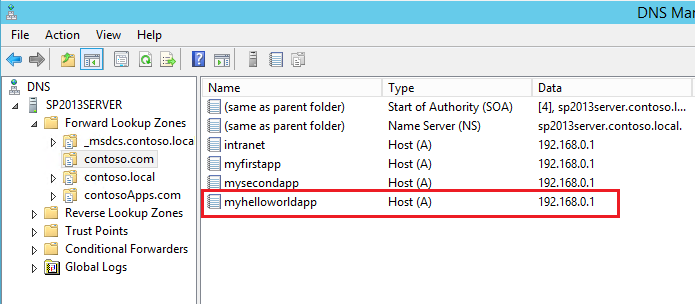
14. Por último debemos asegurarnos de que el Host Name elegido esté registrado en nuestro DNS si es que lo vamos a utilizar internamente.
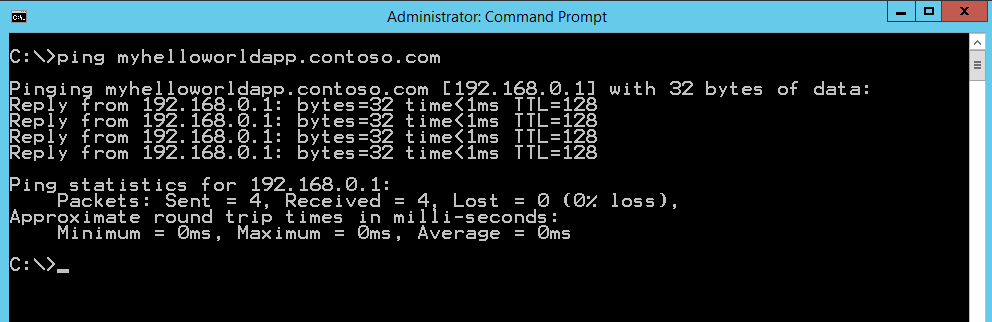
15. Validamos mediante un ping que el host name esté respondiendo.
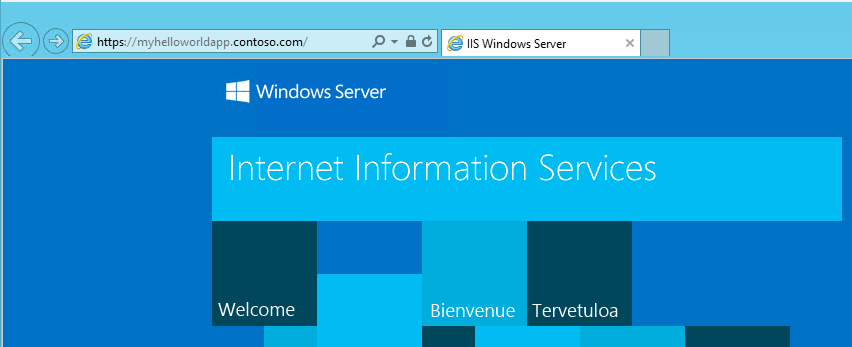
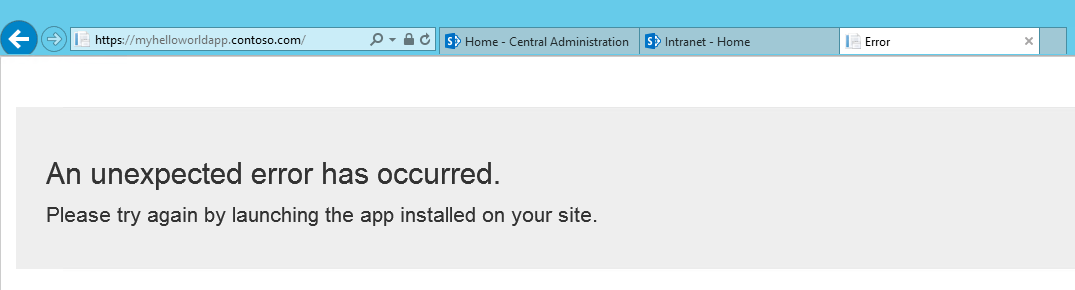
16. Finalmente probamos el acceso. No debe haber ningún error de seguridad por SSL.
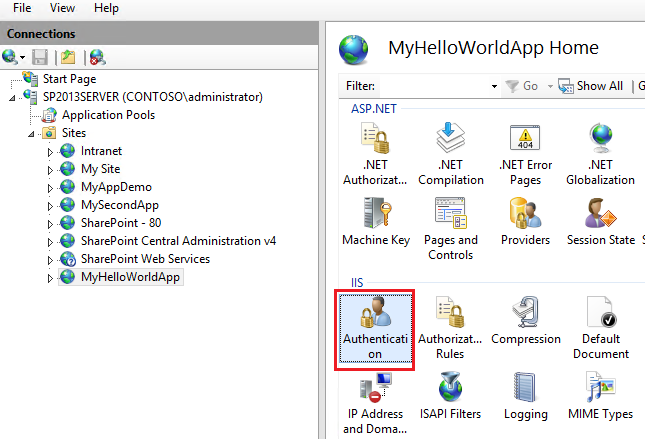
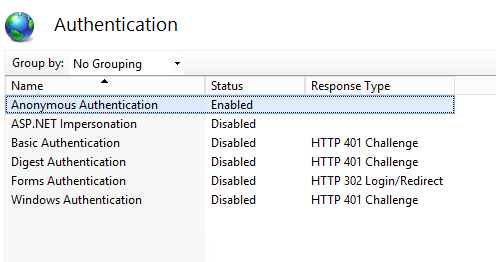
17. Por último, la aplicación web que desarrollaremos utilizará autenticación Windows, pero por defecto cuando creamos un sitio de IIS la autenticación está configurada para ser anónima. Esto lo debemos cambiar pues es un requisito de los Provider Hosted Add-ins. Entonces seleccionamos nuestro IIS Web Site y a continuación clic en Authentication.
18. Por defecto se muestra Anonymous Authentication como Enabled.
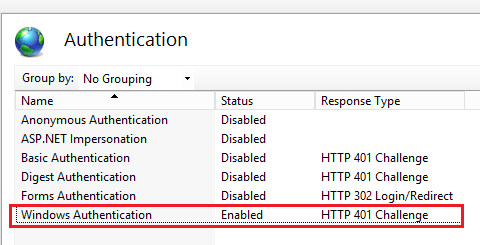
19. Debemos deshabilitar Anonymous Authentication y solo dejar Windows Authentication como Enabled. Y Listo, ya nuestro IIS Web Site esta listo.
Exportación de Certificado
- El siguiente paso es exportar el Certificado digital. Debemos exportar en formato .CER y en formato .PFX. Posteriormente indicaré como los utilizaremos.
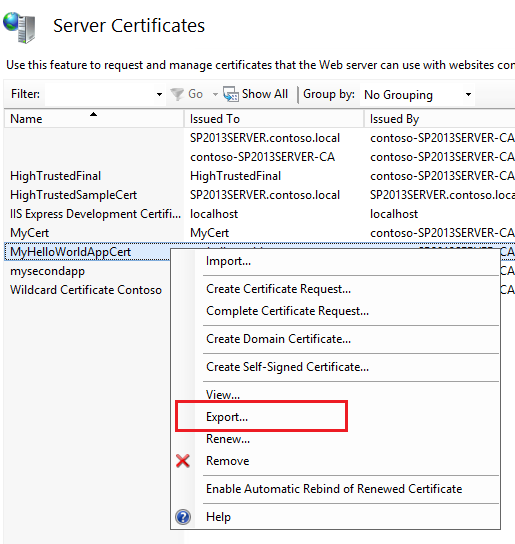
- Nos vamos hacia el certificado digital, clic derecho y clic en Export...
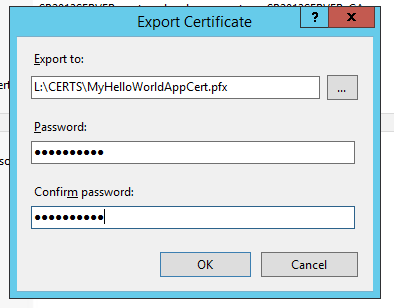
3. Especificamos la ruta donde se almacenará nuestro certificado con extensión .pfx. Y especificamos el password que utilizaremos para este certificado. Importante recordar este password pues lo utilizaremos más adelante.
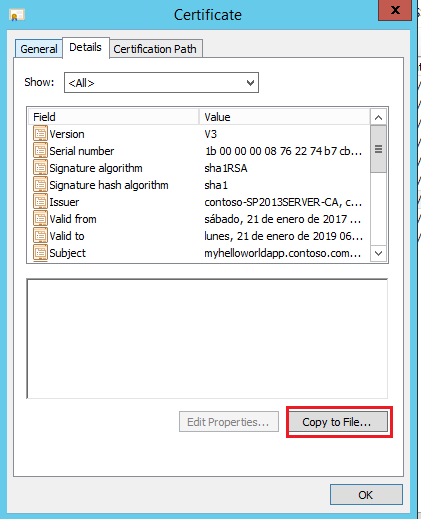
4. Ahora, vamos a generar el archivo .CER, para esto damos doble clic al certificato digital, nos vamos a la pestaña Details y clic en Copy to File... 
5. Clic en Next.
6. Mantener en No, do not export the private key y clic en Next.
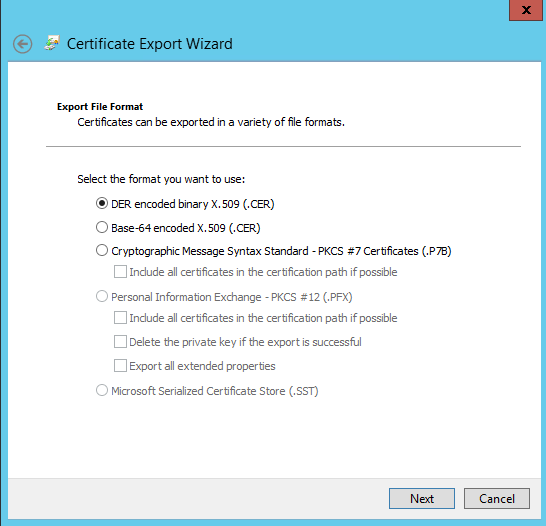
7. Clic en Next.
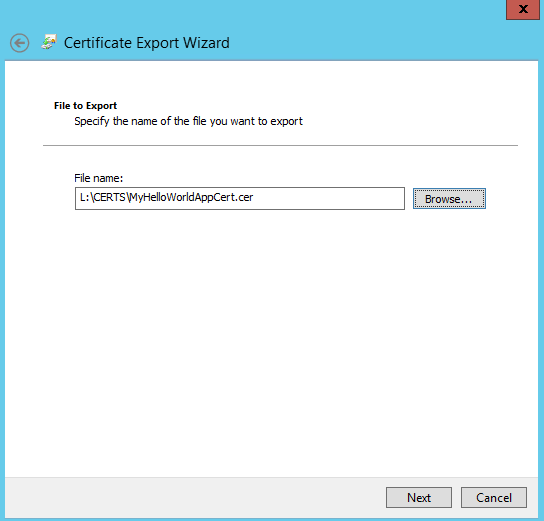
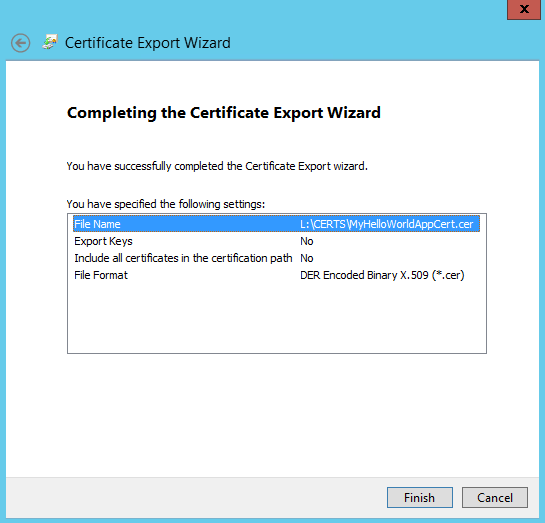
8. Seleccionar ubicación donde se guardará el archivo . cer y clic en Next.
9. Clic en Finish.
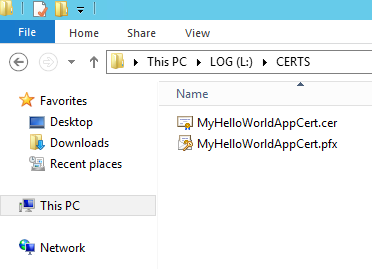
10. Verificamos que se hayan exportado con éxito.
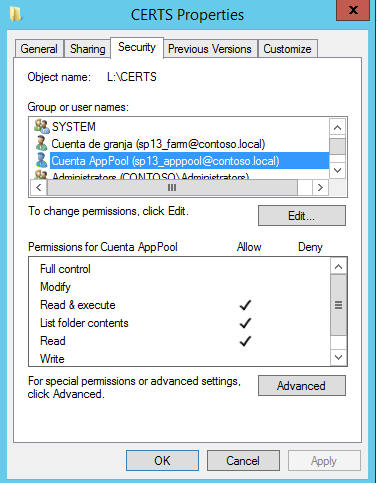
11. En la carpeta donde se exportaron los certificados debemos darle permisos a la cuenta de identidad del Application Pool de nuestra aplicación web donde deseamos desplegar el Add-in, así como también la cuenta de identidad del Application Pool del Security Token Service. Deben tener permiso de lectura.
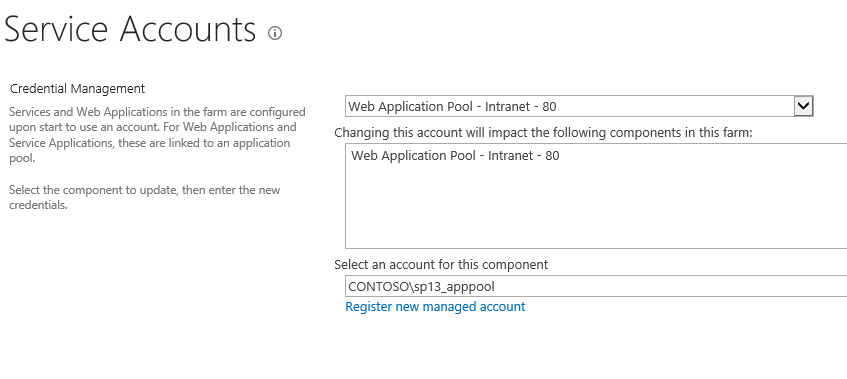
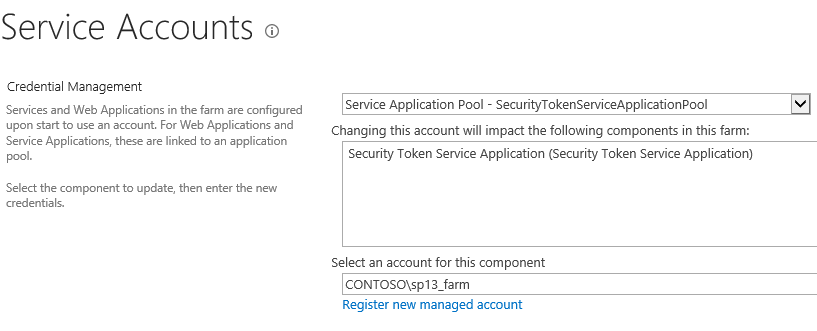
Podemos verificar cuáles son estás cuentas desde la Administración Central en la sección Security, en la página de Service Accounts:
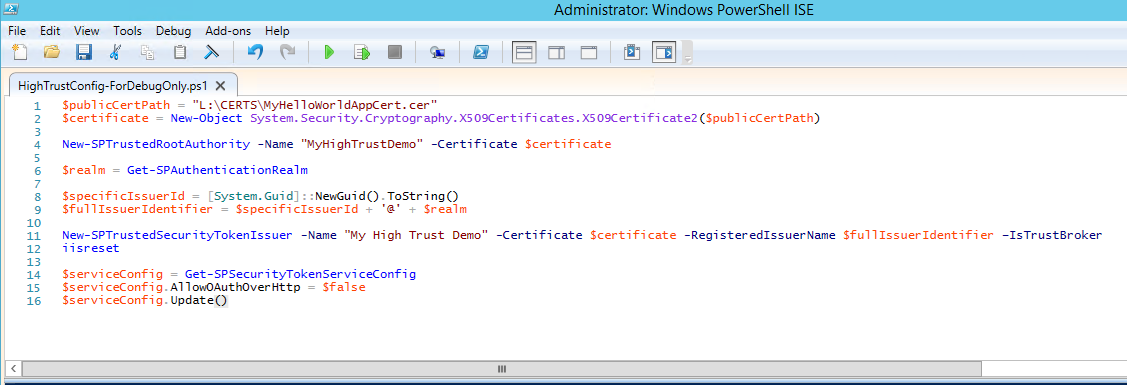
12. Finalmente debemos preparar el siguiente Script de PowerShell:
Algunos datos importantes:
a. $publicCertPath contiene la ubicación de nuestro certificado digital recientemente exportado en formato . cer.
b. Debemos especificar los nombres para nuestro Trusted Root Authority en mi caso le puse el nombre "MyHighTrustDemo" y también para nuestro Trusted Security Token Issuer yo le puse "My High Trust Demo". Los nombres que elijamos no afectan el script.
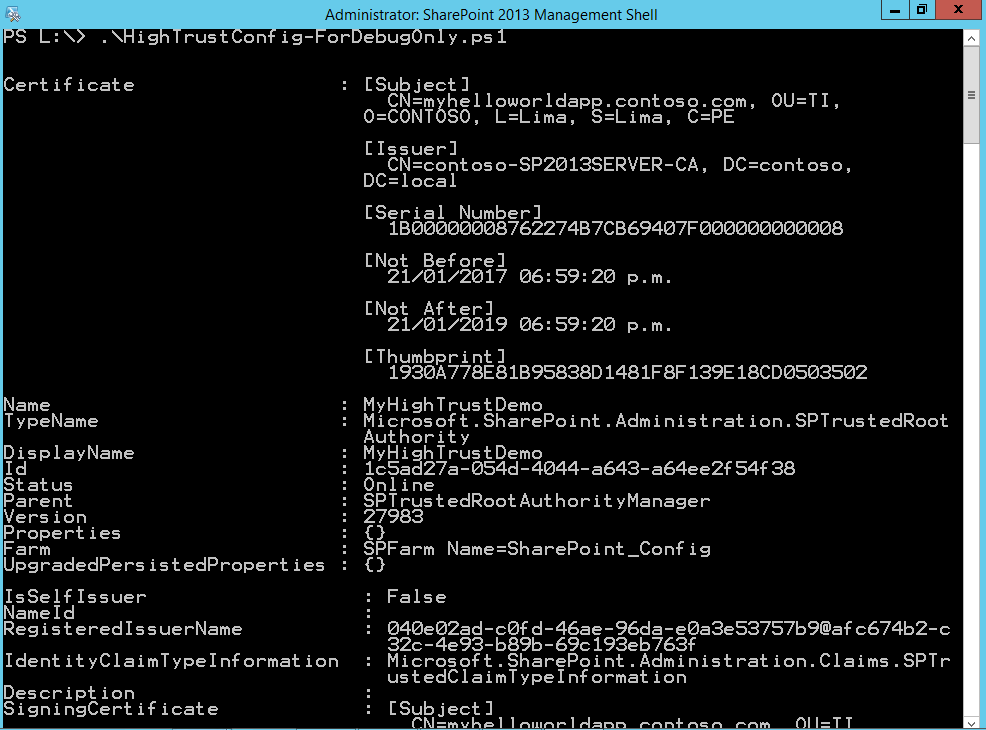
13. A continuación, debemos levantar la consola de SharePoint 2013 Management Shell y ejecutar el script (Este script se ejecuta en el servidor SharePoint por lo que los certificados que exportamos del servidor de IIS debemos copiarlos al servidor de SharePoint).
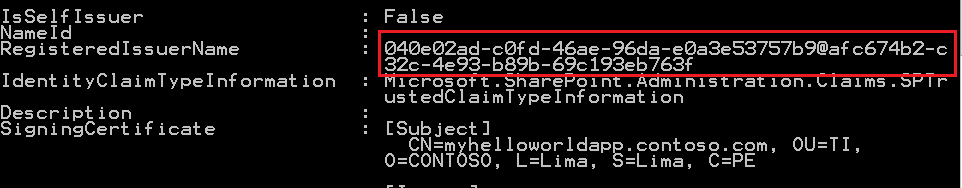
14. Copiar un dato importante para más adelante. El Registered Issuer Name, necesitamos la porción previa al "@".
Crear nuestra Provider Hosted Add-in desde Visual Studio
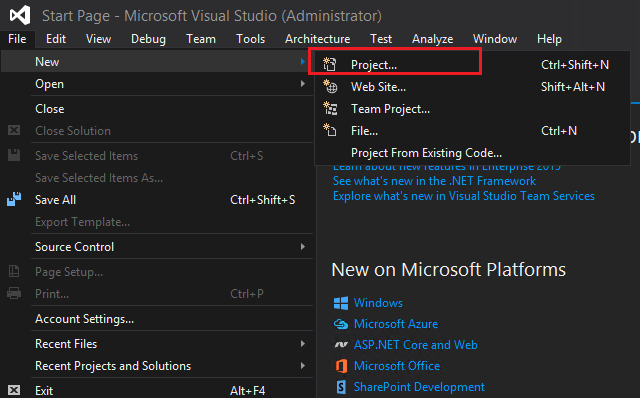
- Crearemos un nuevo proyecto de Visual Studio. Para esto damos clic en File > New > Project...
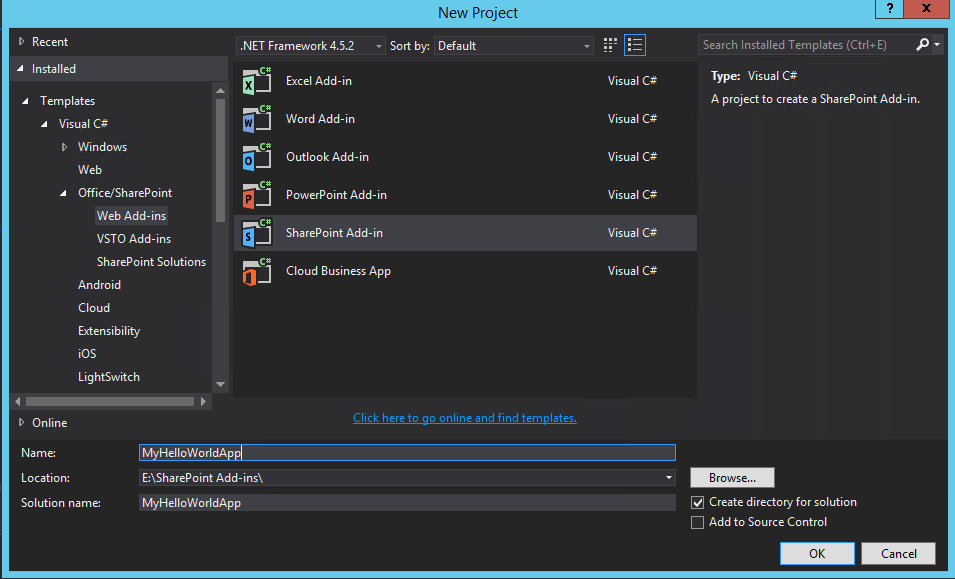
2. De las plantillas seleccionamos Office/SharePoint > Web Add-ins > SharePoint Add-in. Y especificamos el nombre de nuestra solución, en mi caso MyHelloWorldApp.
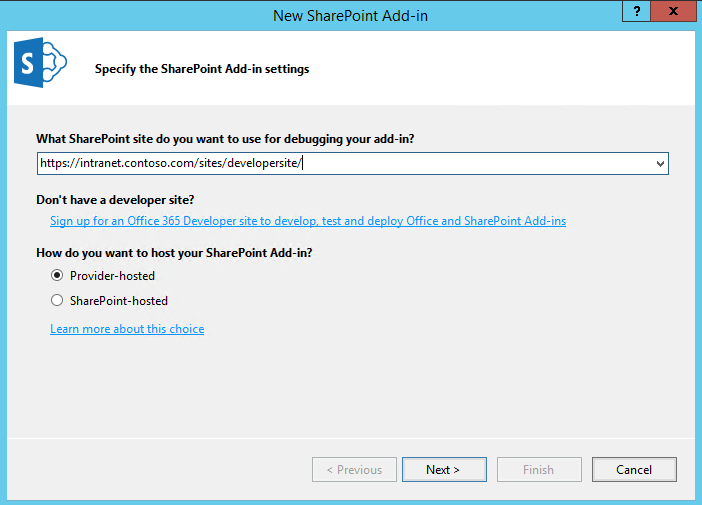
3. A continuación, especificamos la ruta de nuestro Developer Site. Y en tipo de Add-in especificamos Provider-hosted.
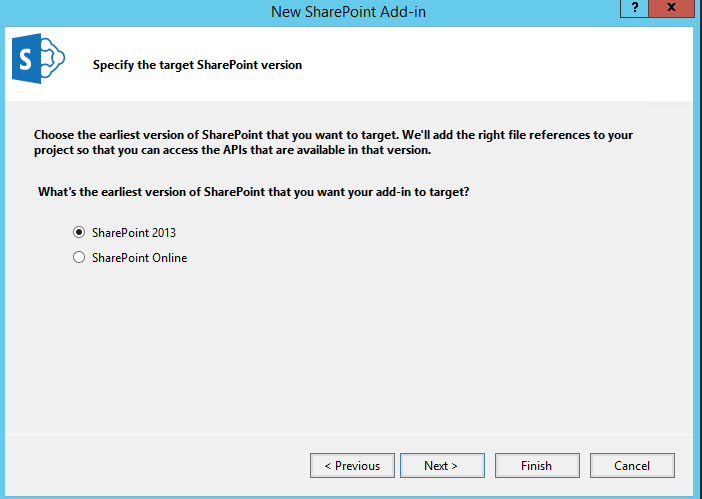
4. A continuación, seleccionamos SharePoint 2013 y clic en Next> 
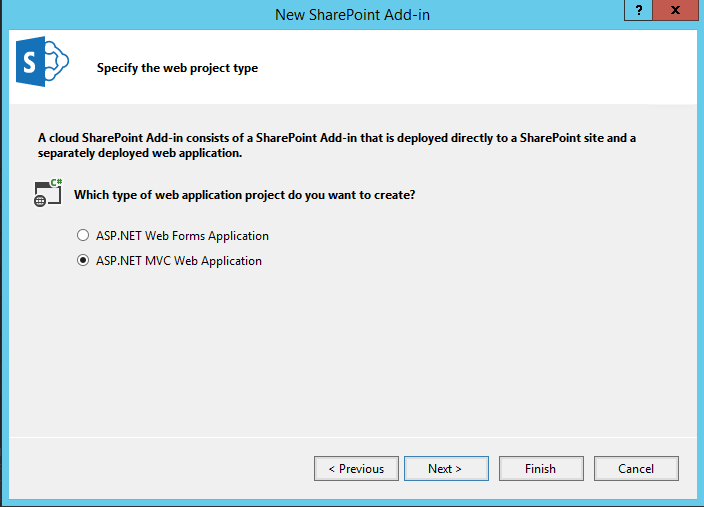
5. Yo eligí crear una aplicación ASP.NET MVC Web Application y clic en Next> 
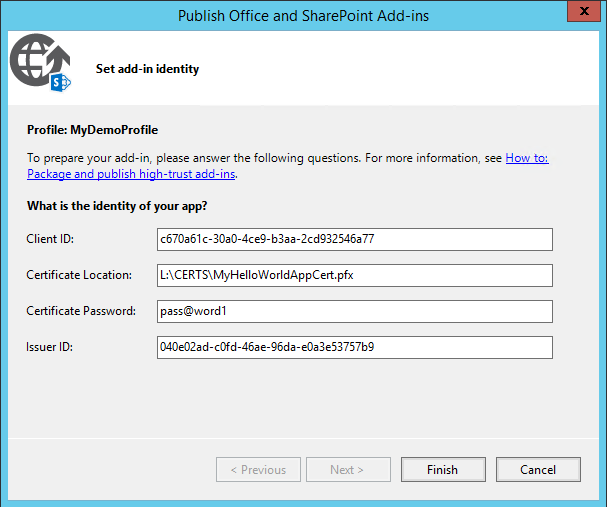
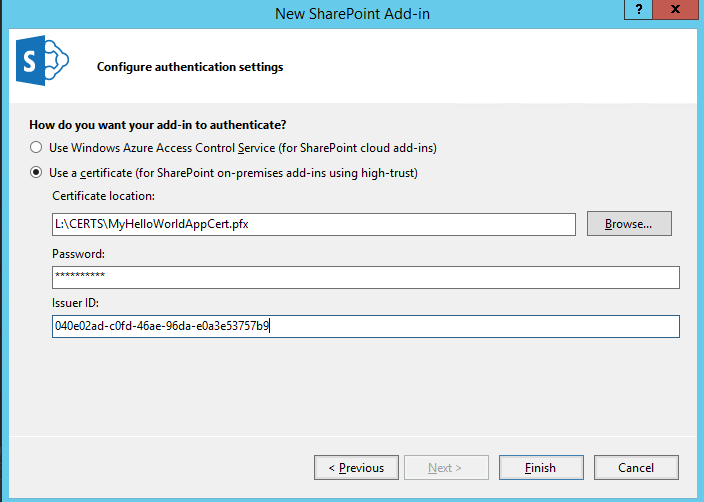
6. Ahora, clic en Use a certificate y seleccionamos nuestro certificado con extensión .pfx, especificamos el password que utilizamos al exportar nuestro certificado y especificamos el Issuer ID. Si recuerdan el Issuer IS es la porción de nuestro Registered Issuer Name que copiamos en la sección anterior cuando ejecutamos el script de PowerShell. Damos clic en Finish 
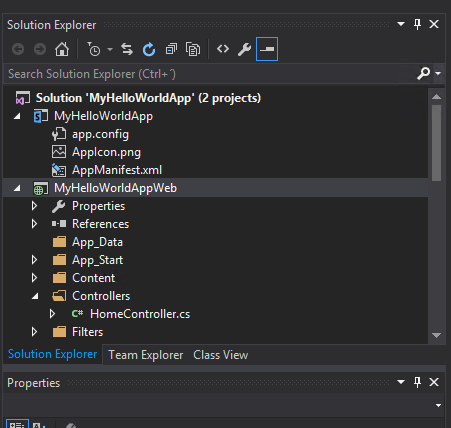
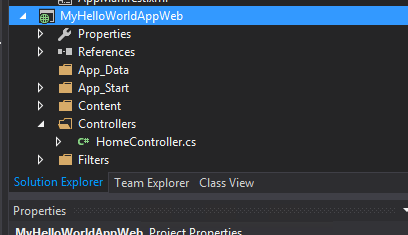
7. Veremos que se creó la solución de Visual Studio sin problemas. Nuestro Provider Hosted Add-in tiene 2 proyectos, uno para el Add-in y otro para la aplicación ASP.NET MVC.
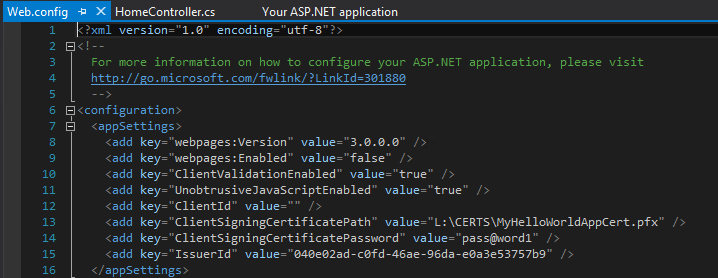
8. Verificamos nuestro archivo Web.config, que contiene la data que proporcionamos durante la creación del Proyecto de Visual Studio.
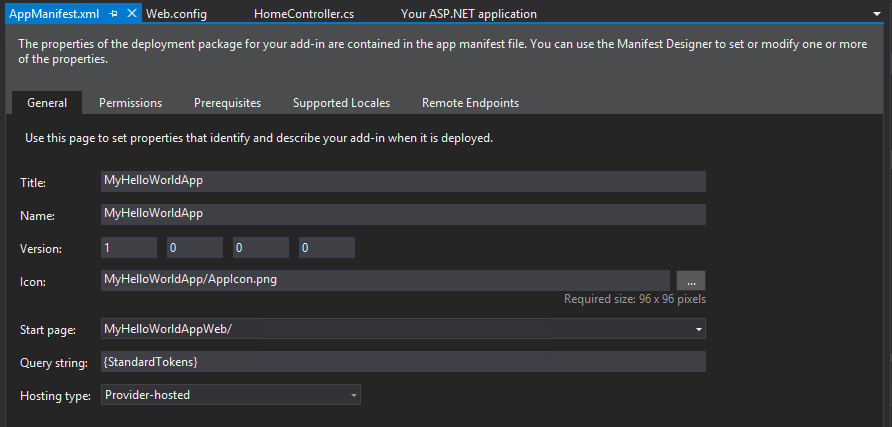
9. En el proyecto de Add-in accedemos al archivo AppManifest.xml para ver su configuración actual y podemos ver que el Start Page hace referencia al Proyecto ASP.NET MVC.
Registrar SharePoint Add-in en granja de SharePoint
1. Ahora debemos registrar nuestro SharePoint Add-in previo a su publicación. Para esto ubiquemos nuestro sitio raíz en mi caso https://intranet y agreguemosle lo siguiente: /_layouts/15/appregnew.aspx. Es decir, la ruta sería: https://intranet/_layouts/15/appregnew.aspx
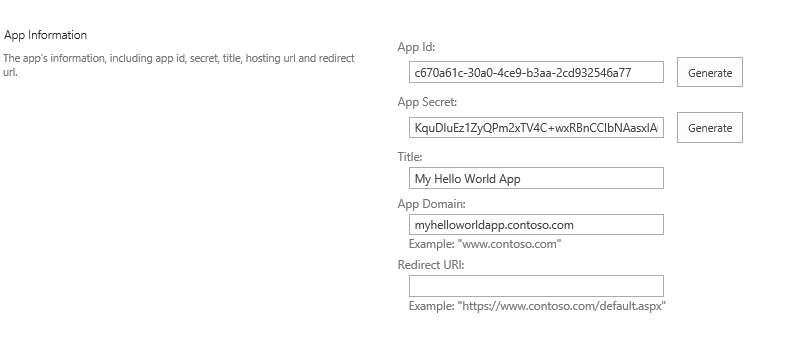
2. Debemos dar clic en Generate para que se genere el App Id y el App Secret. Así mismo especificamos el título de nuestro Add-in y en App Domain especificamos el host name completo de nuestro IIS Web site sin incluir el https, es decir, en mi caso sería: myhelloworldapp.contoso.com 
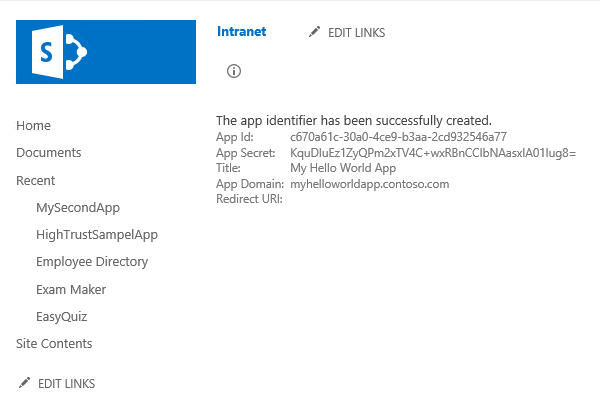
3. Al guardar los cambios se mostrará el detalle de nuestro Add-in registrado. Importante copiar la información del App Id y el App Secret.
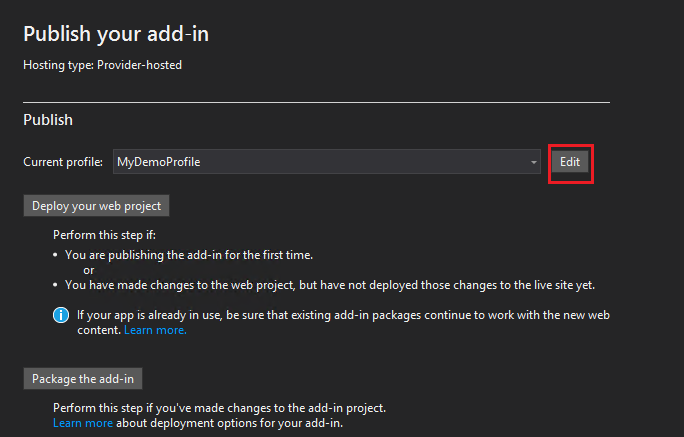
Publicación de aplicación ASP.NET MVC
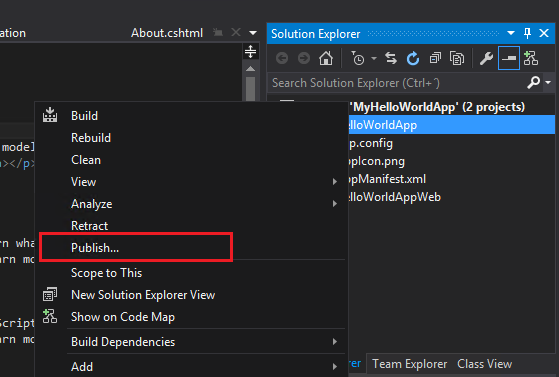
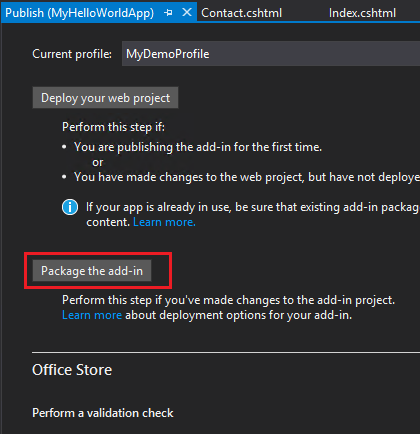
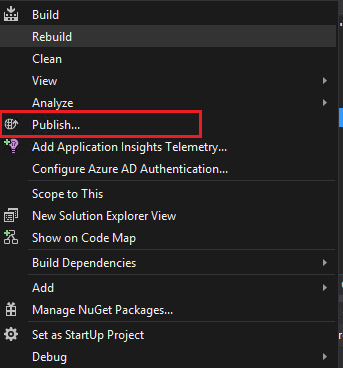
- En nuestra solución de Visual Studio, seleccionamos el Proyecto ASP.NET MVC.
2. Clic derecho y clic en Publish... 
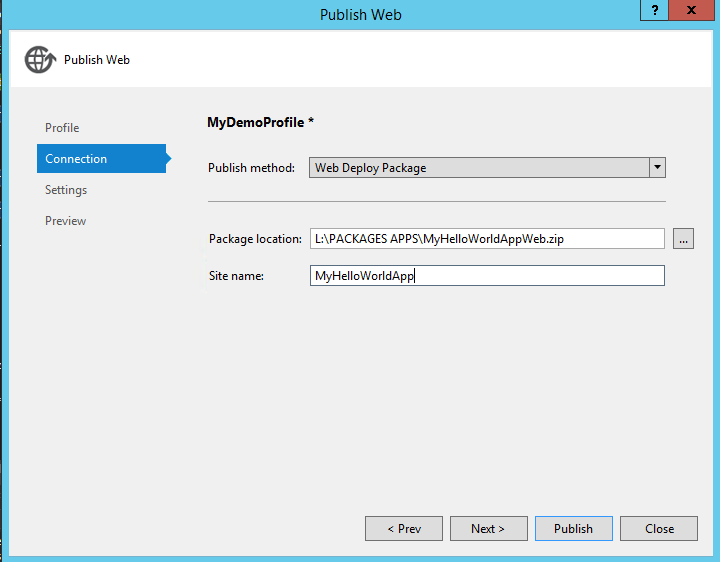
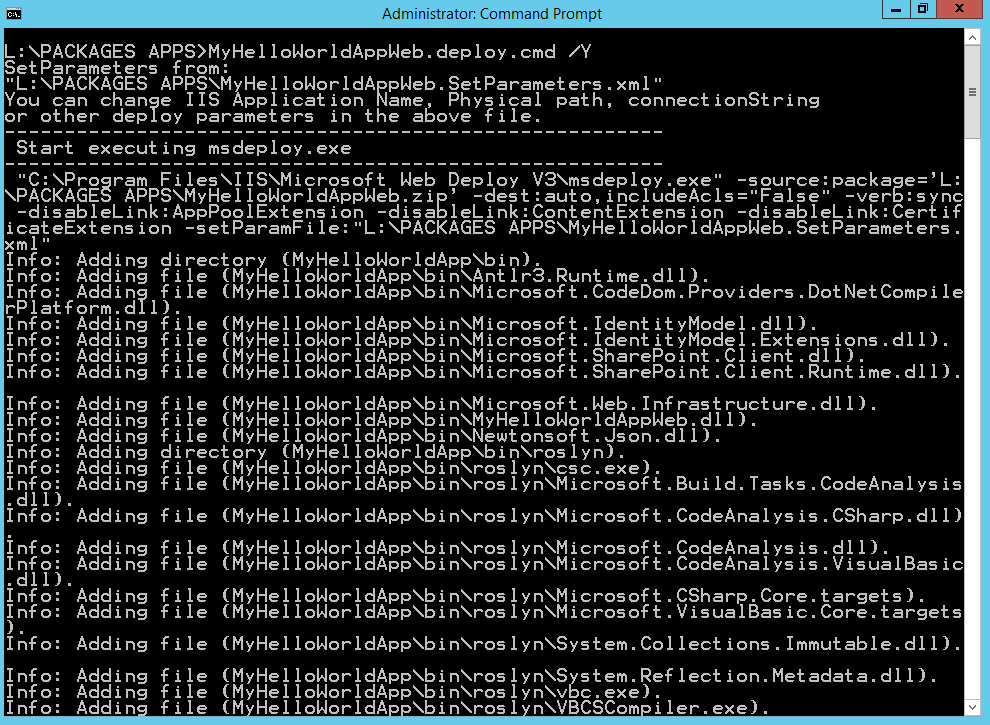
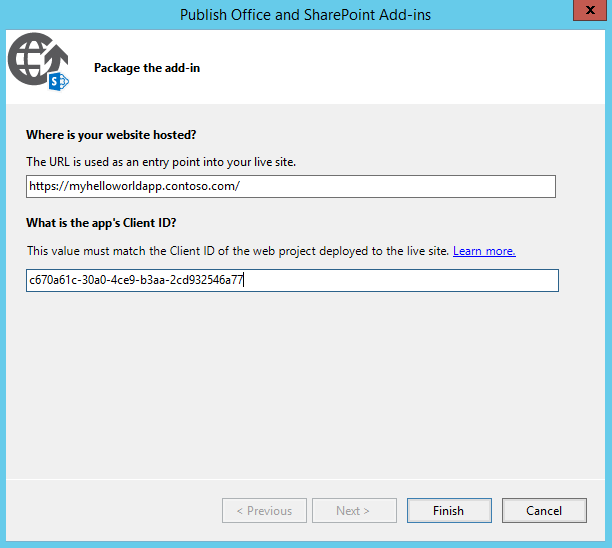
3. En Publish method seleccionamos Web Deploy Package. Especificamos la ubicación donde se exportará el paquete y en Site name especificamos el nombre exacto de nuestro IIS Web Site en mi caso MyHelloWorldApp.
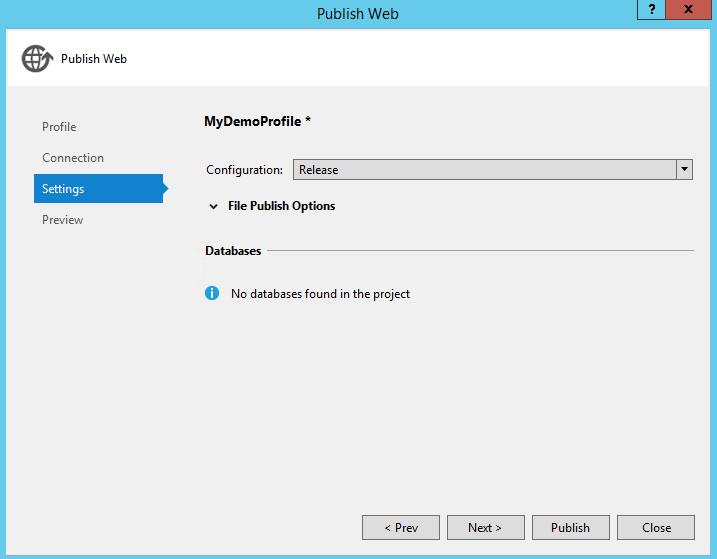
4. Clic en Next.
5. Clic en Next.
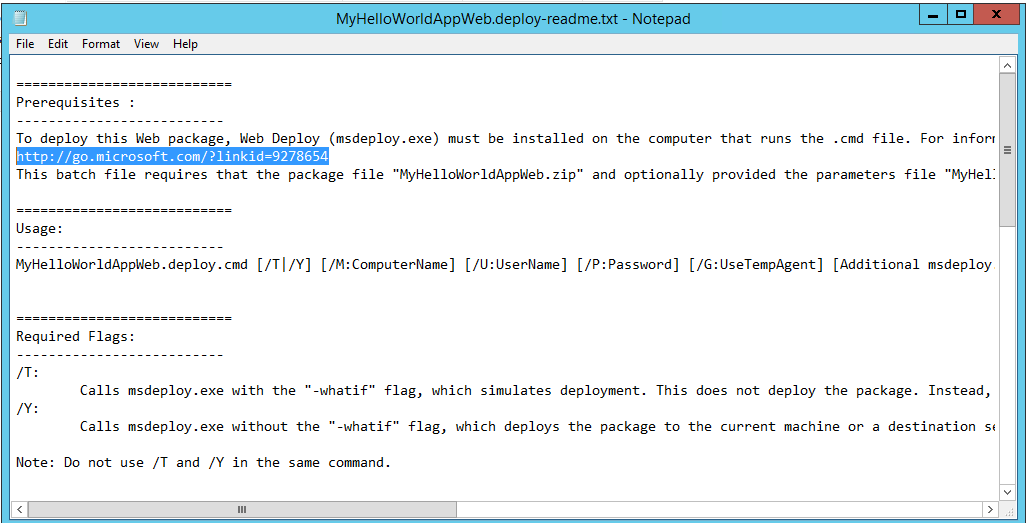
6.
Comments
- Anonymous
January 22, 2017
Really an awesome post. I wondered by reading this blog post. Thanks a lot for posting this unique post which you have shared with us. Keep on posting like this exclusive post with us.- Anonymous
January 23, 2017
Thank you, I will do my best!
- Anonymous